Flexible Visuelle Identitäten
In dieser vierteiligen Artikelserie behandelt Martin Lorenz die Fragen: Was ist eine visuelle Identität? Wodurch zeichnet sich eine zeitgenössische visuelle Identität aus? Ist ein Logo eine visuelle Identität? Wodurch gewannen die flexiblen visuellen Identitäten an Popularität? Sind flexible visuelle Identitäten wirklich neu? Wie könnten flexible visuelle Systeme typologisiert werden?
Teil 1 – Teil 2 – Teil 3 – Teil 4

Sind Flexible Visuelle Identitäten wirklich neu?
Die von Neville untersuchten FVI wurden zwischen den Jahren 2002 und 2010 entwickelt. In genau dieser Zeit gab es auch einen Anstieg in FVI 1, aber gab es davor keine FVI?
Obwohl die Anwendung einer FVI in der Prä-Internet Ära oder sogar Prä-Bewegtbild Ära, aufwendiger und kostspieliger war, so kann man doch viele Beispiele flexibler visueller Systeme in der Designgeschichte und dessen verwandter Disziplinen finden. Um diesen Artikel nicht übermäßig in die Länge zu ziehen, beschränke ich mich auf die Mutter des Designs, die Typografie.
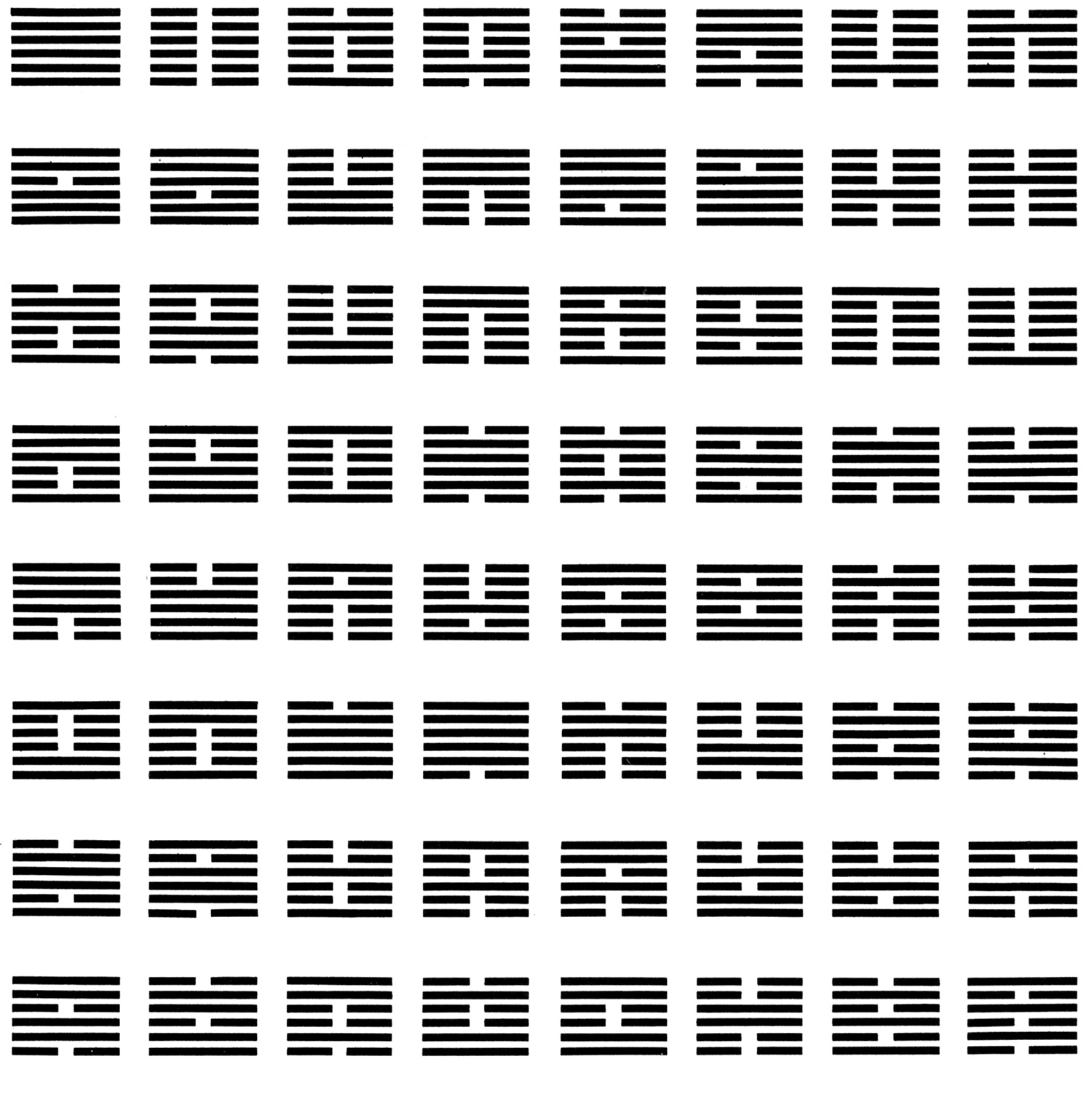
Die Systematisierung von Formen (oder Zeichen) ist so alt wie die geschriebene Sprache. In dem Buch Der Mensch und seine Zeichen. Schriften, Symbole, Signete, Signale 3 stellt Adrian Frutiger das Yì Jīng vor. Es wurde 3000 v. Chr. entwickelt und ist somit eines der ältesten uns bekannten Zeichensysteme. Die Zeichen des Yì Jīng bestehen aus sechs übereinander angeordneten horizontalen Linien, die durch eine Lücke unterbrochen werden können oder ganz bleiben. Dadurch entstehen 64 verschiedene Zeichen. Jedem Zeichen wurde eine Bedeutung zugeordnet. Die Kombination der Zeichen sollte Zukunft vorhersehen.

