
Swipe Website Relaunch – Responsive Design, Mobile First
Mit dem Relaunch seiner Website demonstriert das Studio Swipe seine Kompetenzen auch auf der eigenen Internetpräsenz. Konzeption, Design und technische Realisierung kommen „aus einer Hand“ vom Swipe-Team.
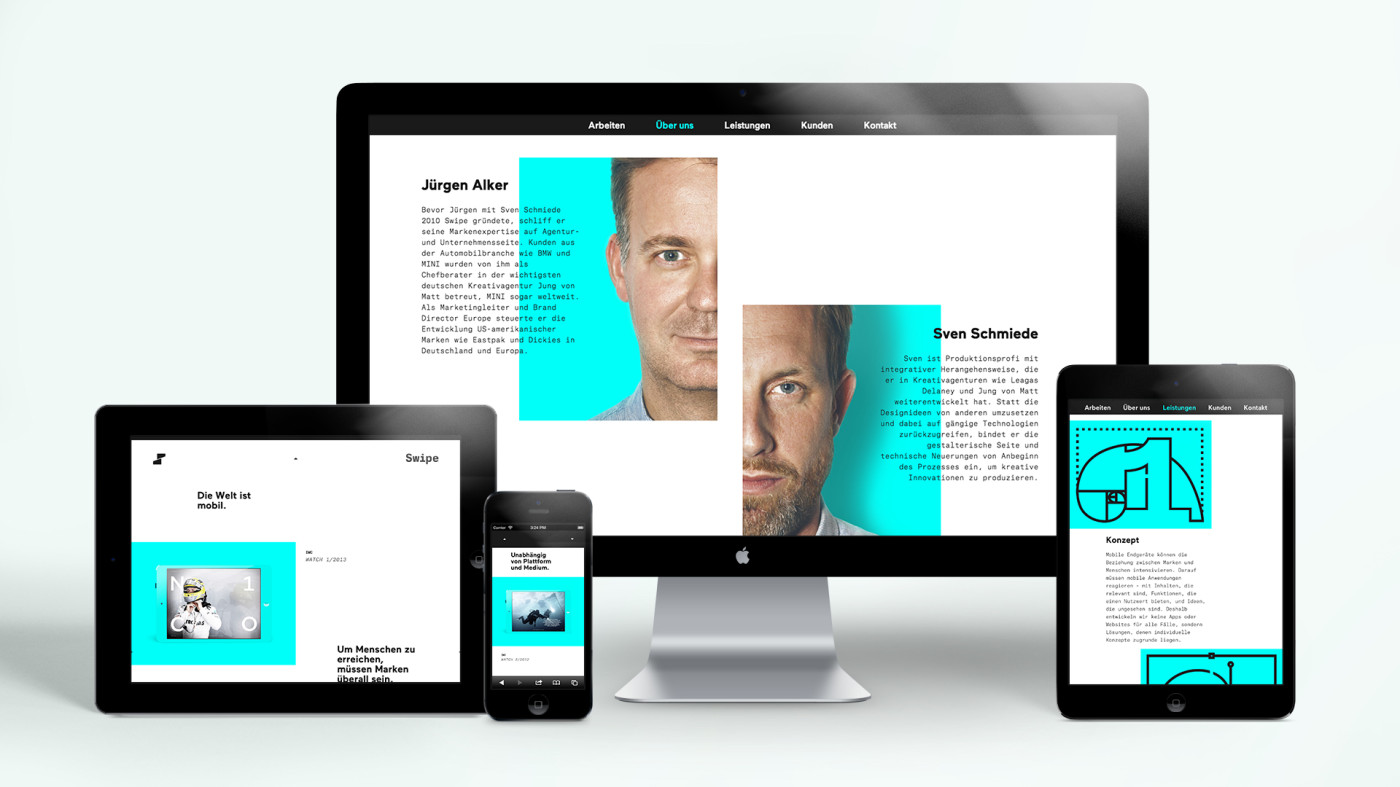
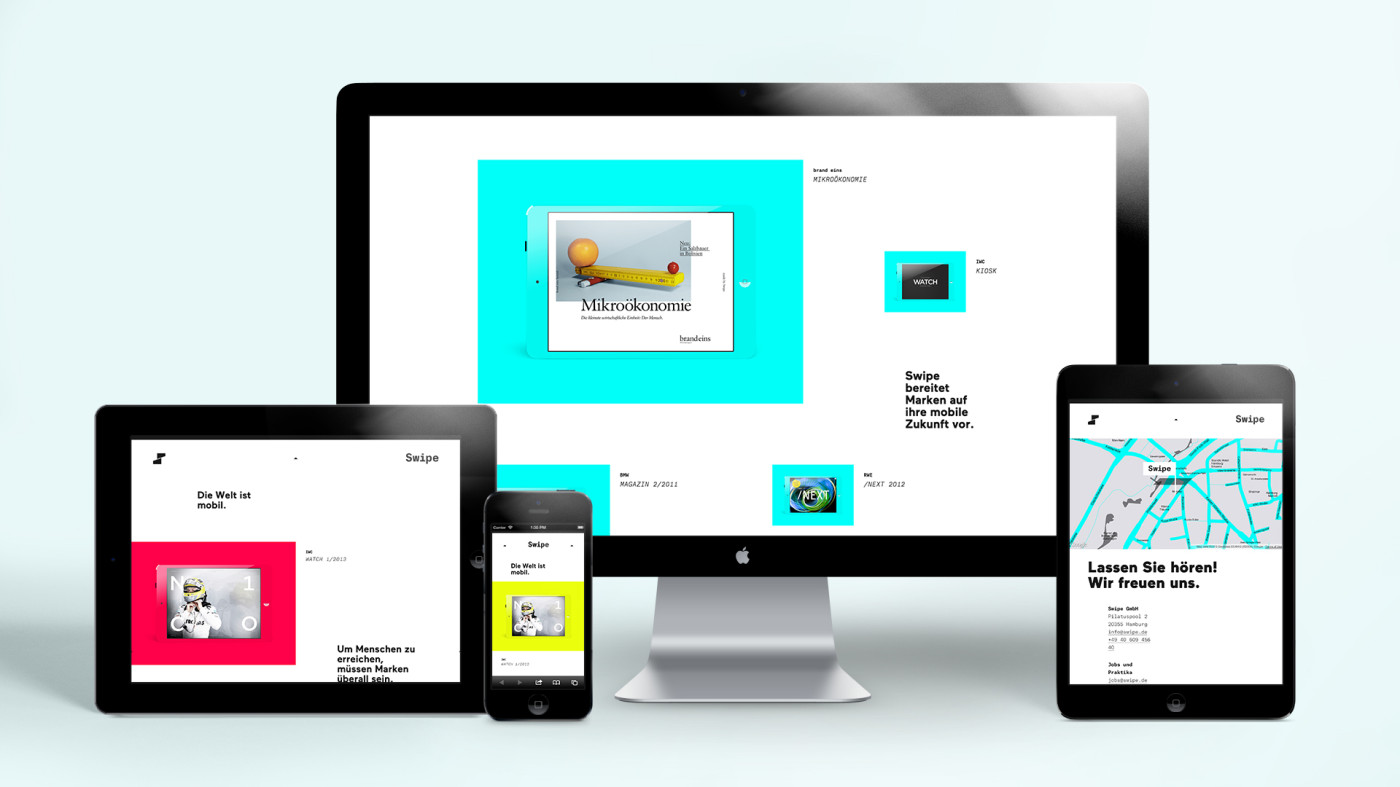
