Emotion Effects OnlineApp
Wir wollten eine Webseite, die man wie eine Anwendung bedient, ohne zusätzlich dafür eigentständige Apps für iOS, Android und Co. entwickeln zu müssen, welche mehrfachen Zeit-, Pflege- und Kostenaufwand bedeuten würden – eine App, welche man nicht nur im Browser mit der Maus bedient, sondern auch auf dem Tablet per Hand.
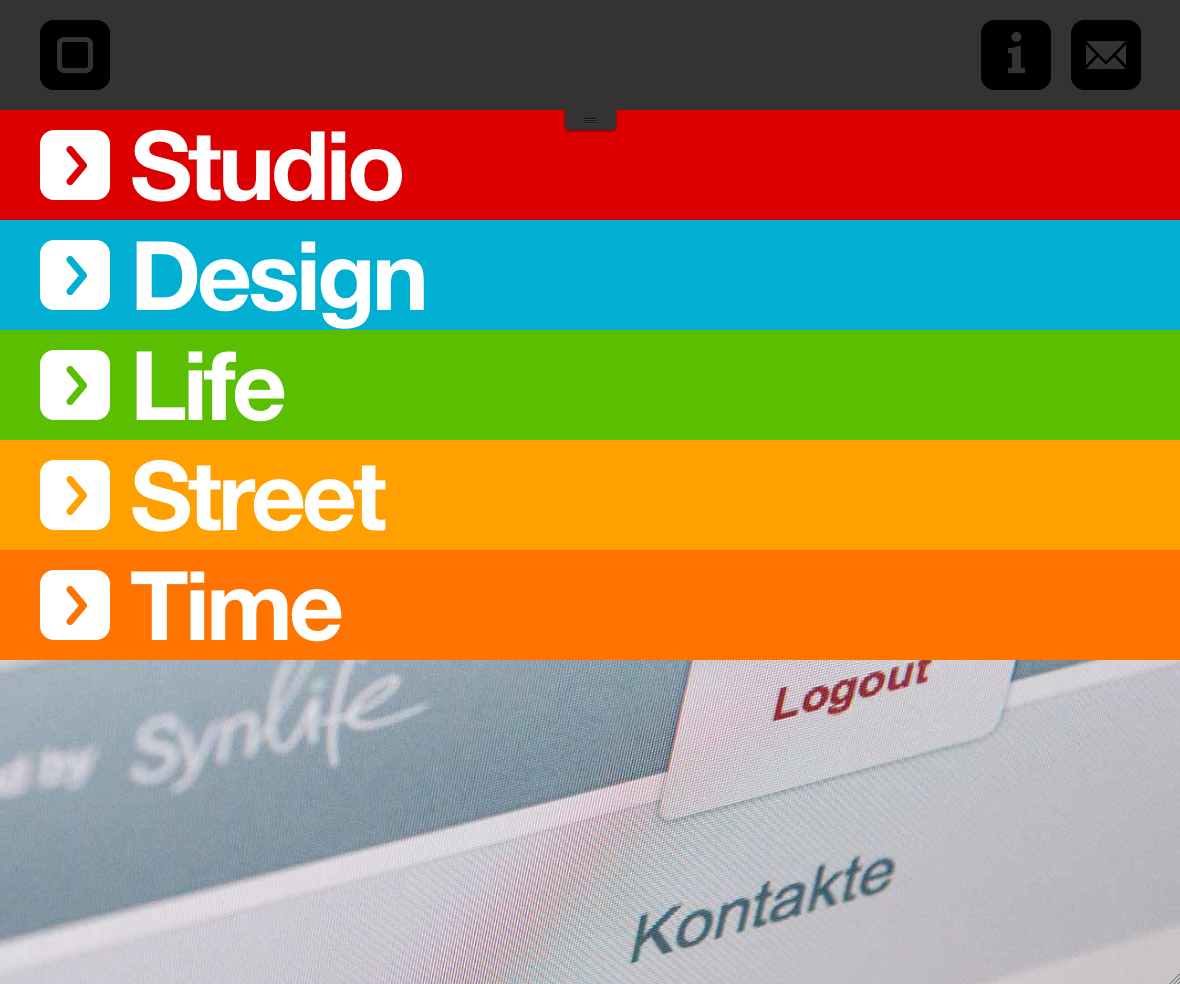
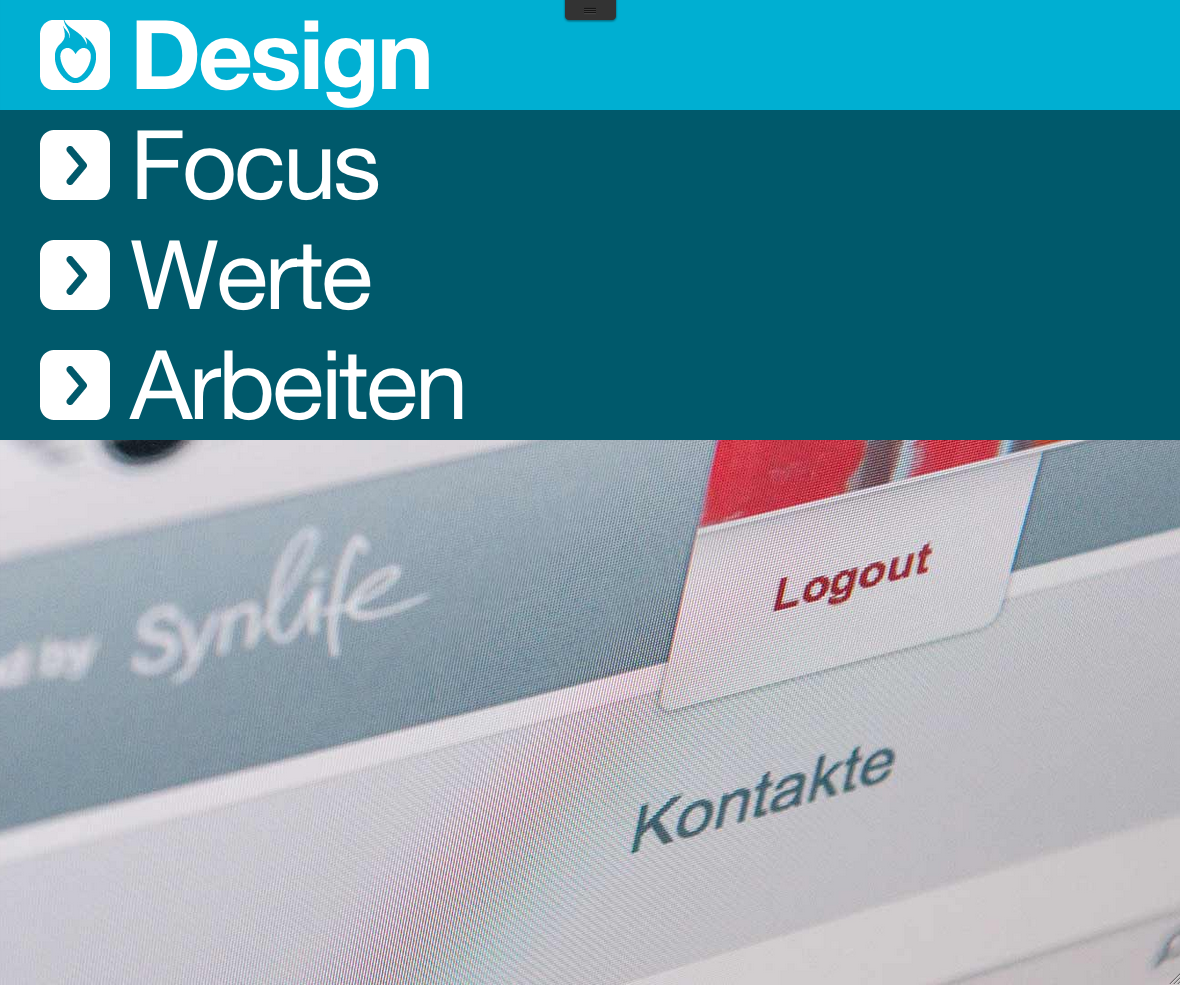
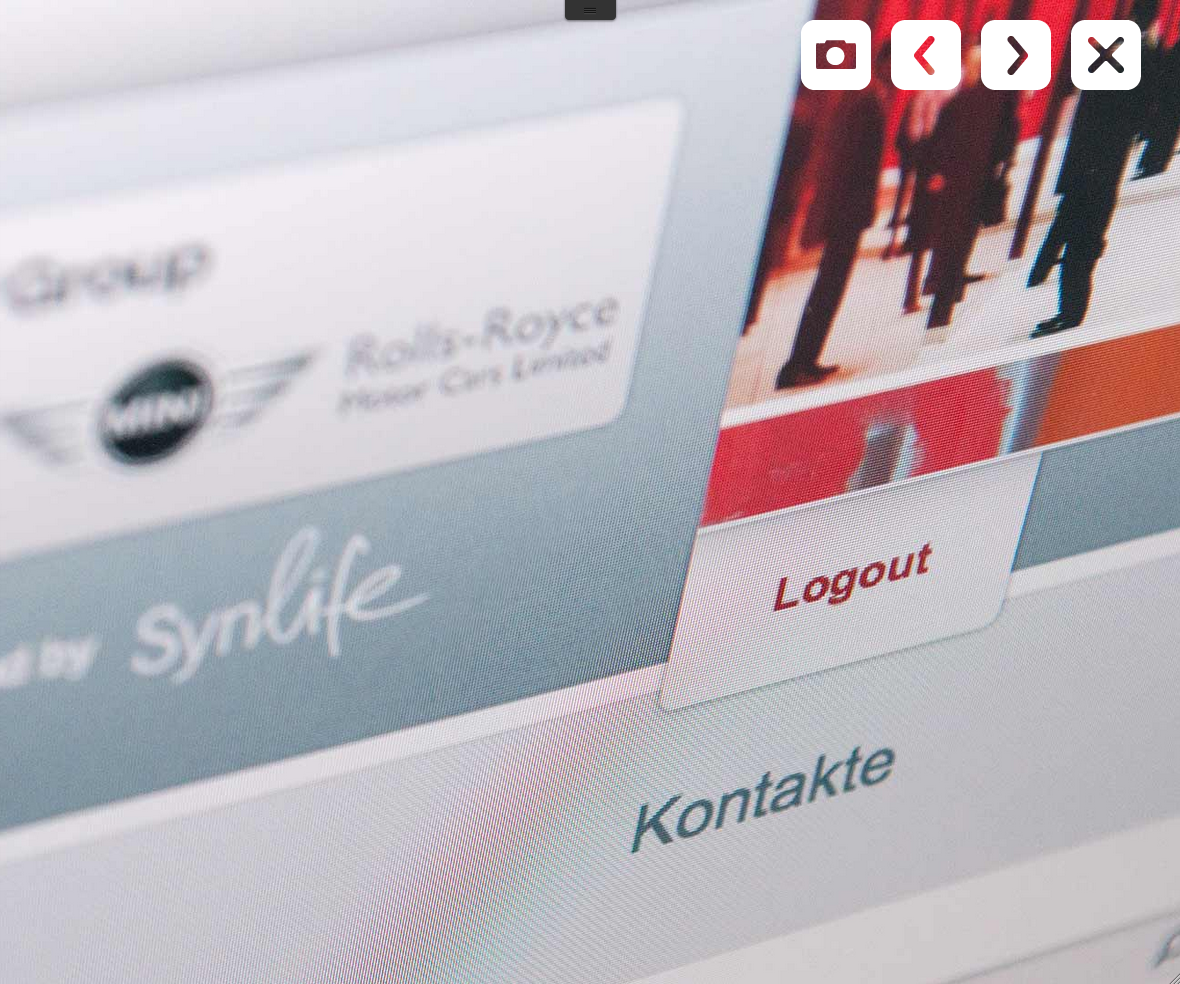
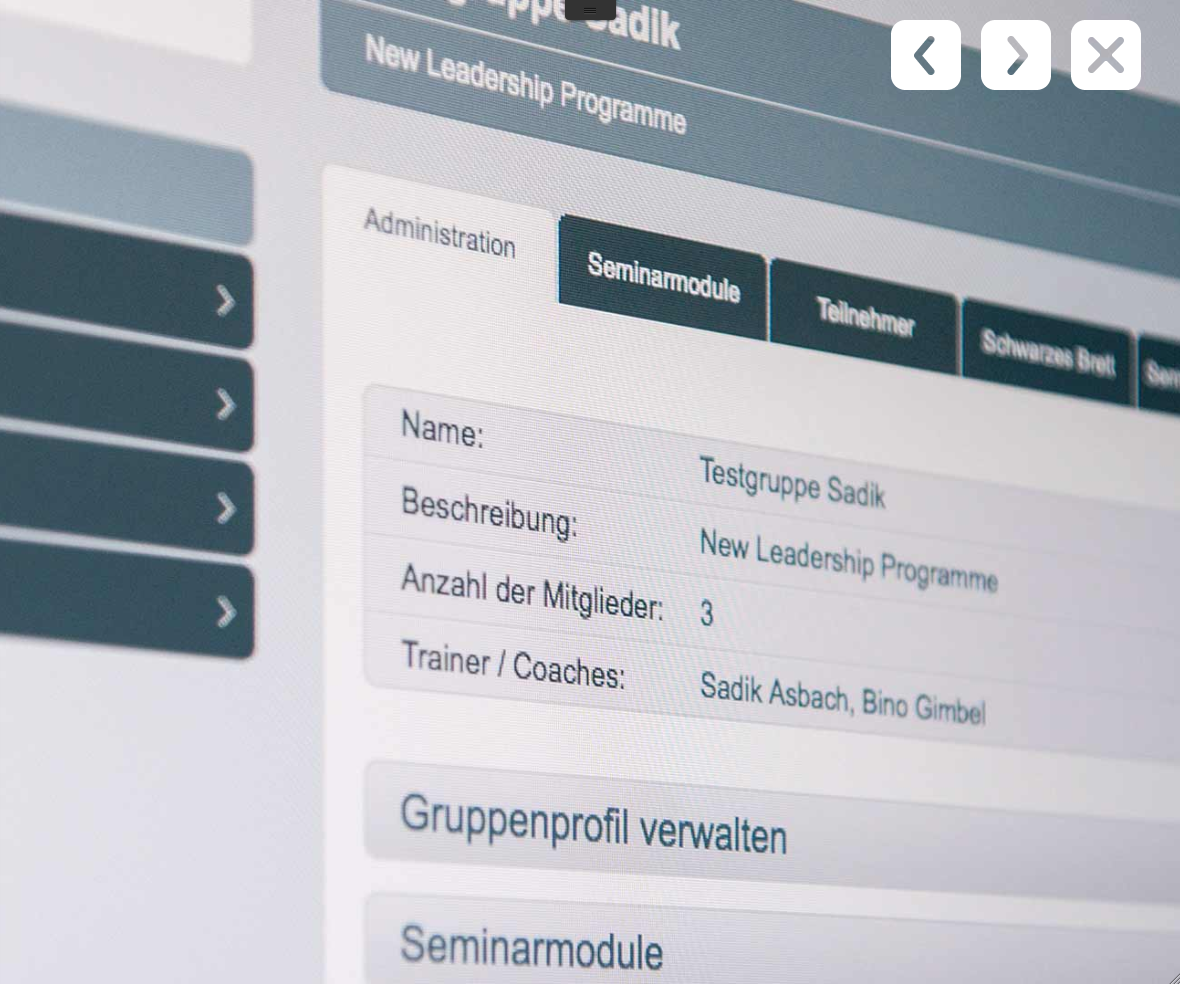
Die Bedienung unserer OnlineApp soll das Gefühl vermitteln, als wäre sie eine native App. Sie soll wie eine Anwendung reagieren, und nicht wie eine klassische Website. Bereits im ersten Schritt haben wir dieses Ziel durch feinste Pionierarbeit erreicht.