Abb. 16. Yì Jīng, 3000 v. Chr. Quelle: Wikipedia [Angesehen am 1.1.2017]
Das Raster der Zeichen des Yì Jīng ist einfach. Ein wesentlich komplexeres Raster können wir in der Arbeit von Aldus Pius Manutius (1449–1515) finden. Peter Burnhill untersuchte in seinem Buch Type spaces: in-house norms in the typography of Aldus Manutius 4 die typografischen Normen Aldus Manutius’ und konnte komplexe Raster entdecken, die auf eine enge Zusammenarbeit mit Francesco Griffo, seinem Stempelschneider schließen ließen. Die Normen des Aldus Manutius sind zeitgenössischen Rastersystemen in vielen Dingen ähnlich, so zum Beispiel die modulare Abmessung von Positiv- und Negativraum.

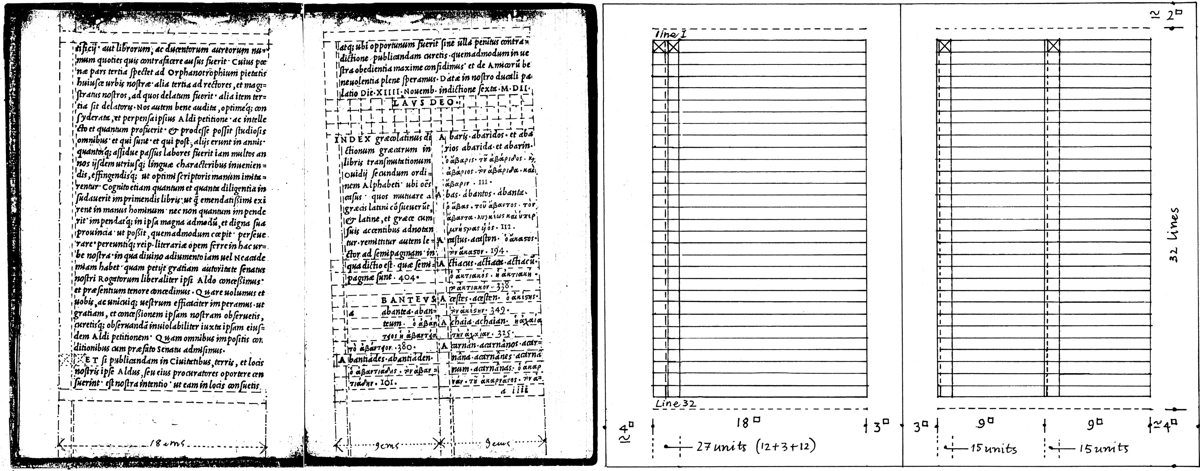
Abb. 17. Burnhill, P 2003, Type spaces: in-house norms in the typography of Aldus Manutius © Hyphen Press, London
Während meiner Forschungen zu meiner Doktorarbeit 5 entdeckte ich hunderte visueller Systeme in der Geschichte der Typografie. In vielen Fällen wurden die visuellen Systeme genutzt, um visuelle Identitäten zu schaffen. Viel interessanter als die Frage, ob FVI neu sind, ist die Frage was wir von unseren Vorgängern lernen können.
Durch die Kategorisierung der visuellen (typografischen) Systeme nach ihrer Funktion und Funktionsweise, hoffte ich Parallelen zu zeitgenössischen, visuellen Systemen in FVI zu finden. Die Funktion, also die Aufgabe des Systems, hat einen direkten Einfluss auf die Funktionsweise des Systems, also dessen Mechanismus. Ich kann deshalb nicht das eine ohne das andere erläutern. Da die Funktion des Systems aber oft durch effizientere technische Neuerungen obsolet geworden ist, werde ich mich in diesem Artikel auf die Funktionsweise konzentrieren.
Das Manual
Die (Re-)Konstruktion einer Schrift erlaubt dessen akkurate Reproduktion. Design Manuals, auch wenn sie nicht immer so hießen, gibt es seit ein Designer ein Design eines anderen Designers anzuwenden hatte und der Designer des Originals nicht zugegen war, um es persönlich zu erklären. Das Design Manual ist also nichts weiter als eine Anleitung wie etwas zu gestalten ist. Oft helfen geometrische Konstruktionen, wie Raster, die genaue Größe und Position der Design-Elemente zu bestimmen. 500-Jahre-alte Design Manuals haben genau das gleiche gemacht. Albrecht Dürer (re-)konstruierte romanische Versalien und gothische Minuskeln in seinem Buch Of The Just Shaping Of Letters 6 aus dem Jahr 1525. Dürer schreibt in der Widmung an seinen Patron und Freund Wilibald Pirckheimer, dass das Buch nicht nur Malern, sondern auch Goldschmieden, Bildhauern, Steinmetzen und Tischlern zu Nutze sein soll, schlicht allen, die wissen wie man mit einem Zirkel und einem Lineal umgeht.

