Interkulturelles Webdesign
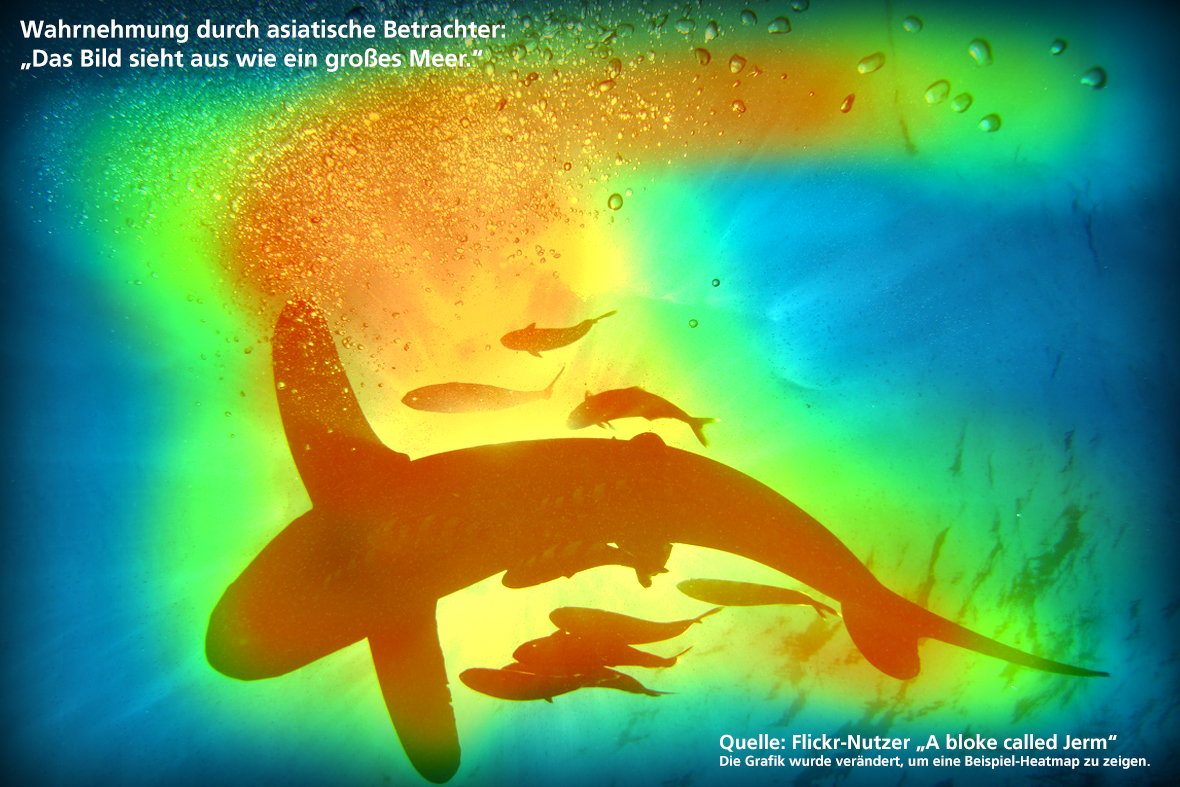
Im Auge des Betrachters
Auf westliche Nutzer wirken asiatische Websites unübersichtlich: Es wimmelt von Texten in unterschiedlichen Größen, vielen kleinen Visuals, GIF- und Flash-basierten Animationen sowie kleinteiligen Grid-Layouts. Wie findet man sich hier zurecht?
Die Antwort: Asiaten haben einen anderen kulturellen Hintergrund und nehmen die Welt und das Web auf ihre Weise wahr.