Technisch ist die Seite wie eine Anwendung aufgebaut. Einzelne Komponenten steuern verschiedene Prozesse und agieren als kleine Einheiten leicht und erweiterbar im Hintergrund. Die Grundlage für das Frontend bilden unter anderem die Bibliotheken Modernizr, RequireJS, jQuery, Backbone und Underscore sowie die modernen Web- Standards HTML5 und CSS3.
Beim Redaktionssystem viel die Wahl auf SallyCMS von webvariants. Technische Features sind unter anderem die Verwaltung von Abhängigkeiten per Composer, eine saubere MVC-Struktur auf Basis von PHP5 sowie ein systemweites Caching mit Memcached. Die Erweiterung durch Addons und Plugins sowie die einfache Handhabung von Inhalten nach dem Modul-Prinzip, machen SallyCMS zu einer soliden und zukunftsorientierten Plattform für unsere OnlineApp.
Die Zeit der Entwicklung im Einzelnen zu dokumentieren würde hier ausufern. Wir haben viel versucht, wieder umgeschrieben oder überdacht. Kurz gesagt – unser Vorhaben begann vor zwei Jahren, heute freuen wir uns riesig über das Ergebnis.
Design
Toby O. Rink
http://www.emotion-effects.com
Emtwicklung
Michael Freund
http://www.mediastuttgart.de
Weblog
Darum sollte eine Firma Giveaways nutzen:
Rolex Uhren: Darum sind sie nach wie vor angesagt
Was tut sich im Online-Marketing 2024?
Mit einer cleveren SEO die Sichtbarkeit im Netz erhöhen
Einbruchschutz für Eigenheime: Die Grundlagen im Überblick
Moderne Heizsysteme: Welche Heizungsanlagen versprechen die größte Energieersparnis?
Die Top 5 Vorteile einer Social Media Werbeagentur buchen
Die Qual der Wahl – Erfolg im Internet – die Auswahl der Webagentur
Entdecke die neuesten Trends in Damenmode: Stilvoll und zeitlos
E-Mail-Outreach betreiben: Die besten Tipps, um effektiv Entscheider zu erreichen
Die Vorteile eines eigenen Website-Servers: Das sind sie
Wie Design unser Leben beeinflusst
Designmöglichkeiten in Windows: So personalisierst du deinen Desktop
Digitale Kunst: Fusion von Technologie und Kreativität