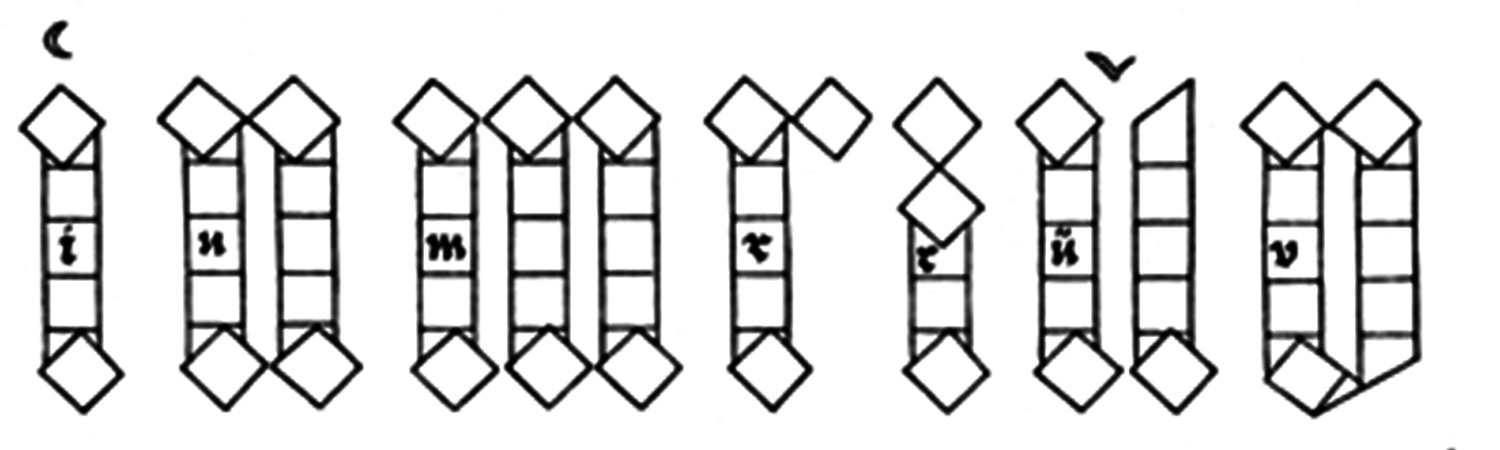
Abb. 19. Modular construction of the gothic minuscle letters by Dürer, 1525
Eines der am besten dokumentierten Design Manuals sind die Konstruktionszeichnungen der Romain du Roi. Die Romain du Roi wurde für die königliche Druckerei des Sonnenkönigs, König Louis XIV von einem vierköpfigen Komitee im Jahre 1692 entwickelt.
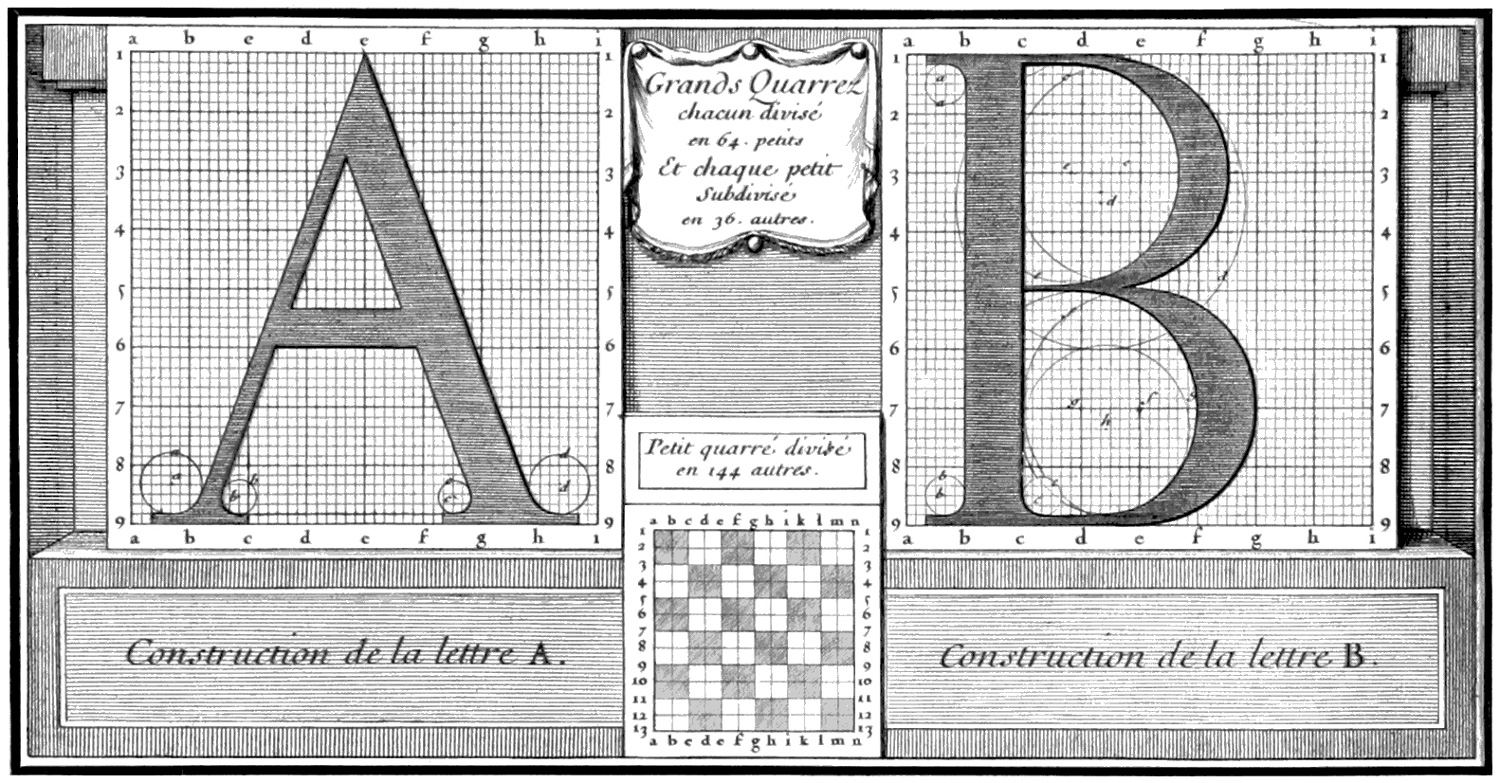
Laut Luc Devroy, Professor an der School of Computer Science, McGill University, Montreal, Canada, basiert die Konstruktion auf einem Quadrat, das wiederum in 64 Quadrate unterteilt wurde. Jedes dieser kleineren Quadrate wurde dann nochmals in 36 kleinere Quadrate unterteilt, um ein Rastersystem mit 2304 quadratischen Modulen zu schaffen. Das Raster half die Position der geometrischen Formen zu ermitteln, mit denen die Buchstaben konstruiert wurden. Die Definition