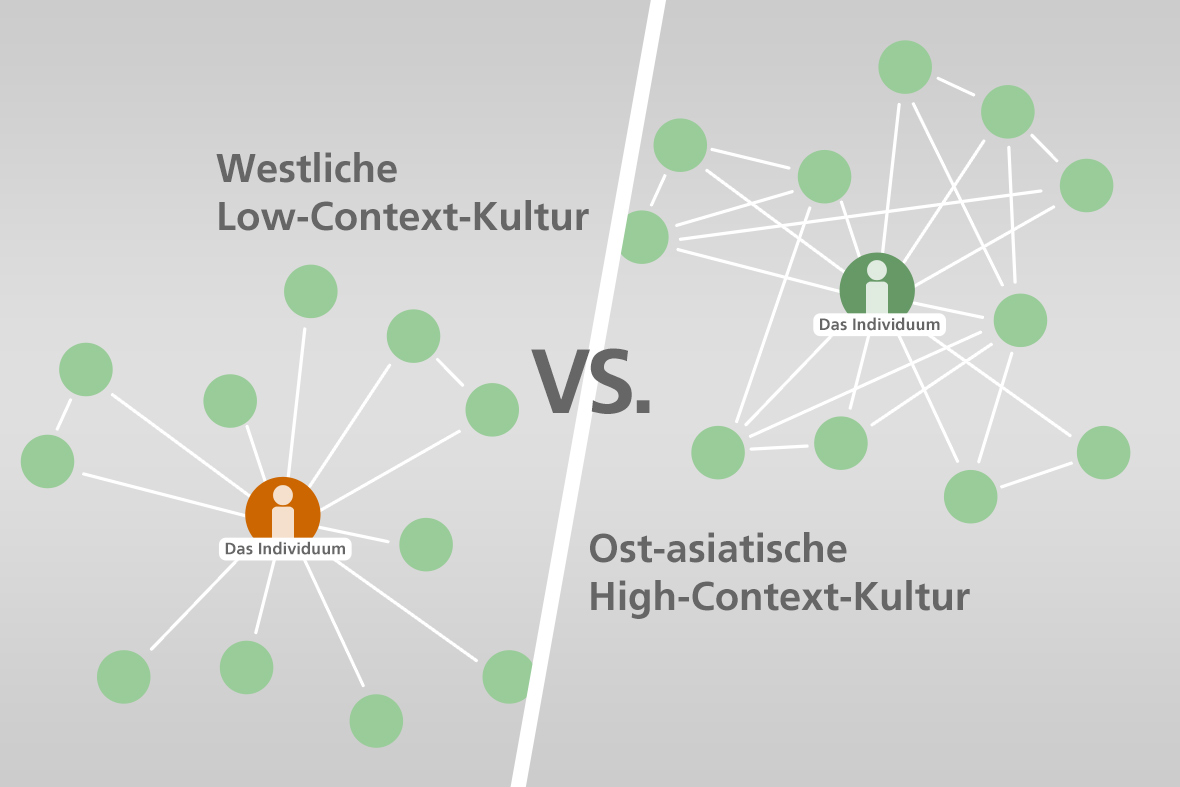
 Darstellung der Unterschiede zwischen Low-Context und Hight-Context-Networks bzw. Kulturen
Darstellung der Unterschiede zwischen Low-Context und Hight-Context-Networks bzw. Kulturen
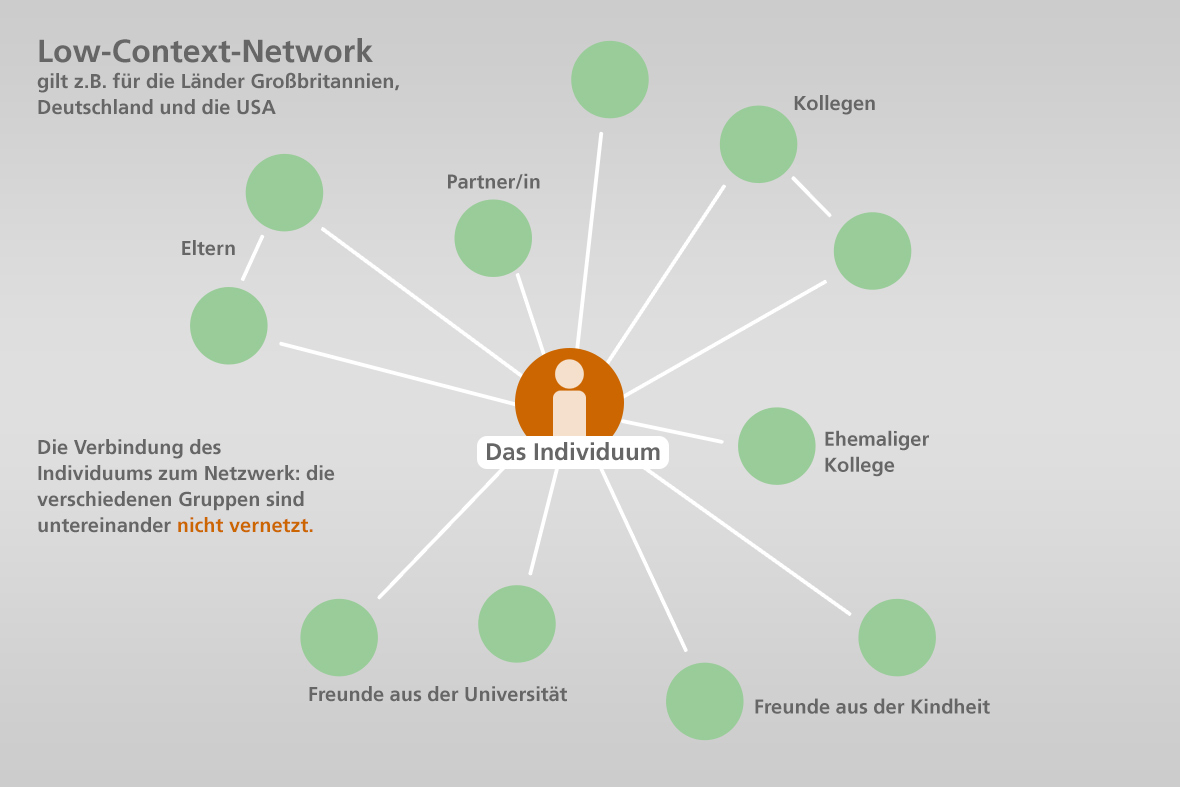
 Darstellung eines Low-Context-Networks
Darstellung eines Low-Context-Networks
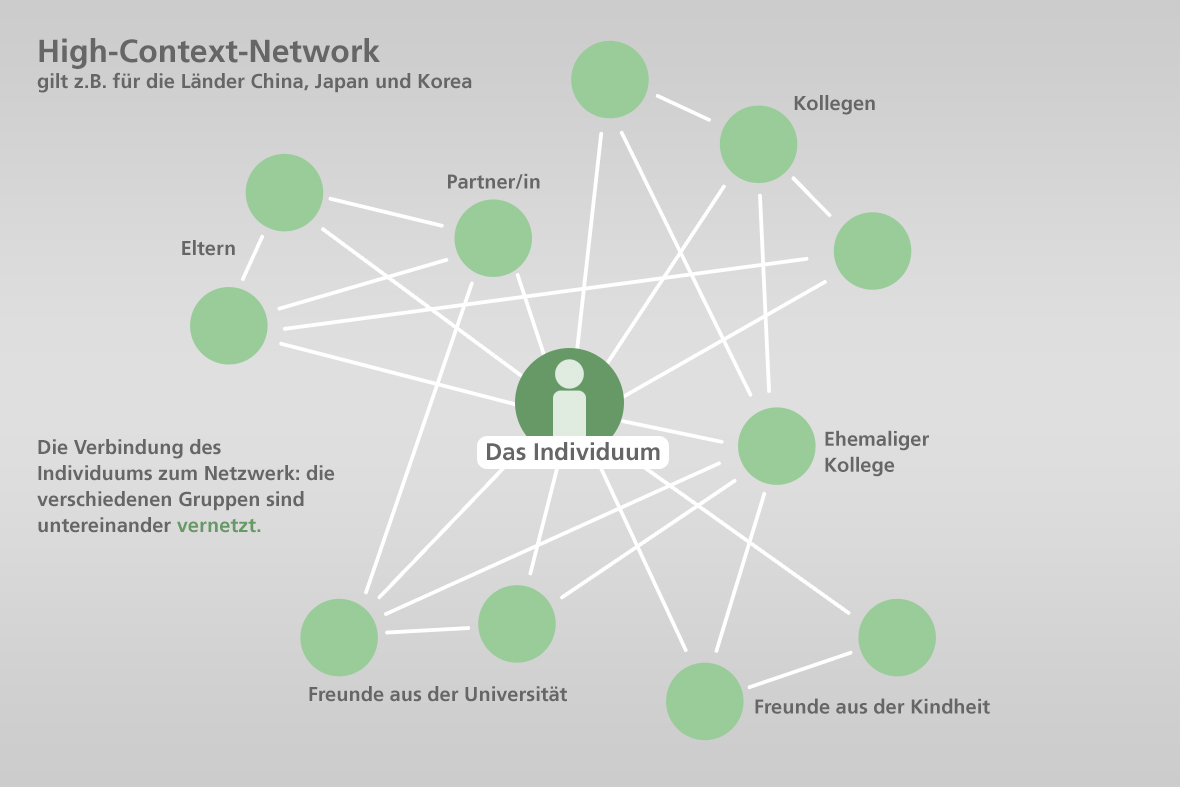
 Darstellung eines High-Context-Networks
Darstellung eines High-Context-Networks
In den meisten westlichen Ländern, den sogenannte Low-Context-Kulturen, zählt das Individuum – das wenig Zeit und klare Ziele hat. Websites müssen schnell Informationen und Calls-to-Action liefern, damit der Nutzer seine Aufgaben erledigen kann. Hingegen ist das Individuum