Wie war das mit den Webfonts? Eine Bestandsaufnahme
Im Internet findet seit dessen Geburtsstunde eine rasante Weiterentwicklung statt, inhaltlich wie technologisch. Im Jahre 2012 schließlich sind Themen wie HTML5, CSS 3, Responsive Webdesign oder Progressive Enhancement fast überall. Sogar einstige Browser-Versionen wie Internet Explorer 6 und 7 wurden in eine Nische gezwungen. Aber wie war das mit den Webfonts? Ging noch vor knapp drei Jahren – im Internet eine halbe Ewigkeit – die Kunde endloser typografischer Freiheit durchs Netz, muss man heute immer noch genau hinsehen: Ist das jetzt ein Webfont? Oder doch nur zufällig Helvetica. Das gilt natürlich vor allem für gut besuchte Webportale und insbesondere für Mengentext. Wir gehen der Frage nach, warum dem so ist.
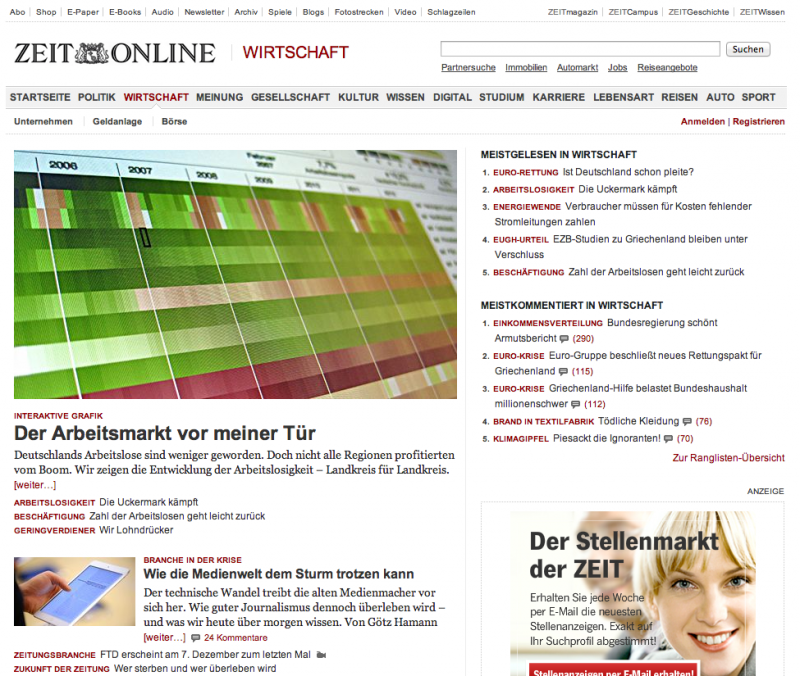
Beim Besuch großer Webportale erblickt das geneigte Typografen-Auge sie durchaus: Webfonts im Einsatz. Allerdings scheinen sie hier im Bereich der XL-Headlines eher ein Schausteller-Dasein zu führen, als ernsthaft als Leseschrift in Erwägung gezogen zu werden. Im Fließtext dann, alt bekannte System-Klassiker wie Arial, Verdana, oder Georgia.
»Überall dort, wo Funktionalismus bzw. die ›pure Utility‹ den Ton angeben […], spielt Corporate Design […] eine untergeordnete Rolle.« (Achim Schaffrinna)
Es gibt natürlich Websites wie ebay, amazon, google und viele mehr, die allesamt als Kinder der New Economy zu einer Zeit entstanden sind, als man von Webfonts (wie wir sie heute kennen) noch weit entfernt war. Die Systemschrift als einzige Alternative wurde zur Hausschrift. »Sie sind in dieser Welt ›geboren‹ und deshalb muss ihnen kein klassisches Print-Gewand übergestülpt werden, nur weil dies mittlerweile möglich wäre …«, schreibt uns Ralf Hermann auf die Eingangs gestellte Frage. Und weiter: »… Langfristig werden aber sicherlich auch solche Dienste immer öfter mit Webfonts ausgeliefert werden. Insbesondere auch deshalb, weil die Textdarstellung der Betriebssysteme und der immer höher aufgelösten Bildschirme auch ohne manuelle Bildschirmoptimierung der Fonts immer besser wird«.