der Buchstaben durch ein quadratisches Raster und geometrische Formen ließen Devroy die Romain du Roi als „den ersten digitalen Font, oder zumindest die erste mathematisch definierte Schrift“ 7 bezeichnen. Wie schon zuvor erwähnt, wurde das Manual der Romain du Roi benutzt, um eine exklusive Schrift für die königliche Druckerei des Königs Louis XIV herzustellen. Alle Glyphen in allen Schriftgrößen wurden anhand dieses Manuals geschnitten. 8 Es sollte allen Publikationen der Imprimerie royale 9 eine exklusive und kohärente Gestaltung ermöglichen. In seiner Essenz ist dieser Gedanke, auch der Gedanke einer VI.

Abb. 20. Romain du Roi: Construction of the letters „A“ and „B“, 1692–1695

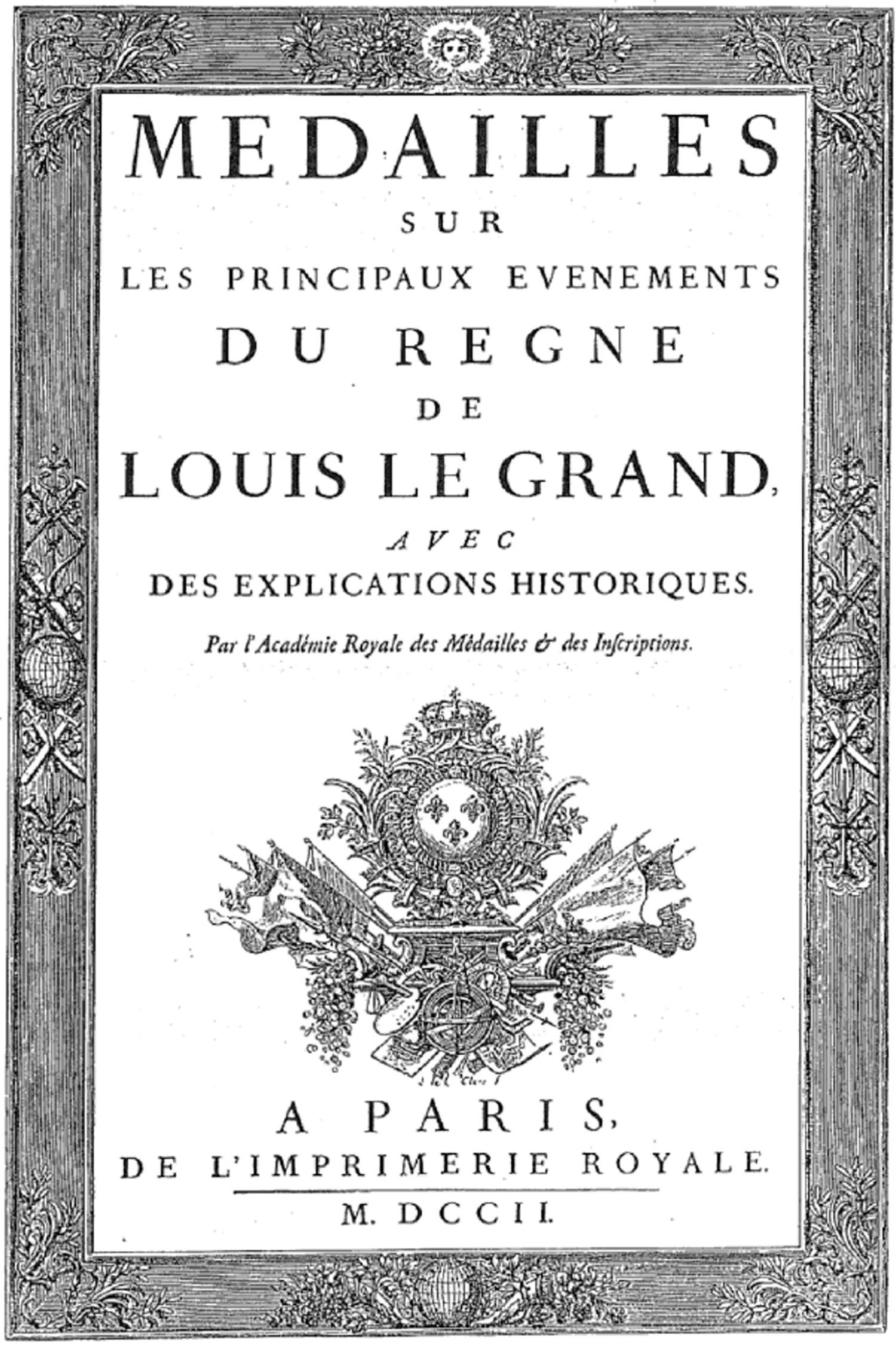
Abb. 21. The typeface was used for the first time in the book “Médailles sur les principaux énvenémens du règne” by Louis-le-Grand from 1702.
