Das Typo Labs 2018 Corporate Design
Unter Schriftentwicklern ist das Thema Variable Fonts gerade ein heiß diskutiertes Thema, sowohl in Workshops als auch auf Fachkonferenzen. Eine dieser Konferenzen ist das von Monotype veranstaltete 3-tägige Typo-Labs-Treffen, das im April 2018 zum dritten Mal stattfand. Und auch dieses Jahr präsentierte sich das Event mit einem typografisch definierten visuellen Auftritt, entwickelt von den beiden Berliner Designern Olli Meier und Bernd Volmer. Wir haben uns mit ihnen über das prägnante Corporate Design der Labs unterhalten

Bernd und Olli, was war das Konzept hinter der Gestaltung der diesjährigen Typo Labs Konferenz?
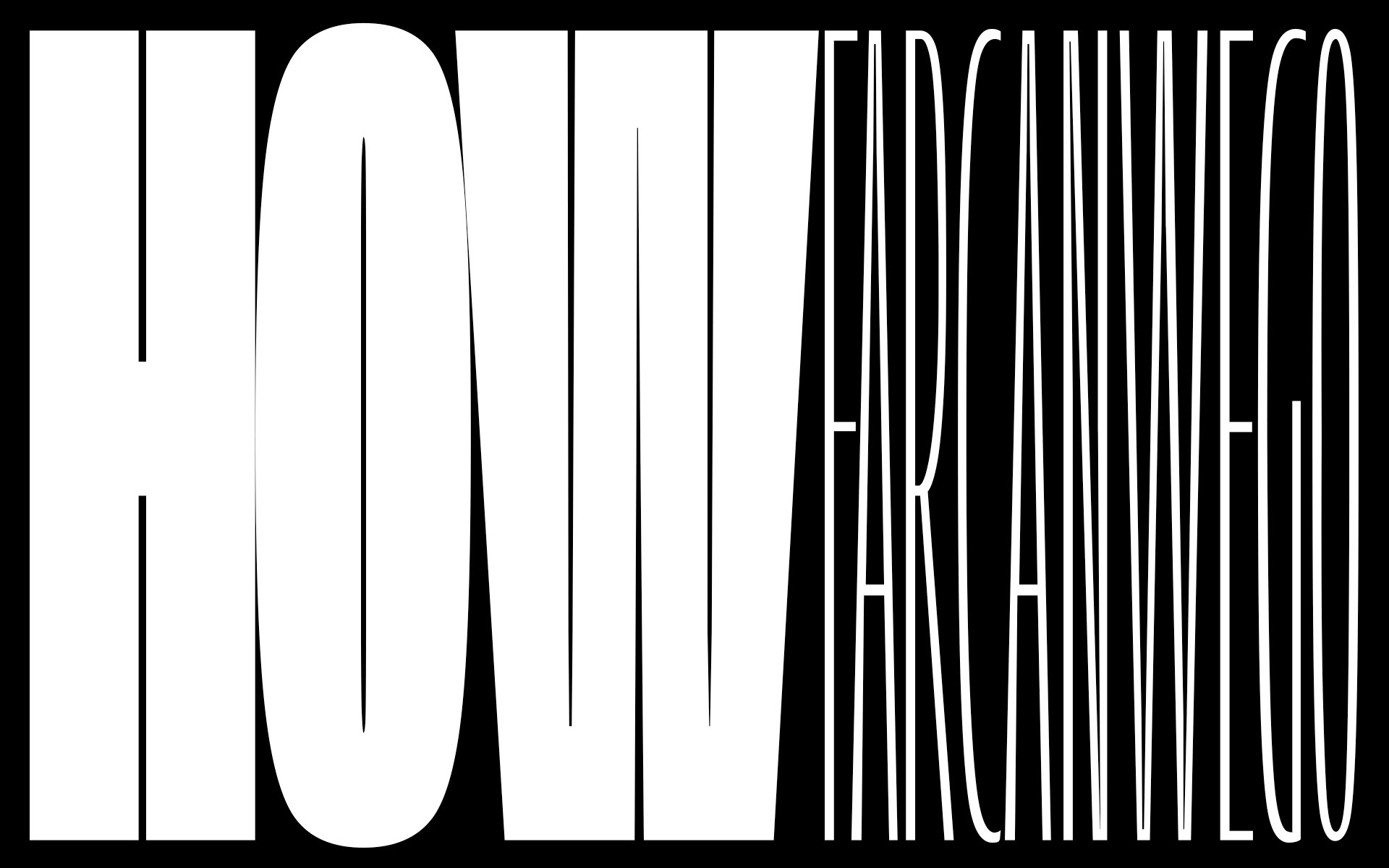
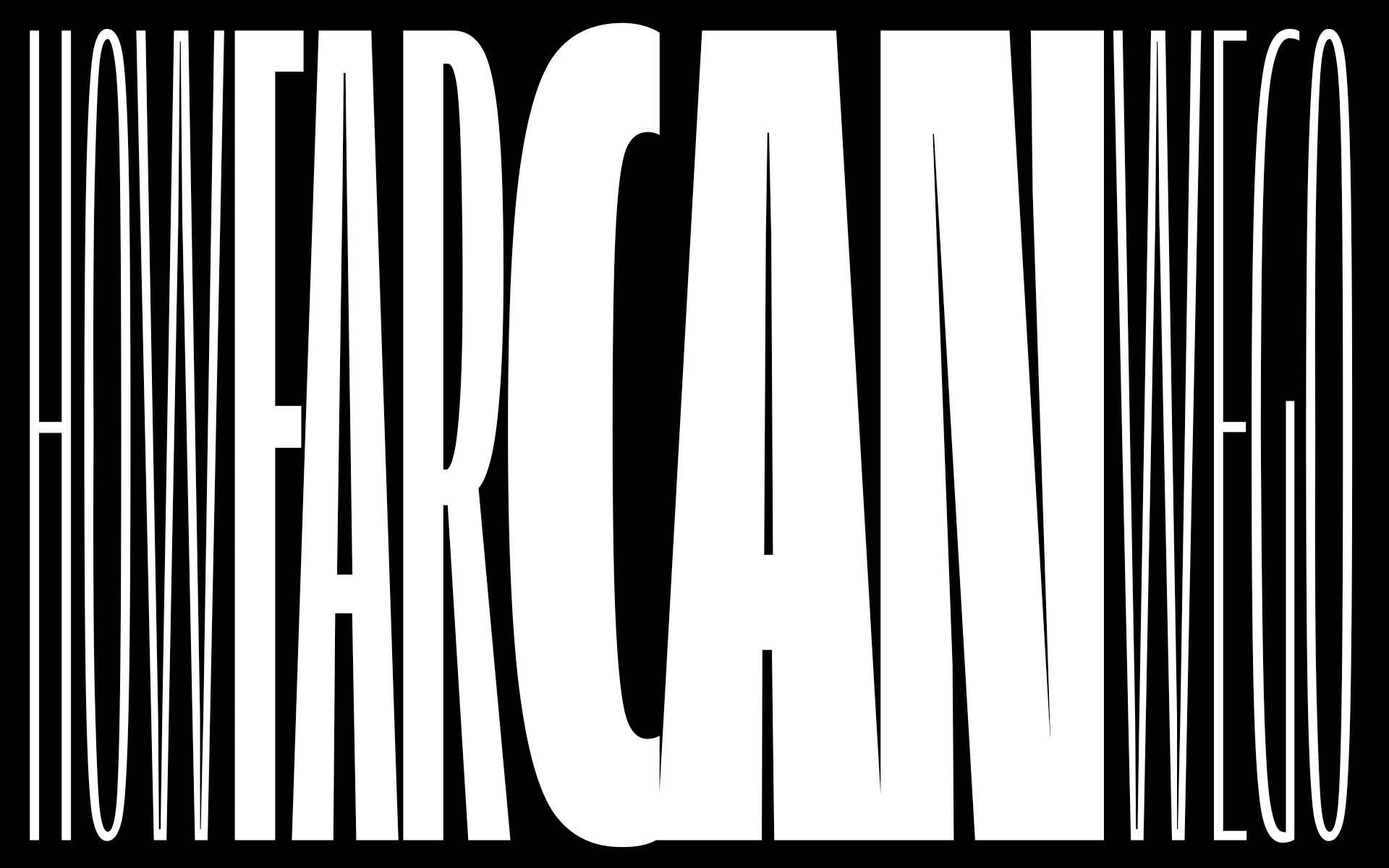
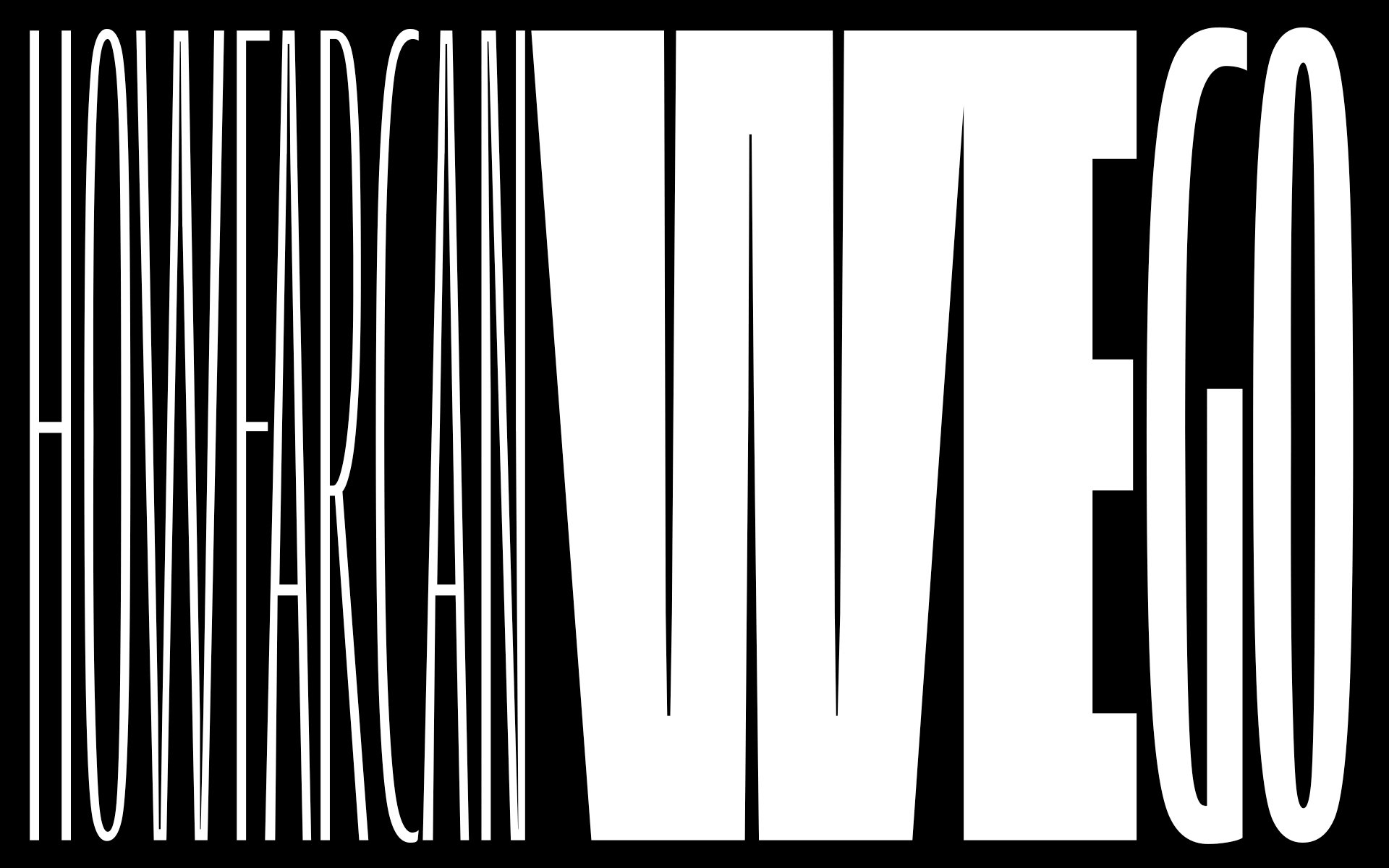
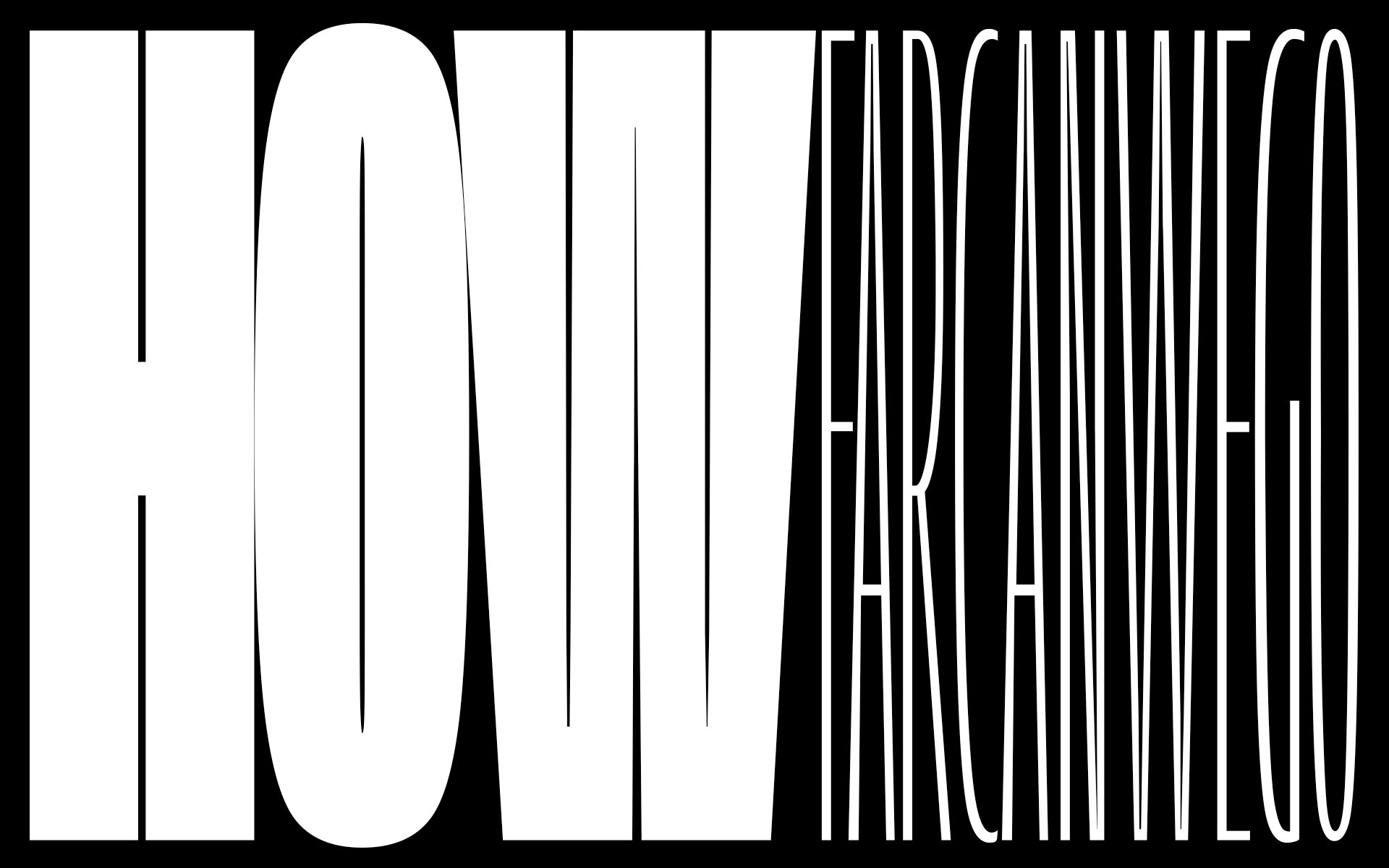
Olli: Das primäre Ziel der visuellen Identität war, die Thematik der Konferenz aufzugreifen und widerzuspiegeln, also Schrift und Technologie. Parallel dazu, und das gilt für jedes Corporate Design, sollte sich ein frisches, einprägsames und flexibles Erscheinungsbild ergeben, mit dem wir ständig neue Inhalte in Umlauf bringen können … und auch auf der Veranstaltung Akzente setzen konnten.
