
Die digitale Welt braucht neue Bilder
Schreibtisch, Ordner, Papierkorb – typische Design-Metaphern, die jeder kennt. Seit der Frühzeit der PCs begleiten sie unseren Alltag, Zuhause und im Beruf. Als die Entwickler im PARC-Forschungszentrum von Xerox in den Siebzigern die ersten grafischen Benutzeroberflächen entwarfen, hatten sie Nutzer im Blick, die zwar an die Arbeit in Büros gewohnt waren, aber nicht an die Arbeit mit Computern.
Deswegen ordneten Sie dem kompletten Bildschirm eine Analogie aus der bisher bekannten Arbeitswelt zu. Der Schreibtisch wurde als System-Metapher ins Digitale übertragen. Wie sonst hätte jemand verstehen sollen, was man alles mit dem Computer machen kann? Ohne aus der physischen Welt entlehnte Bilder wäre das kaum gelungen.
Seitdem sind gut vierzig Jahre vergangen. Computer und viele weitere Geräte mit grafischen Oberflächen gehören heute zum Alltag. Sie sind zu ständigen digitalen Begleitern und um ein Vielfaches komplexer geworden, haben mehr Funktionen und bieten deutlich mehr Möglichkeiten als ihre Pendants aus den Anfangstagen des PCs.
Trotzdem hat sich bis auf wenige Ausnahmen nur wenig in der Gestaltung von grafischen Benutzeroberflächen verändert. Noch immer klicken wir auf ein Icon, das ein Blatt Papier imitiert wenn wir eine Textdatei öffnen wollen. Noch immer organisieren wir unsere Dateien auf virtuellen Schreibtischen. Und noch immer legen wir Dateien, die wir nicht mehr brauchen, in einen virtuellen Abfalleimer.
Dabei muss man sich grundlegende Fragen stellen: Hat sich unser privates und berufliches Leben seit den Siebzigern nicht grundlegend verändert, weil wir uns an Computer und Smartphones gewöhnt haben? Und müssten diese Veränderungen nicht auch im Design von Benutzeroberflächen sichtbar werden? Wie hoch ist die Halbwertszeit von Metaphern wie beispielsweise einer CD im digitalen Zeitalter? Braucht es nicht neue Ansätze in der Interface-Gestaltung oder gar neue mentale Modelle, die über den Schreibtisch, Ordner und Papierkorb hinausgehen?
Bauhaus statt Barock
Die einer Bahnhofsuhr nachempfundene Zeitanzeige auf dem Desktop ist beispielsweise in der Regel keine echte Design-Metapher, sondern bloßer Skeuomorphismus. Eine Verzierung, die meist nicht dazu beiträgt, eine Funktion besser zu verstehen oder eine gezielte Emotion anzusprechen, die einen Kontext vermittelt.
Solche Ornamente sind zu viel Barock, wo mehr Bauhaus nötig wäre. Sie verstellen die Sicht auf die wesentlichen Dinge. Imitiert ein Icon oder ein anderes Element der Benutzeroberfläche nur die physische Welt und bietet als reines Schmuckelement keinen Mehrwert, wird es überflüssig.
Deswegen sind Design-Metaphern nur nützlich, wenn jeder Anwender versteht, was gemeint ist. Wenn sie eine Funktion passgenau vermitteln, oder ein bestimmtes Gefühl bei der Nutzung auslösen. Denn nur dann tragen sie wesentlich zu einem ganzheitlichen Produkterlebnis bei.
Kontext bestimmt Metaphern – Metaphern definieren Kontext
Als Designer müssen wir den Nutzern Oberflächen liefern, die dem Kontext angemessen sind. Oberflächen, die organisieren, statt repräsentieren. Oberflächen, die nicht durch unnötigen Zierrat verkomplizieren, sondern klar sind und helfen, unseren Alltag visuell einfacher zu gestalten. Das bedeutet nicht, dass es nur die Wahl zwischen Metapher und keiner Metapher gibt. Manchmal können auch reduzierte Metaphern helfen, dieses Ziel zu erreichen.