„Nichts desto trotz, …“ behauptet Frank Blokland 10, Gründer der Dutch Type Library, „… waren diese Beschreibungen in der Renaissance und im Barock absolut, d.h. sie beschrieben und definierten bestimmte Buchstabenformen mit Umrissen, die durch Zirkel und Lineal geschaffen wurden. Die verschiedenen Muster, der im Grunde gleichen Versalien, entworfen von Feliciano und Konsorten, später die von Jaugeaon’s Komitee für die romanische Schrift, sind keine allgemeingültigen Modelle, um zugrundeliegende Strukturen zu beschreiben. Ihre Absicht war es, spezifische Konstruktionsmethoden für spezifische Buchstabenformen zu schaffen.“ Blokland benennt hier den Unterschied zwischen einem Design Manual, wie die Romain du Roi, und einem Programm, das allgemeingültige Regeln beschreibt. 11
Es liegt in der Natur des Manuals, dass es einfach zu verstehen und zu benutzen ist. Das bedeutet oft auch eine Vereinfachung der Gestaltung. Konstruierte Schriften, wie die serifenlosen Schriftmuster aus dem 19. und 20. Jahrhundert für Schildermaler, zeigen eine starke Vereinfachung der Buchstaben. Dies macht es leichter, die Schriften zu reproduzieren, bedeutet aber auch einen Qualitätsverlust der Definition der Buchstaben.

Abb. 22. Manual für Schildermaler von C. E. Fetzer, 1871–1872 © Collection Albert-Jan Pool
Laut Albert-Jan Pool, Designer der FF DIN 12 führten solche Design Manuals zu der Entstehung der normierten Schrift, DIN 1451.
Pool zufolge wurde die DIN 1451 im Jahr 1931 von dem Deutschen Institut für Normung (DIN) veröffentlicht. 1936 wurde die DIN 1451 die offizielle Schrift für die deutschen Wegweiser, Verkehrs- und Straßenschilder, sowie die Beschriftung der Luftschutzbunker. DIN 1451 ist das Resultat geometrischer Konstruktion. Sie hat wenig typografische Finesse. 1995 gestaltete Albert-Jan Pool eine verfeinerte Version der DIN 1451, die FF DIN, welche von FontShop herausgegeben wurde. Im Gegensatz zur DIN 1451 hat die FF DIN optische Korrekturen und flüssigere Kurven, bewahrt aber die Ästhetik einer konstruierten Schrift.

Abb. 23. Manual der DIN 1451, Autor unbekannt, 1927 © DIN
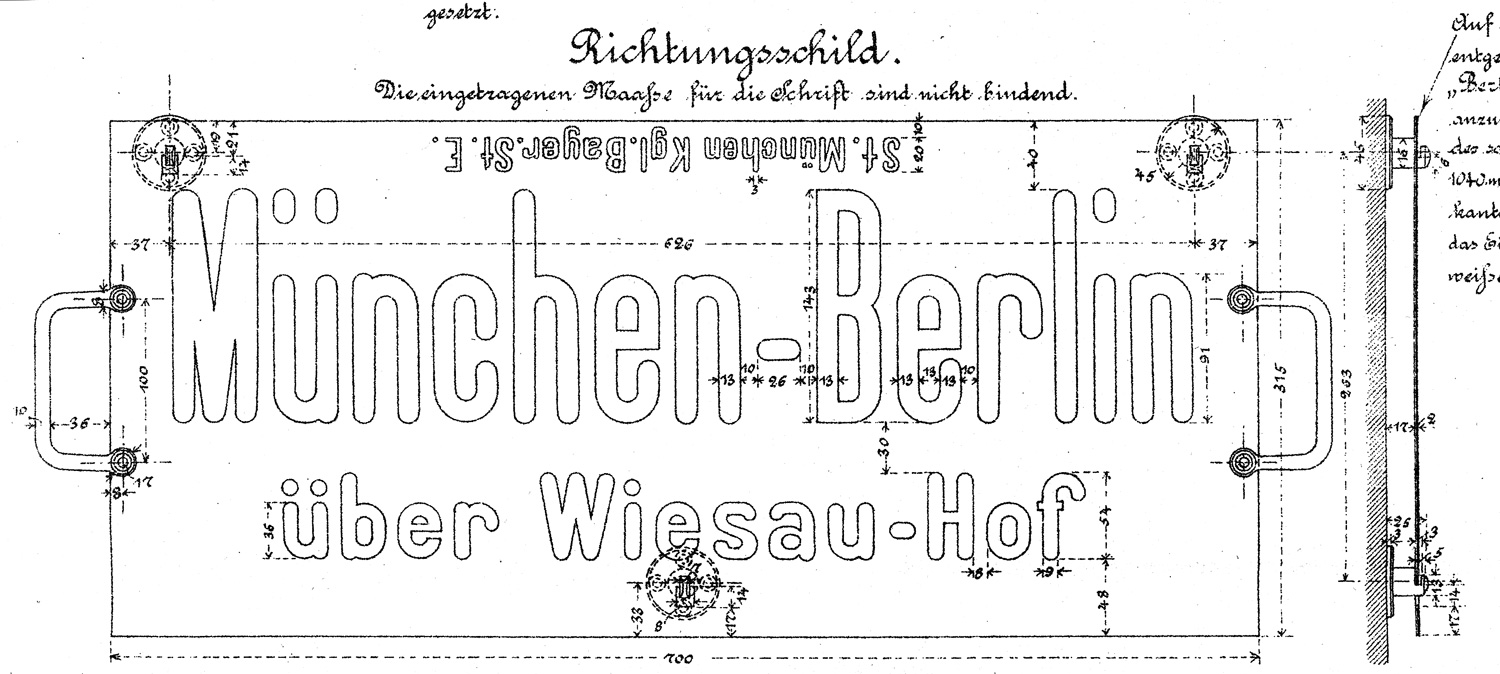
Laut Pool geht der Gebrauch konstruierter, serifenloser Schriften in Deutschland auf die Beschriftungen der Preußischen Bahn zurück. Sie setzte damals einen Trend. Informationsschilder wurden nicht länger als Kunstwerke betrachtet, sondern als rein funktionale Informationsquellen. Pool behauptet, dass jedes zusätzliche Ornament als eine Erschwerung der Lesbarkeit angesehen wurde. Dies sei auch der Grund, so Pool, warum die Beschriftung im öffentlichen Raum in Deutschland sich um die Jahrhundertwende von den Frakturschriften abgewendet und den serifenlosen Schriften zugewandt hat.