Bernd: Variable Fonts sind seit der Veröffentlichung der OpenType Spezifikation 1.8 im Jahr 2016 viel diskutiert und bereits in vielen Type-Design-Projekten aufgegriffen worden. Also lag es für uns als Designer und Schrift-Techniker nahe, die neue Technologie für die visuelle Identität zu benutzen. Doch eine Technologie alleine liefert noch kein Designkonzept. Also haben wir zu Beginn erst mal ein paar »Spielfelder« definiert, auf denen sich sich eine veränderbare Typografie austoben konnte.

Du meinst diesen Gummischrift-Effekt … ist dieses Schriftverhalten der Kern der variablen-Font-Technik?
Olli: Auf keinen Fall. Das war für uns eine Art Metapher für das Typo Labs-Branding, die in unserer Branche sofort verstanden und mit einem Augenzwinkern aufgenommen wurde, aber bei Laien möglicherweise falsche Erwartungen oder sogar Ängste weckt. Deshalb möchte ich das hier gerne noch mal deutlich machen: Variable Font bedeutet nicht, dass Schriftzeichen ständig ihre Form ändern, sondern schlicht und einfach, dass eine ganze Schriftfamilie in einer Datei untergebracht ist, die praktisch unbegrenzt Schriftzustände ausliefern kann, also zum Beispiel stufenlose Strichstärken von Thin bis Black …
Bernd: … und diese Zustände, heute nennen wir sie Schriftschnitte oder Fonts, werden auch in Zukunft ganz unaufdringlich, ohne Animation, ihren Dienst leisten.

Warum braucht es dann dieses neue Font-Format überhaupt?
Bernd: Weil es das perfekte Format für die Herausforderungen der digitalen Kommunikation ist, also zum Beispiel für Websites und responsive Designs. Variable Fonts sind unendlich flexibel, haben eine super-kleine Dateigröße und lassen sich parametrisch steuern, Stichwort: generative Gestaltung oder Sensor-gesteuerte Typografie. Sie werden schon bald die Lesbarkeit grafischer Interfaces verbessern und wertvolle Dienste in Apps, Betriebssystemen, Displays, Readern und anderen Umgebungen leisten. Die klassische Printgestaltung wird sicherlich auch von den neuen Schriften profitieren, aber eher auf leisen Sohlen.