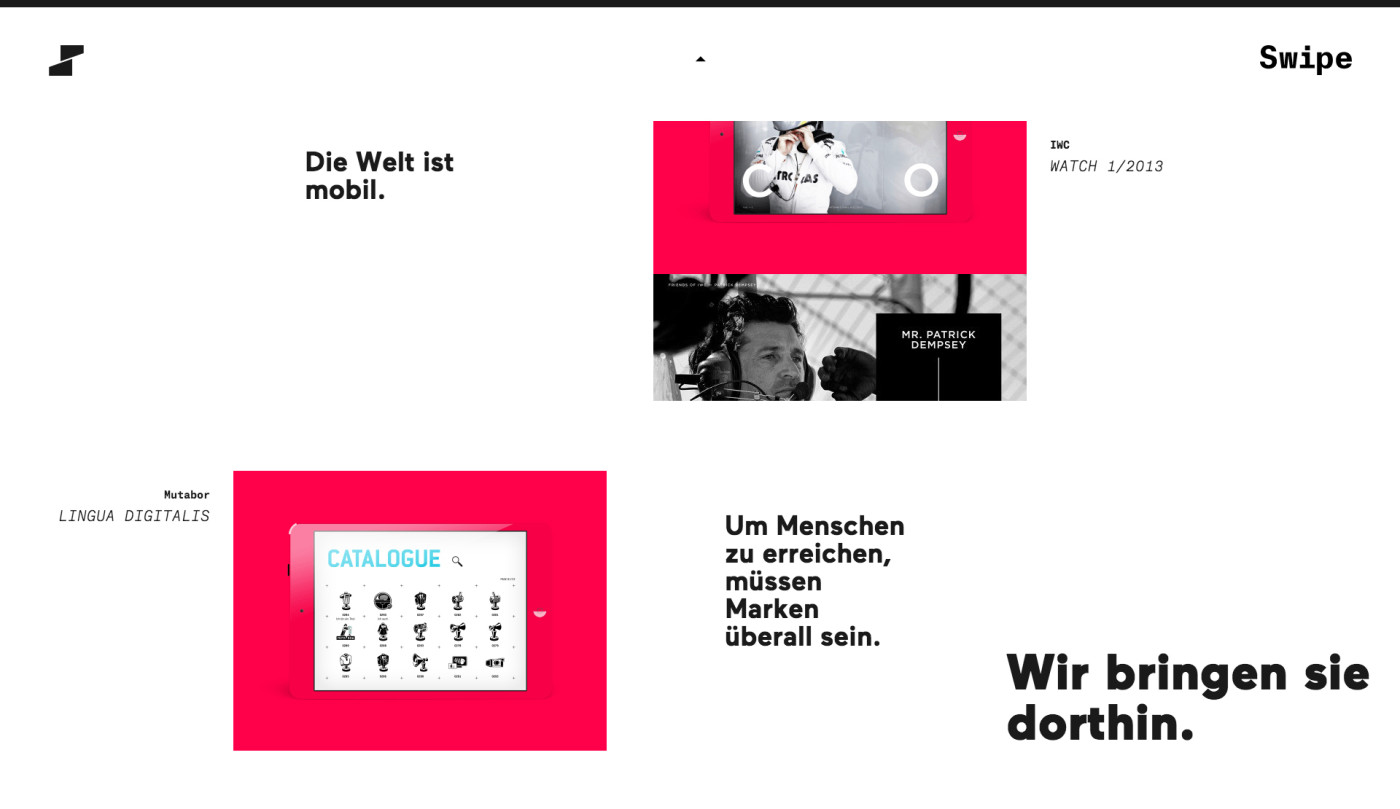
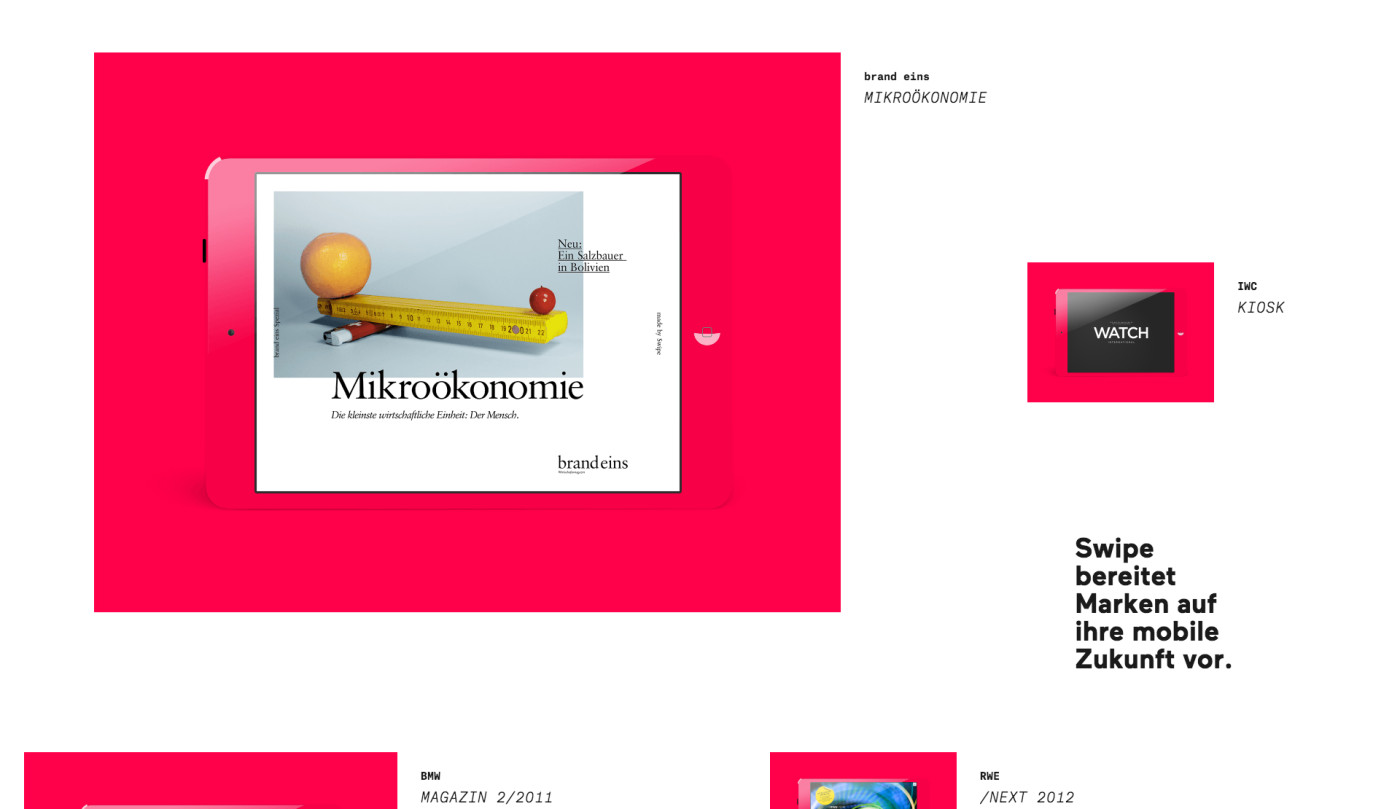
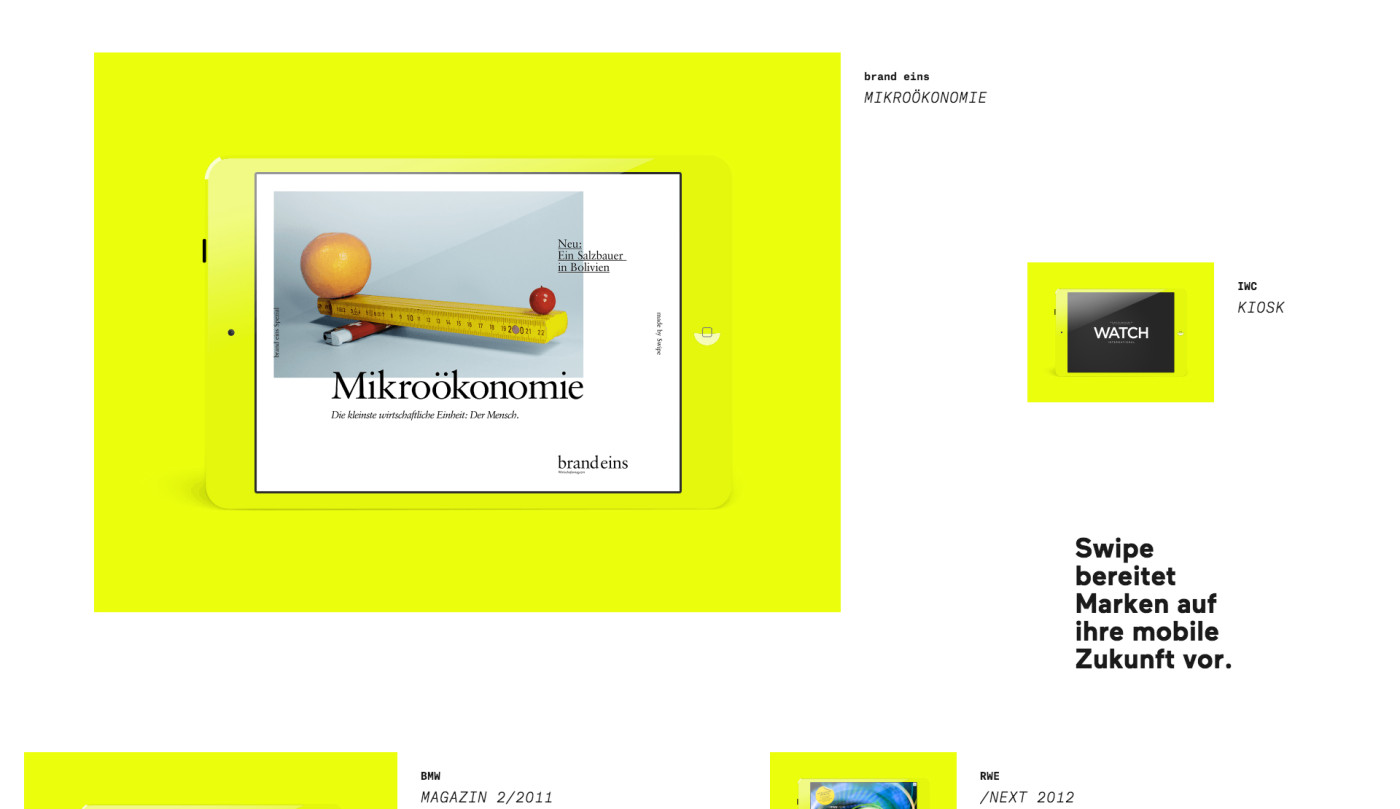
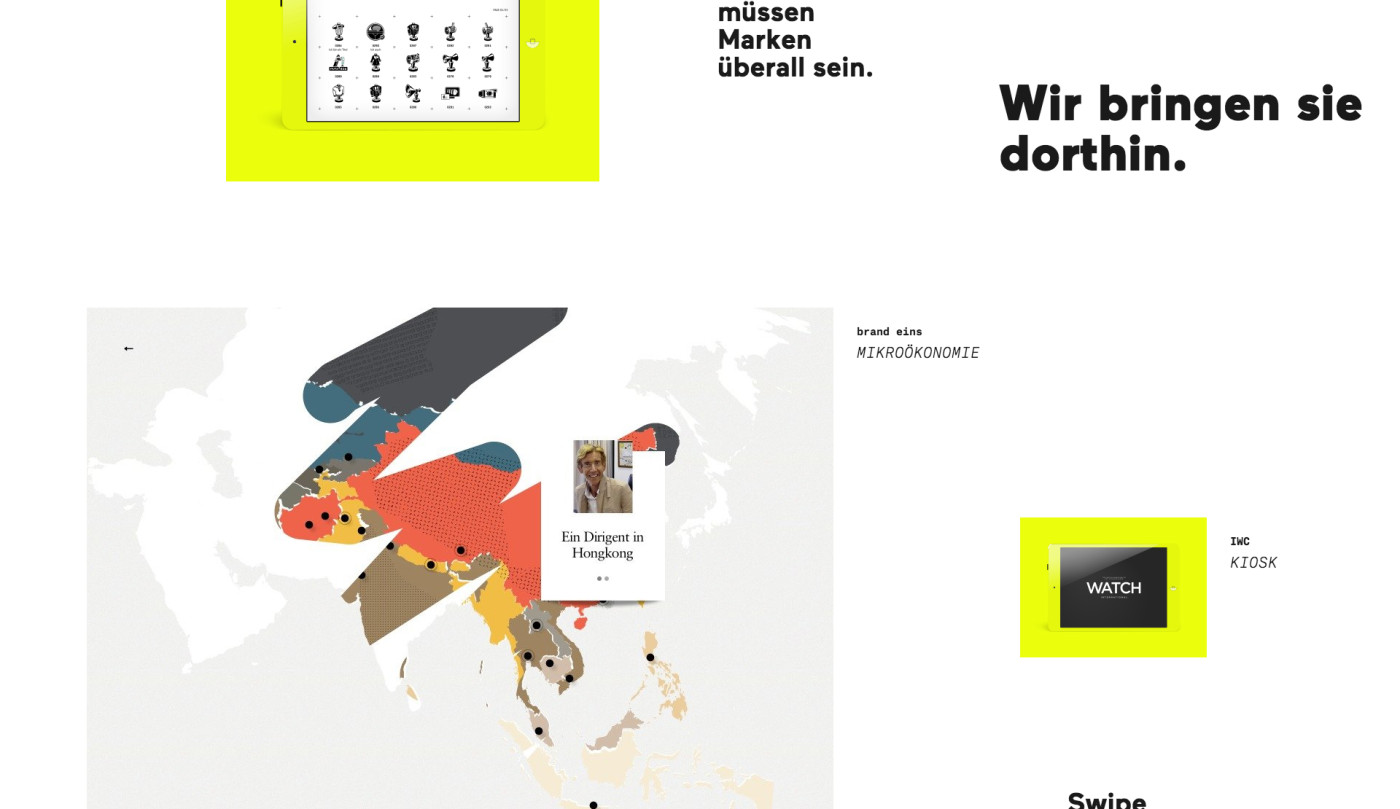
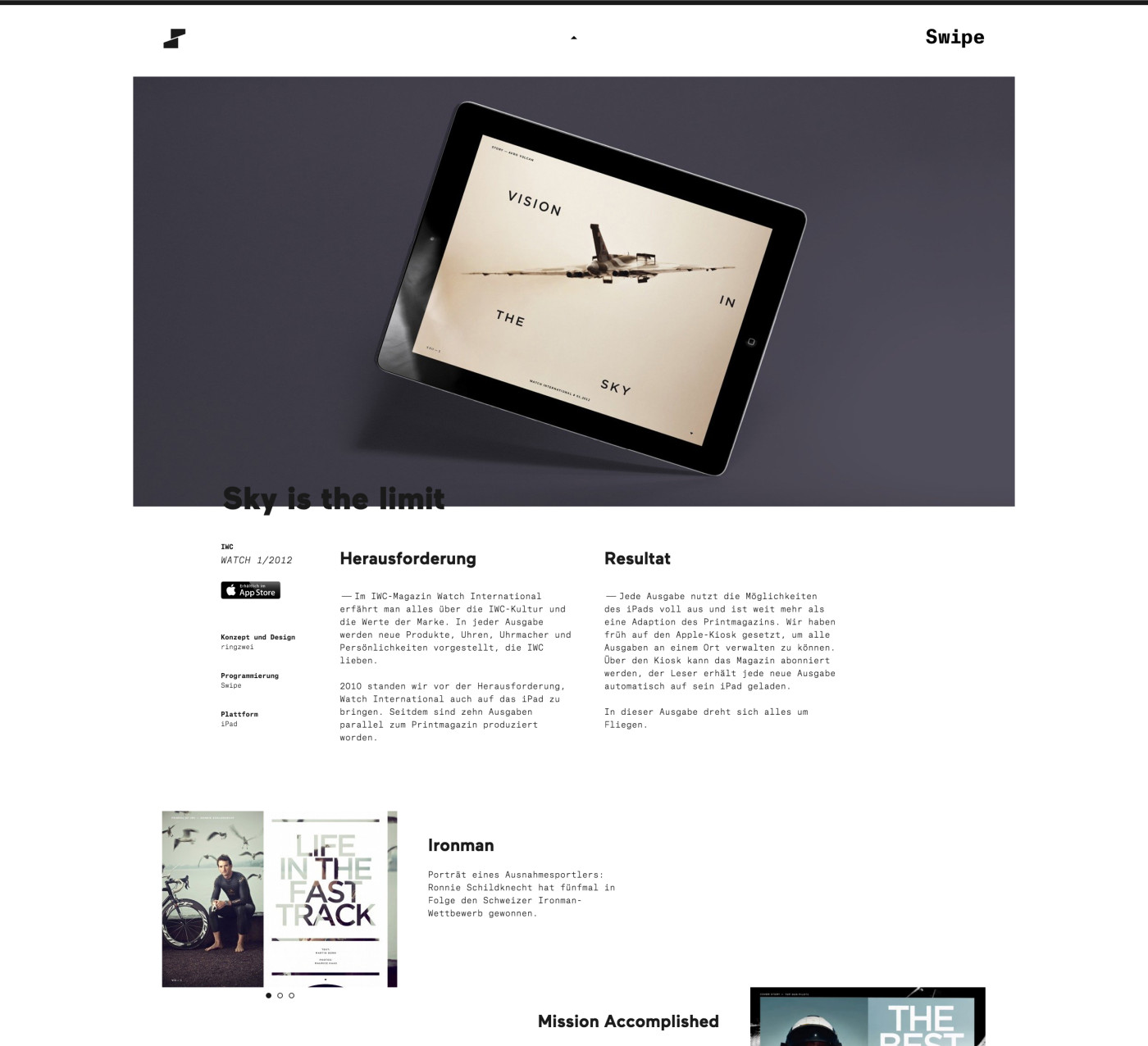
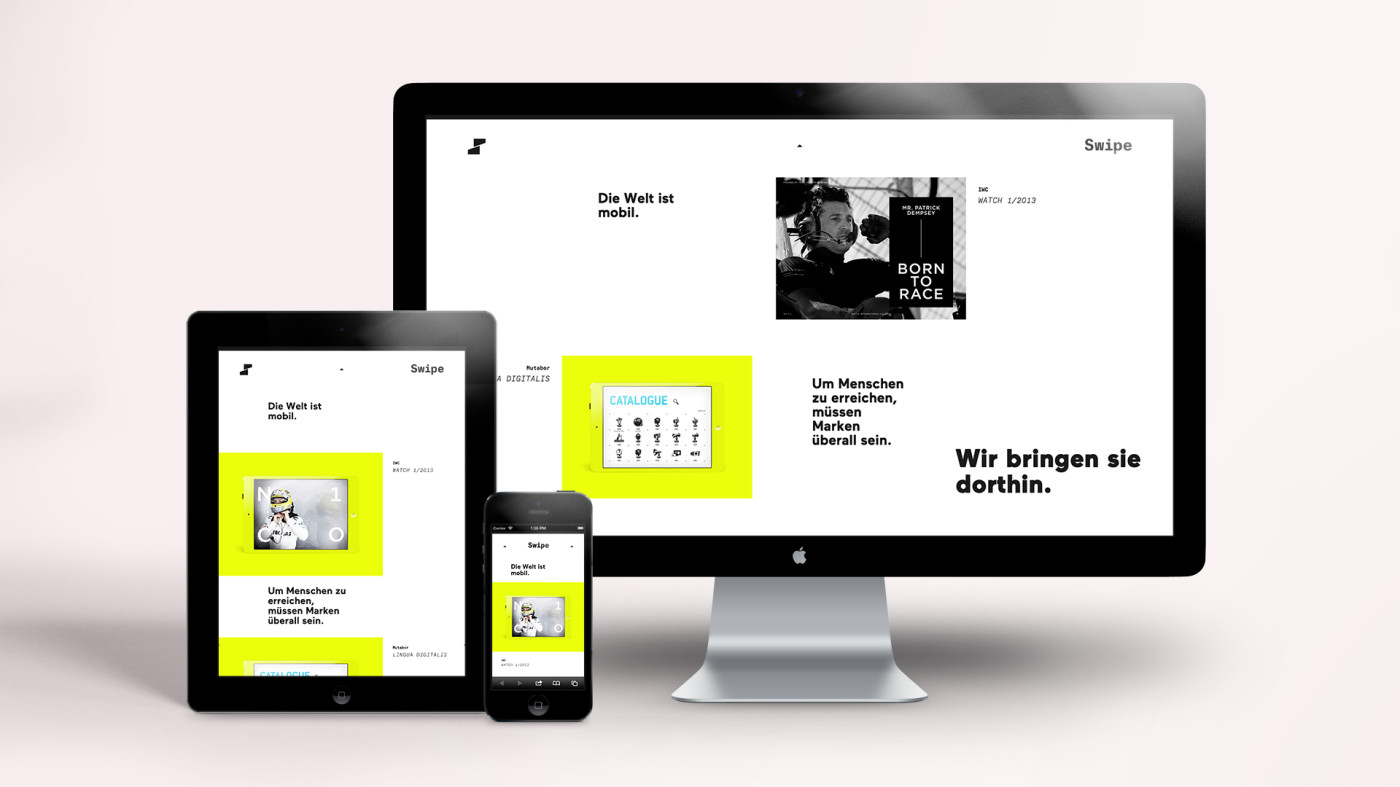
Gestalterisch lag der Schwerpunkt auf einem klaren, leichten Erscheinungsbild. Alexander Meinhardt, Head of Design von