Abb. 24. Detail eines Beschriftungsmusters der Preußischen Bahn, 1897 © Albert-Jan Pool
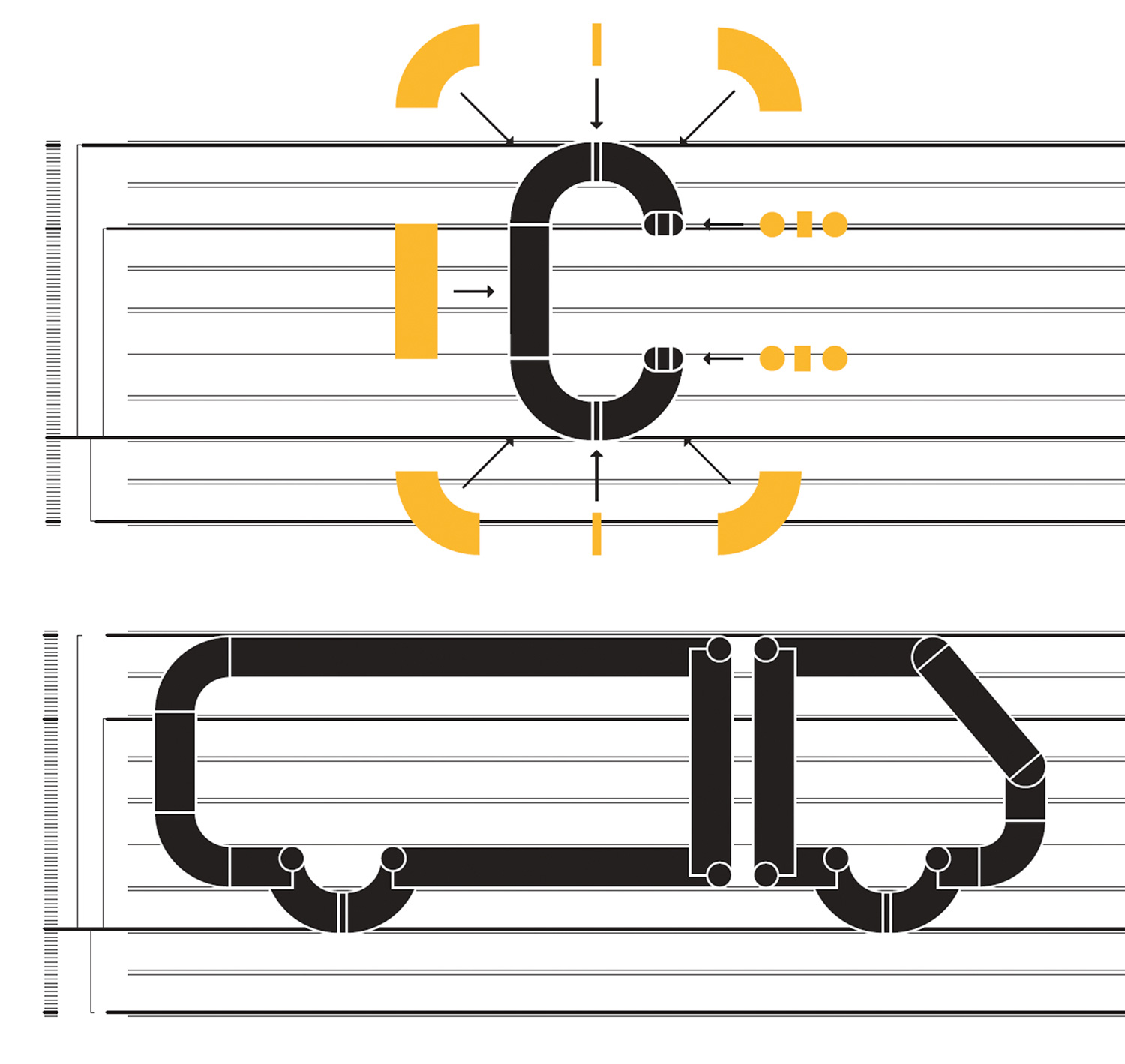
Konstruierte Schriftentwürfe sind bei zeitgenössischen FVI weit verbreitet. Die Modularität erlaubt es ihnen zum einen eine formale Kohärenz zwischen allen Zeichen herzustellen, zum anderen aber auch ohne weiteres neue Zeichen hinzuzufügen, sowie Piktogramme. Ein Beispiel hierfür ist die Schrift Normetica des Schweizer Designbüros Norm, aus der die FVI des Flughafens Köln-Bonn von der Agentur Ruedi Baur entwickelt wurde.