Zurück zu eurem Corporate Design … wie hat es sich in der Praxis bewährt?
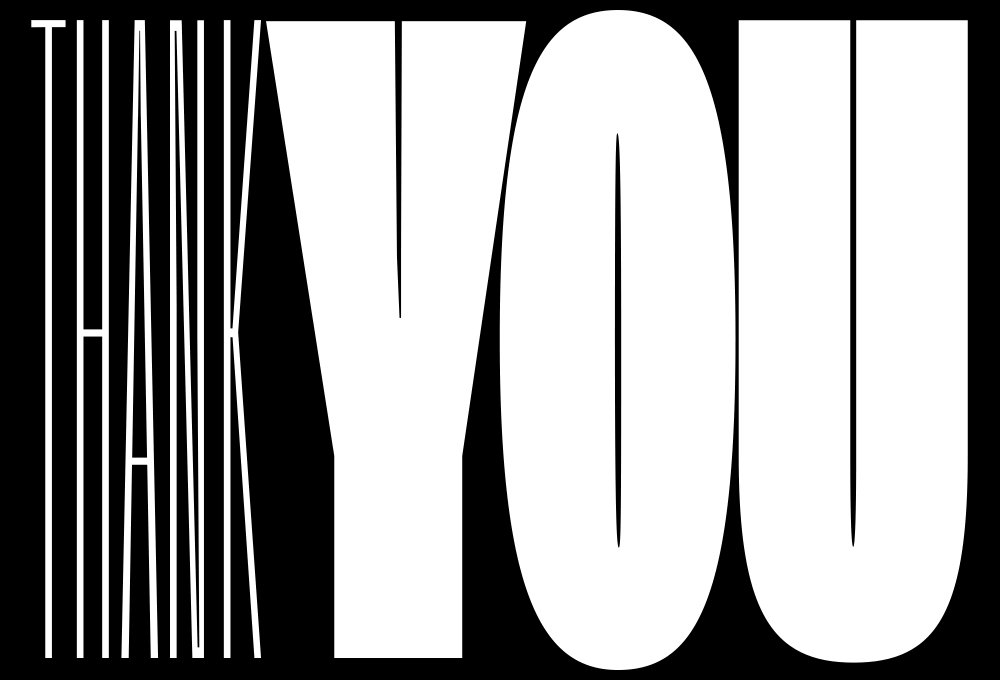
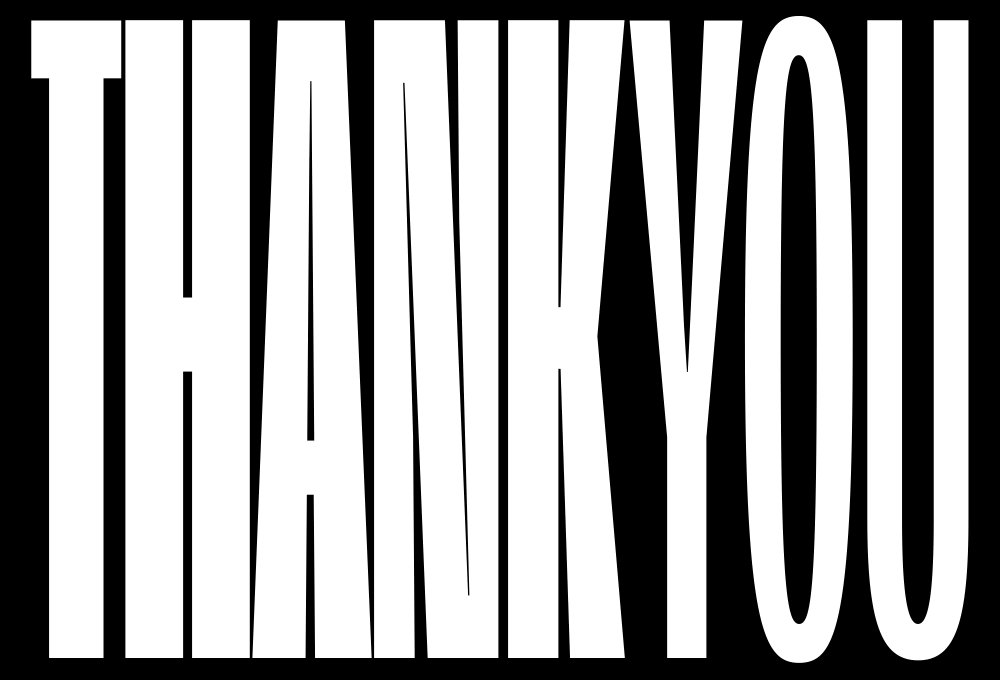
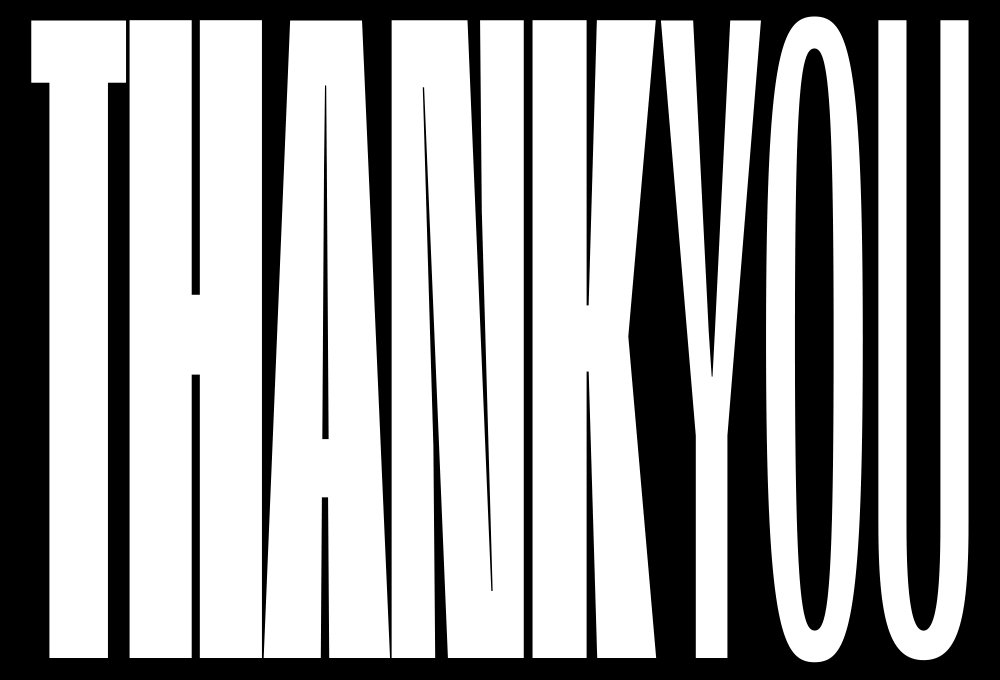
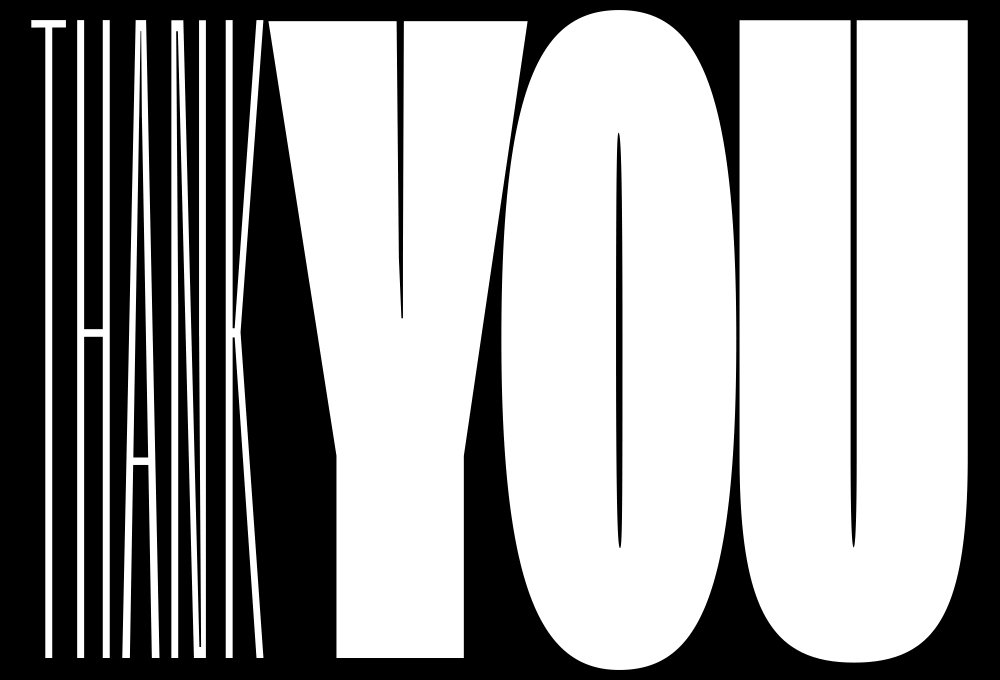
Olli: Die verschiedenen Breiten der Schrift resultieren aus den ersten gestalteten Flyern. Wir wollten kein Logo mit festen Proportionen, sondern eine Schrift die sowohl die volle Fläche eines 22×11cm Hochkant Flyers ausfüllt als auch die volle Fläche im Querformat ausfüllt. Je spleeniger, desto besser …
Bernd: Die visuelle Identität ist so konzipiert, dass es ein flexibles System aus Schrift gibt, das sich verschiedensten Formaten und Gegebenheiten anpasst. So sehen wir das Logo mal mit extrem schmalen Proportionen und mal mit extrem breiten Proportionen — eben immer so, dass die Schrift den maximalen Impact hat. Der Charakter der Schrift und die typografische Anwendung ist so definiert, dass auch bei verschiedenen Inhalten und Texten die Ästhetik und der Absender klar wiedererkennbar bleiben.