Liegt es also doch eher an technischen Stolpersteinen? Das führt zurück zu den Systemschriften. Diese funktionieren wunderbar und sind auf allen Systemen und Browsern gleichermaßen gut lesbar, »weil die websicheren Schriften wahnsinnig gut gehintet und optimiert sind für kleine Grade«, weiß Gerrit van Aaken. Praktisch sind sie überdies; musste sich der Webdesigner doch lange Zeit keine Gedanken machen, welchen Font er wie und wo einsetzt. Alles schön einheitlich – oder alles schöner Einheitsbrei?
»Es gibt eine sehr kleine Auswahl an Webfonts die [plattform- und Browserübergreifend] so schön rendern wie Systemschriften.« (Oliver Reichenstein).
Die Möglichkeiten dem zu entkommen sind heute da.
Zugegeben, die Browserentwickler haben sich bis dato auf keinen Font-Standard geeinigt, aber Dienste wie »typekit.com« machen die Arbeit und den Umgang mit Webfonts komfortabel. Die großen Web-Auftritte verlassen sich allerdings ungern auf externe Dienste und hosten lieber selbst: »Für die sind viele Angebote wie etwa TypeKit […] keine Alternative, weil […] die Webfonts von einer Drittpartei gehostet werden müssen (das steigert nicht nur das Ausfallrisiko sondern auch generell die IT-Komplexität). Es gibt natürlich Self-Hosting-Angebote wie […] von MyFonts [angeboten], die sind wiederum aber ein wenig komplex in der Handhabung.«, erklärt uns Adam Twardoch.


Nachrichtenmarken scheinen in Sachen Webfonts eine Schrittmacher-Rolle eingenommen zu haben«, findet Achim Schaffrinna. Der Einsatz beschränkt sich dennoch auf Headlines.
Spezielle Webfonts (und entsprechende Services zum Einbinden) bietet heute fast jeder Font-Distributeur an. Warum also beschränkt sich der Einsatz vornehmlich immer noch auf »kleinere« Websites? Gerade Nachrichtenportale – die sich offline auch nicht nur auf Times beschränken – können durch Webfonts im Mengentext das Markenbild stärken und sich von der Konkurrenz abheben. »Im Meer der Agenturmeldungen, die sich auf fast allen Portalen finden, helfen Webfonts Profil und Individualität zu zeigen.« (Achim Schaffrinna).

»Die Zeit« setzt nicht nur in Ihrer Print-Ausgabe auf »Garamond«. Auch für Mobile und Tablet wird der Renaissance-Antiqua vertraut. Nur auf der Website bleibt die Systemschrift Favorit.
Die Font-Anbieter sind also in der Bringschuld: »Die Darstellung unter Windows muss optimiert werden und da ist cleveres Hinting gefragt.« (Christian Hanke). Auch bei Sonderzeichen und speziellen Sprachanpassungen besteht weiterhin Nachholbedarf seitens der Anbieter. Im mobilen Bereich ist vor allem die Ladezeit ein wichtiges Kriterium. Auf der einen Seite wird immer weiter optimiert:
- durch die neuesten CSS- (und Browser-)Errungenschaften werden immer weniger Grafiken benötigt
- der Purismus-Trend im Web kommt niedrigen Ladezeiten entgegen
- der Nutzer steht zunehmend im Mittelpunkt, sodass auf überflüssige (Marken-)Elemente verzichtet werden kann
Auf der anderen Seite wird die Ladezeit durch Webfonts und hochaufgelöste Retina-Grafiken in die Höhe geschraubt. Hier sind wieder Browserhersteller gefragt. Ein Ansatz könnte sein, beim mobilen Surfen auf Systemfonts zurückzugreifen und Webfonts nur bei schnellen Zugriffszeiten zu laden (ähnlich wird es auch für Grafiken immer wieder vorgeschlagen).
Kurz und knapp: Mit Systemschriften ist man auch noch im Jahre 2012 »auf der sicheren Seite, was Leserlichkeit angeht« (Gerrit van Aaken). Und das ist erstmal gut. Denn der Leser steht im Vordergrund und nicht die Marke. Sind auch die letzten Hürden überwunden, steht der Schriften-Vielfalt im Web (und hier auch im Fließtext) bald endgültig nichts mehr im Wege. Wir freuen uns darauf!
Nachtrag: es freut uns zu sehen, dass sueddeutsche.de als (wahrscheinlich) erstes großes Nachrichten-Portal, seinen Auftritt komplett auf Webfonts umgestellt hat.