Abb. 25. Konstruktion der Schrift „Simple“, gestaltet von Norm, und der Piktogramme für den Flughafen Köln-Bonn, gestaltet vom Büro Integrale Ruedi Baur, Paris und Zürich.
Die Schablone
Design Manuals haben die Absicht, eine akkurate Reproduktion eines Designs, so zum Beispiel einer Schrift, zu ermöglichen. Doch fast jedes Manual lässt Freiraum für Fehlinterpretationen, sei es durch eine unrealistische Vorlage, wie bei der Romain du Roi, einer unverständlichen Vorlage oder einem eigensinnigen Gestalter, der sich nicht an die Regeln der Vorlage halten möchte.
Fehlinterpretationen sind bei Schablonen nicht möglich. Eine Schablone erlaubt es auch dem Ungelernten und Ungeübten schnell und einfach eine professionelle Beschriftung anzubringen. Er braucht keinen Zirkel und kein Lineal. Eine Rekonstruktion der Vorlage ist nicht nötig. Das Einzige, das er braucht, ist eine Schablone. Allerdings braucht er die Schablone in der richtigen Größe. Während das Design Manual die proportionale Vergrößerung oder Verkleinerung voraussetzt, entspricht die Größe der Schablone der Anwendung. Schablonen gibt es deshalb in vielen verschiedenen Größen. Damit die Schablonen nicht unhandlich wurden, gab es in der Geschichte der Schablonenschriften einige interessante Erfindungen.
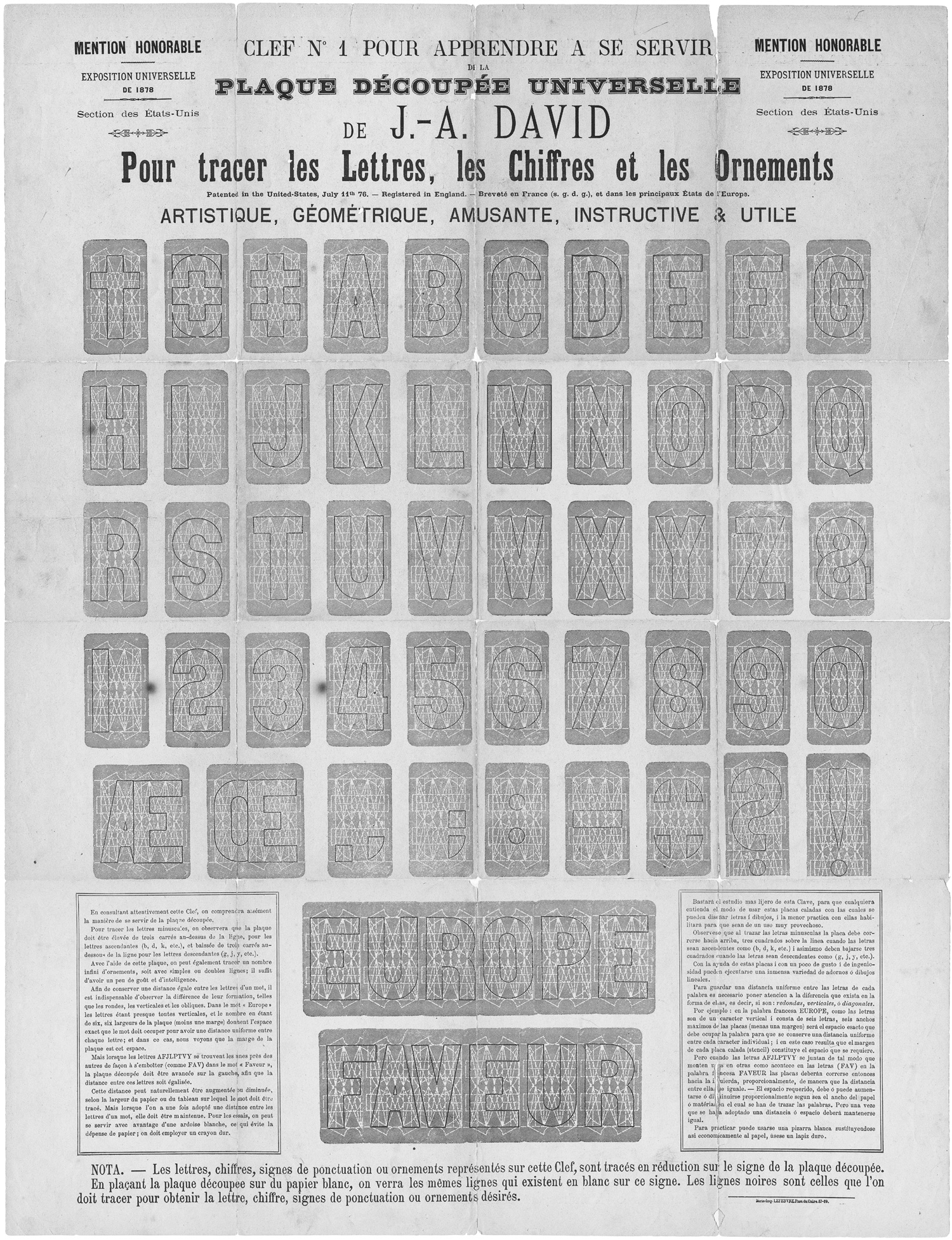
Laut Erik Kindel patentierte im Jahr 1876 Joseph A. David ein Schablonen-System für Schildermaler, die Plaque Découpée Universelle. 13 Mit dieser Universal-Schablone war man in der Lage alle Klein- und Großbuchstaben, sowie die Nummern, die Interpunktion und alle Akzente zu zeichnen. Zwar musste man zuerst lernen, sich in dem komplexen Raster der Plaque Découpée Universelle zurechtzufinden, man hatte aber dafür den Vorteil, nur eine verhältnismäßig kleine Schablone zu benötigen.