Mit neuen Technologien zu arbeiten ist sicher spannend … gab es Pannen oder unerwartete Probleme?
Bernd: Durchaus. Bei der Entwicklung der Typo Labs Webseite im Herbst letzten Jahres wurden variable Fonts von den gängigen Browsern noch nicht unterstützt. Die Funktion allerdings wurde bereits als Fall Forward in die Typo Labs Webseite eingebaut. So haben wir mit Freude auf jedes neue Browser Update hin gefiebert. Später entwickelten sich die Namensschilder für die Konferenzbesucher zu einem weiteren Spielplatz für die variable Font-Technologie. Egal wie lange Vor- und Zuname waren: sie nahmen stets die volle Breite des Umhängekärtchens ein, und die Breite unserer Schrift ordnete sich gehorsam dieser Flächenvorgabe unter. Selbstverständlich waren lange Familiennamen kaum lesbar, oder kurze extrem breit und fett … aber gerade diese exzentrischen Versionen wurde wie stolze Trophäen auf Instagram und Twitter gepostet … was kann einem Corporate Design Besseres passieren.
Olli: Als wir mit dem Konzept anfingen, gab es noch keinen Support für Variable Fonts in Desktop-Applikation. Dies hatte zur Folge, dass wir statt gängiger Software unser eigenes kleines Layout-Tool scripten mussten. Drawbot und Python sind dafür tolle Werkzeuge! Damit konnten wir sowohl statische PDFs generieren als auch animierte GIFs und MOVs. Mittlerweile ist der Support für Variable Fonts besser geworden. Photoshop, Illustrator und alle gängigen Browser unterstützen variable Fonts und auch bei InDesign ist es geplant. Wir dürfen also weiterhin gespannt sein und freuen uns auf die kommenden Entwicklungen, die uns das Leben erleichtern werden.

Was nehmt ihr aus den Typo Labs und den Arbeiten an der Identität mit?
Olli: Sowohl die Konferenz als auch die Arbeiten an der visuellen Identität waren eine tolle Erfahrung. Besonders gefreut habe ich mich darüber wie oft die Identität in den Vorträgen aufgegriffen wurde. Im Netz wurden von Type-Design-Kolleginnen und -Kollegen sogar koreanische, arabische und indische Adaption unseres atmenden Logos veröffentlicht.
Bernd: Es war super, all die kleinen Puzzleteile, die diese Identität ausmachen, während der Konferenz beieinander zu sehen. Für mich war es ein Beispiel dafür, dass man eine gutes Grundkonzept nicht verwässern darf. Die Identität beschränkt sich auf eine sehr überschaubare Schrift Auswahl und eine noch überschaubarere Farbpalette, sodass die Hauptelemente Schrift & Technologie stets am prägnantesten scheinen. Ähnlich wie in der Schriftgestaltung gibt es nur Form und Gegenform.

Weblog
Die Qual der Wahl – Erfolg im Internet – die Auswahl der Webagentur
Entdecke die neuesten Trends in Damenmode: Stilvoll und zeitlos
E-Mail-Outreach betreiben: Die besten Tipps, um effektiv Entscheider zu erreichen
Festplatte abgestürzt – das sind die 3 häufigsten Gründe!
Werbebotschaften – der Motor für den Verkauf
Webdesign – was müssen Unternehmen beachten?
Welche Werbe- und Designtrends sind für 2024 zu erwarten?
To-go-Verpackungen mit Persönlichkeit
Die Vorteile eines eigenen Website-Servers: Das sind sie
Das richtige Produkt im Netz finden: Die Welt der SEO-Agenturen
Windows für Mac-Liebhaber: Die besten Tipps im Umgang
Warum mehrsprachiger Content unerlässlich für globale Marken ist
Backlinks – großer Nutzen für Unternehmen unterschiedlichster Branchen
Digitale Kunst: Fusion von Technologie und Kreativität