in asiatischen High-Context-Kulturen wie Japan Teil eines eng miteinander verknüpften Netzwerks. So suchen asiatische User nicht nur Produktinformationen, sondern wollen etwas über das Unternehmen und die Mitarbeiter erfahren. Zahlreiche Links, Bilder und Icons führen daher zu scheinbar irrelevanten Informationen.
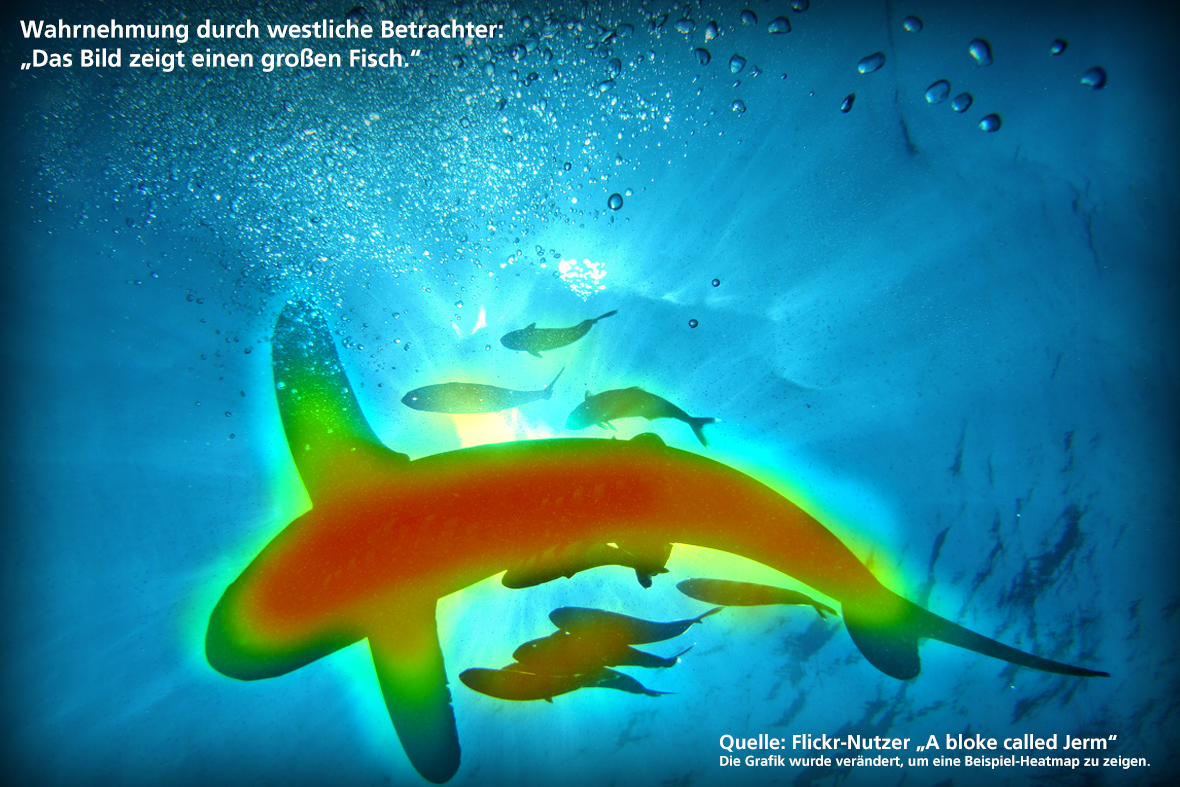
 »Westliche« Beschreibung einer Situation
»Westliche« Beschreibung einer Situation
 »Asiatische« Beschreibung einer Situation
»Asiatische« Beschreibung einer Situation
(Das Bild für Heatmap West und Heatmap Ost stammt aus der Flickr-Creative-Comm)
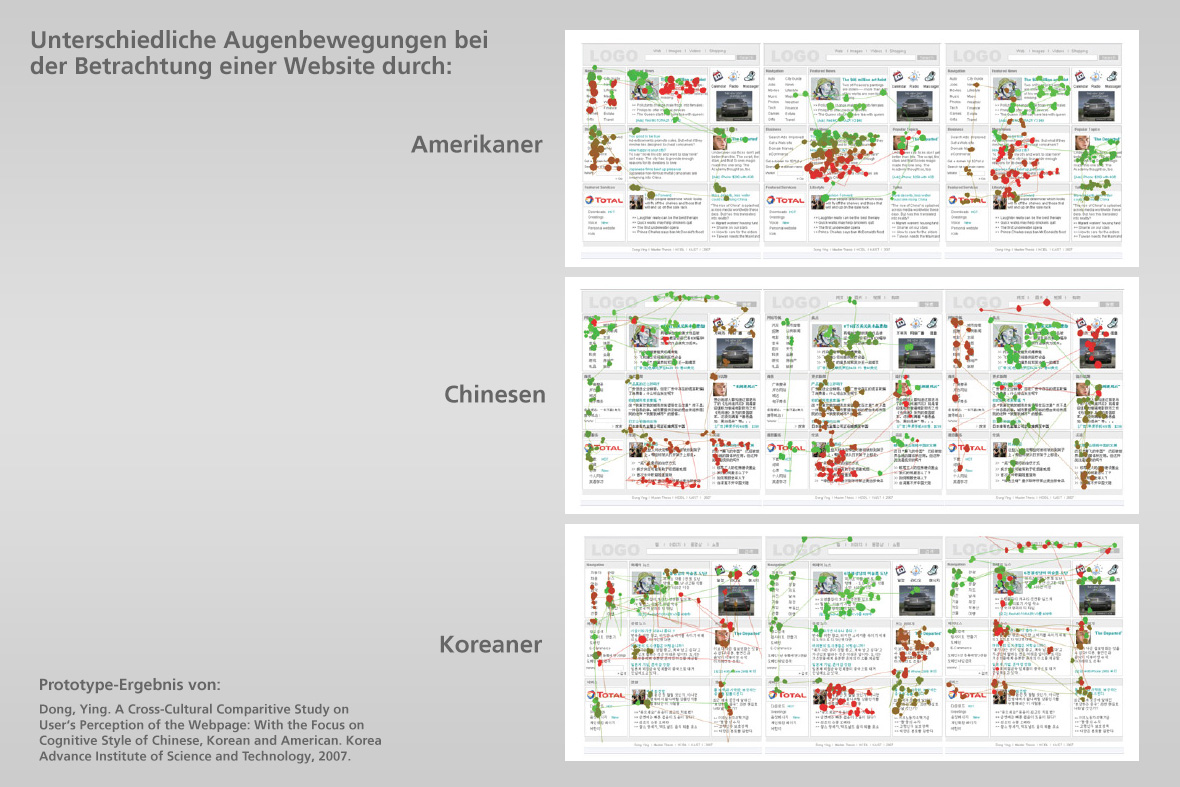