Swipe, verfolgte bei der Relaunch-Konzeption die Idee eines Responsive Posters, das sich dynamisch an jeden Screen anpasst und immer wieder neue Kompositionen ergibt.
“Wir bei Swipe mögen Konzepte, die einfach aussehen, aber eine gewisse Finesse benötigen, damit sie funktionieren,“ so Meinhardt. „Für den Relaunch unserer Website haben wir versucht, die ganze Freiheit von Graphic Design innerhalb der technischen Restriktionen zu realisieren, die Multiscreen-Usability vorgibt.“
Durch den adaptiven Ansatz stellt sich die Website optimal auf Smartphones, Tablets und Desktop-Rechnern dar. Die Devise lautete hier zeitgemäß „Mobile First“ – ausgehend vom Smartphone-Screen wurde die Bildausgabe für Tablets und Desktop retina-optimiert angepasst. Dabei wurden mit einem selbst entwickelten Script mehr als 2.200 Assets erzeugt, die je nach Device und Viewport ausgeliefert werden. In die Swipe-Website sind Phosphor-Animationen und SVG-Grafiken integriert, die Grundfarbe der Seitenelemente wird per Zufallsgenerator aus fünf Neon-Tönen ausgewählt. Programmiert wurde die Website inhouse in HTML5, CSS3 und JavaScript.