Im Product Design der Deutschen Telekom legen wir für jedes Produkt neu fest, ob wir Metaphern benötigen und wie sie genau auszusehen haben. Dabei rücken wir immer den Nutzer in den Fokus und fragen: Macht die Metapher Informationen und Inhalte leichter zugänglich? Macht sie die Funktionsweise einfacher verständlich? Bietet sie dem Nutzer einen emotionalen Mehrwert?
Es geht darum, genau zu definieren, ob eine Metapher ein ganzes System übertragen, eine Funktion darstellen oder einen konkreten Inhalt transportieren soll. Dazu gehört auch festzulegen, ob eine Metapher über verschiedene Endgeräte skalierbar ist. Denn während das Eselsohr an der Papierecke als Metapher zum Umblättern auf dem iPad gut funktioniert, ist auf einem normalen Bildschirm gegebenenfalls ein Scrollen viel sinnvoller – und das lässt sich eben nicht mit einem Eselsohr unterstützen.

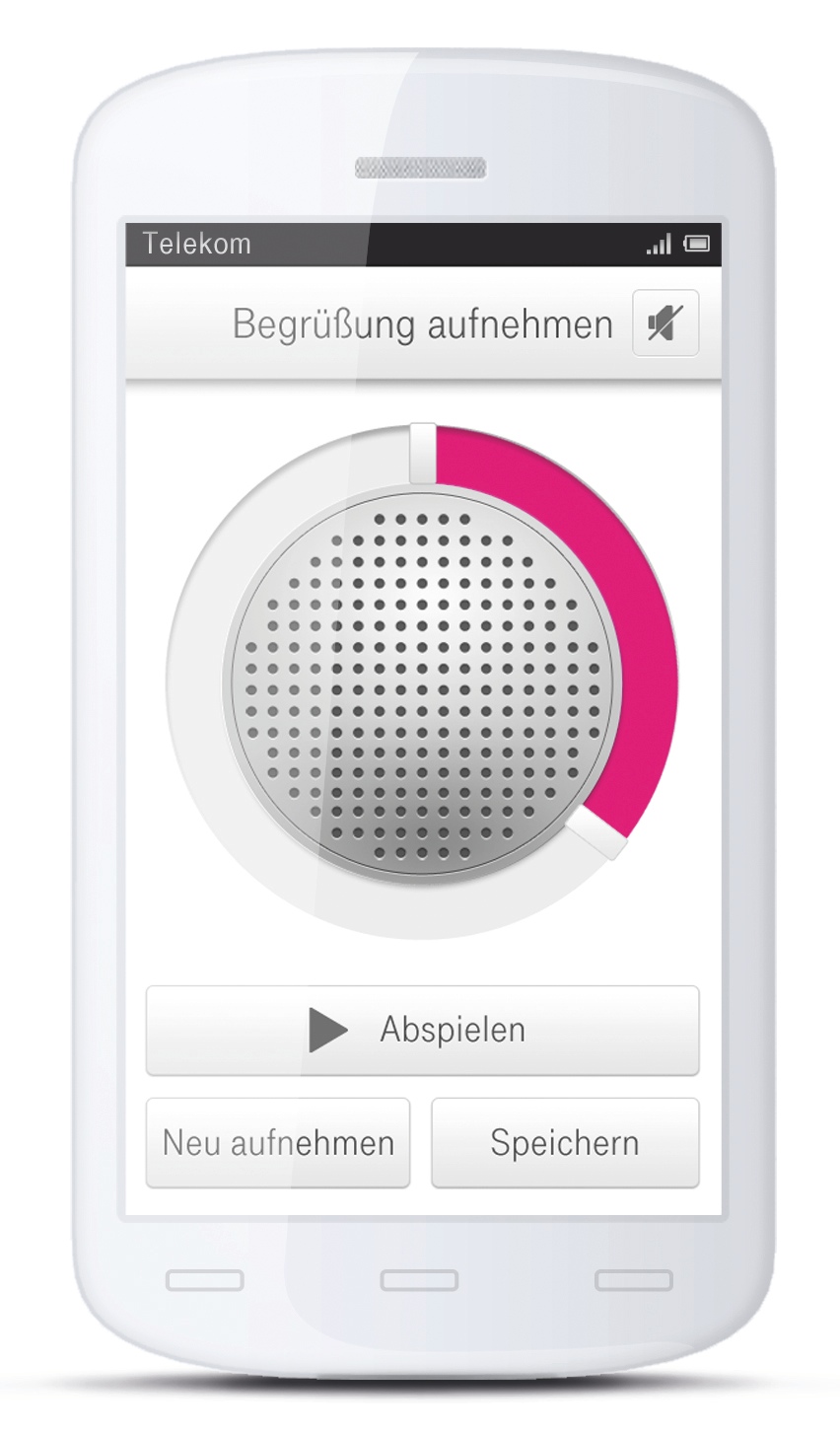
Ein gutes Beispiel für unsere Vorgehensweise ist die Mobilbox Pro App, die es ermöglicht Sprachnachrichten direkt auf dem Smartphone aufzunehmen und abzuspielen. Um beispielsweise die Funktion des Aufnehmens intuitiv verständlich zu machen, wird ein rundes, metallenes Mikrophon abgebildet. Es zeigt dem Nutzer klar und einfach, dass er jetzt seine Nachricht aufnehmen kann. Andere Dekorationen und Verzierungen gibt es nicht, weil sie nur verwirren würden.
Bei der Postcard App hingegen zahlen die verwendeten Metaphern zu einem großen Teil auch auf die Emotion ein: Mit der App können Postkarten direkt über das Smartphone als echte Postkarte verschickt werden. Um das Gefühl des Postkartenschreibens