Anders als für westliche Augen sind diese komplexen Informationen für Asiaten nicht verwirrend: Für eine Studie* sahen sich Amerikaner, Chinesen und Koreaner eine prototypische Website in ihrer jeweiligen Sprache an. Dabei wurde die Augenbewegung gemessen. Ergebnis: Die amerikanischen Teilnehmer hatten wesentlich weniger Blickmuster als ihre chinesischen und koreanischen Pendants. Zudem zeigten die Amerikaner lineare Lesegewohnheiten, während Chinesen und Koreaner Informationen kreisförmig oder im Zickzack scannen. Und die Asiaten achteten weniger auf Navigationselemente.
 Unterschiedliche Augenbewegungen bei der Betrachtung einer Website
Unterschiedliche Augenbewegungen bei der Betrachtung einer Website
Fazit: Westliches Webdesign ist minimalistisch und linear, weil es unseren Gewohnheiten entspricht. Wer für den asiatischen Markt gestalten will, sollte bereit sein, sich mit der Kultur auseinanderzusetzen und neu zu denken.
Beispiele
Websites – in typisch asiatischen Stilen
Sappora Beer
7-11 Convenience Store Japan
Aeon Mall
Websites – Mischungen aus asiatischen und europäischen Stilen
Xiaomi Website
Kakao Talk Website
Natural Lawson
Website – im europäischen Stil
*Dong, Y., Lee, K. P. (2008). A cross-cultural comparative study of users’ perceptions of a webpage: With a focus on the cognitive styles of Chinese, Koreans and Americans. International Journal of Design, 2(2), 19-30. http://www.ijdesign.org/ojs/index.php/IJDesign/article/view/267/163
Text: Mayen Escusa
Weblog
Die Qual der Wahl – Erfolg im Internet – die Auswahl der Webagentur
Entdecke die neuesten Trends in Damenmode: Stilvoll und zeitlos
E-Mail-Outreach betreiben: Die besten Tipps, um effektiv Entscheider zu erreichen
Festplatte abgestürzt – das sind die 3 häufigsten Gründe!
Werbebotschaften – der Motor für den Verkauf
Welche Werbe- und Designtrends sind für 2024 zu erwarten?
To-go-Verpackungen mit Persönlichkeit
Die Vorteile eines eigenen Website-Servers: Das sind sie
Veröffentlichung der eigenen Arbeit
Das richtige Produkt im Netz finden: Die Welt der SEO-Agenturen
Windows für Mac-Liebhaber: Die besten Tipps im Umgang
Den Ort finden, an dem Kreativität am besten entsteht
Vielfalt der Druckverfahren im Etikettendruck
Handwerk trifft auf High-Design: Die Exzellenz von Möbeln ‘Made in Germany’