Swipe
http://www.swipe.de
Weblog
Darum sollte eine Firma Giveaways nutzen:
Rolex Uhren: Darum sind sie nach wie vor angesagt
Was tut sich im Online-Marketing 2024?
Mit einer cleveren SEO die Sichtbarkeit im Netz erhöhen
Einbruchschutz für Eigenheime: Die Grundlagen im Überblick
Moderne Heizsysteme: Welche Heizungsanlagen versprechen die größte Energieersparnis?
Die Top 5 Vorteile einer Social Media Werbeagentur buchen
Die Qual der Wahl – Erfolg im Internet – die Auswahl der Webagentur
Entdecke die neuesten Trends in Damenmode: Stilvoll und zeitlos
E-Mail-Outreach betreiben: Die besten Tipps, um effektiv Entscheider zu erreichen
Welche Werbe- und Designtrends sind für 2024 zu erwarten?
Limitierte Editionen: Das Phänomen von exklusiven Sneaker-Veröffentlichungen
Windows für Mac-Liebhaber: Die besten Tipps im Umgang
Den Ort finden, an dem Kreativität am besten entsteht
Gestaltung des Glücks: Wie visuelles Design die Wahrnehmung von Gewinnchancen beeinflusst
Backlinks – großer Nutzen für Unternehmen unterschiedlichster Branchen