aus der analogen in die digitale Welt zu bringen, haben wir Metaphern genutzt, die das Verschicken einer Karte durch Briefmarken, Handschriften oder Papieranmutungen transportieren. So wird nicht nur eine Funktion zur Verfügung gestellt, sondern eine positive Emotion erzeugt.
Gute Metaphern reduzieren Komplexität und sind ein wesentlicher Bestandteil des Produkterlebnisses. Deswegen muss man den gesamten Kontext, in dem sich der Nutzer bewegt, in den Gestaltungsprozess mit einbeziehen. Für die Zukunft bedeutet das Benutzeroberflächen und Interfaces nicht nur so zu gestalten, dass sie durch die Nutzung oder das Weglassen von Metaphern schnelle und einfache Orientierung ermöglichen. Sondern eben auch so, dass sie flexibel auf den Nutzer und das jeweilige Umfeld reagieren – und Freude bei der Nutzung machen.



Weblog
Die Top 5 Vorteile einer Social Media Werbeagentur buchen
Die Qual der Wahl – Erfolg im Internet – die Auswahl der Webagentur
Entdecke die neuesten Trends in Damenmode: Stilvoll und zeitlos
E-Mail-Outreach betreiben: Die besten Tipps, um effektiv Entscheider zu erreichen
Festplatte abgestürzt – das sind die 3 häufigsten Gründe!
Werbebotschaften – der Motor für den Verkauf
Webdesign – was müssen Unternehmen beachten?
Welche Werbe- und Designtrends sind für 2024 zu erwarten?
Limitierte Editionen: Das Phänomen von exklusiven Sneaker-Veröffentlichungen
Die Vorteile eines eigenen Website-Servers: Das sind sie
Das richtige Produkt im Netz finden: Die Welt der SEO-Agenturen
Ein praktischer Leitfaden für Marketer, die KI nutzen wollen
Lebenslauf mit Software-Tools grafisch aufpeppen