Abb. 26. Plaque Découpée Universelle von J.A. David, 1876 © Hyphen Press, London
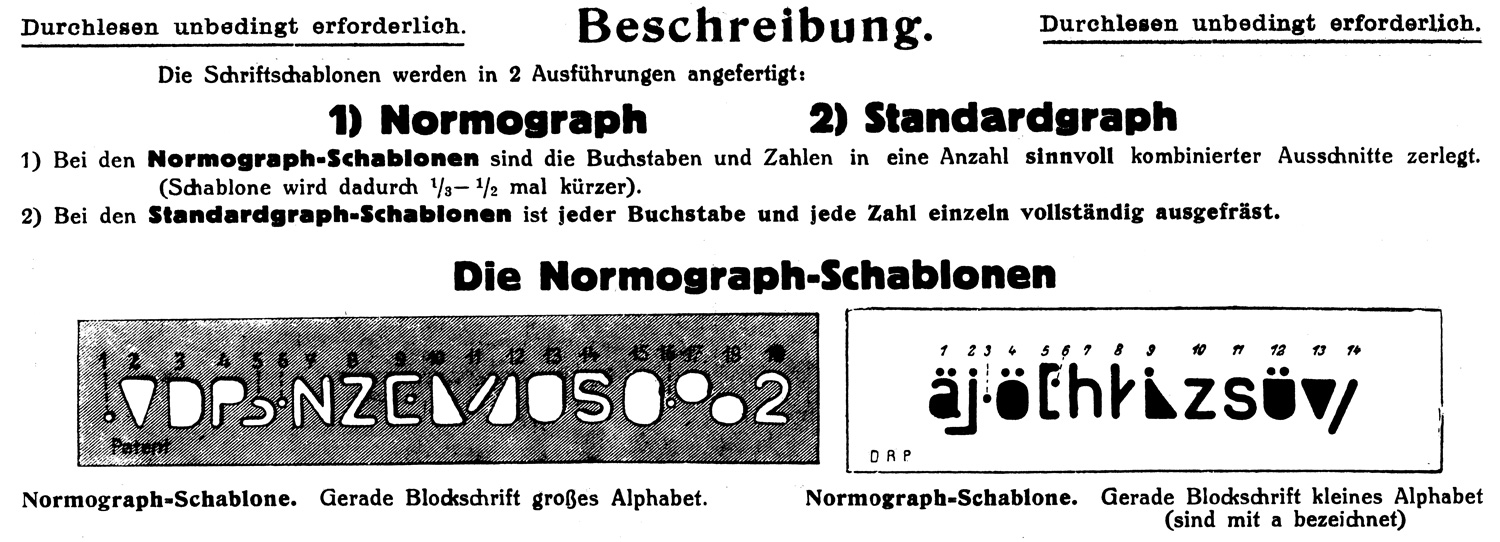
Im ersten Jahrzehnt des 20. Jahrhundert, so Albert-Jan Pool, entwickelte Georg Bahr, Berufsschullehrer aus Charlottenburg/Berlin, ein neues Beschriftungswerkzeug. Es hatte die Form und Größe eines Lineals und kam mit einem passenden Stift. Der Benutzer musste das Lineal bewegen, um komplette Buchstaben zeichnen zu können. Es dauerte eine Weile, um ein ganzes Wort zu schreiben, die Schablone war aber dafür handlich und kostengünstig. Laut Pool patentierte Bahr das „Kurvenlineal zum Aufzeichnen von Schriftzeichen“ im Jahr 1909. Ein Jahr später verkaufte er es allerdings schon wieder an seine Freunde Paul Filler und Oscar Fiebig. Filler und Fiebig gründeten eine Firma, die den „Bahr’schen Normographen“ produzierte und verkaufte. Der zu einem späteren Zeitpunkt entwickelte „Standardgraph“ war eine Schablone mit einem kompletten, ausgezeichneten Alphabet. Der Standardgraph wurde so erfolgreich, dass Filler und Fiebig die Firma 1967 in Standardgraph Filler & Fiebig GmbH umbenannten. Bis heute produziert die Firma ein großes Sortiment an Schablonen, hauptsächlich für technische Zeichnungen.

Abb. 27. Bahr’scher Normograph, Schriftenlineal aus dem Jahr 1909. © 1971, Standardgraph
Das zeitgenössische Äquivalent für eine Schablonengestaltung sind FVI, die auf Permutationen eines Zeichensystems beruhen, wie zum Beispiel Wikipedia von Moving Brands 14 aus dem Jahr 2011, MAIO von TwoPoints.Net von 2011 oder das TextielMuseum und das TextielLab von Raw Color 15 von 2013. Man könnte aber auch Parallelen zu den „Schablonenentwürfen“ von MTV von Manhattan Design von 1981, City of Melbourne von Landor Associates, New York City von Wolff Olins oder art collection fund von Base ziehen, bei denen die äußere Form der Buchstaben gleichblieben, der Inhalt sich aber so veränderte, als ob man mit mehreren Stiften in der Schablone herum gemalt hätte.

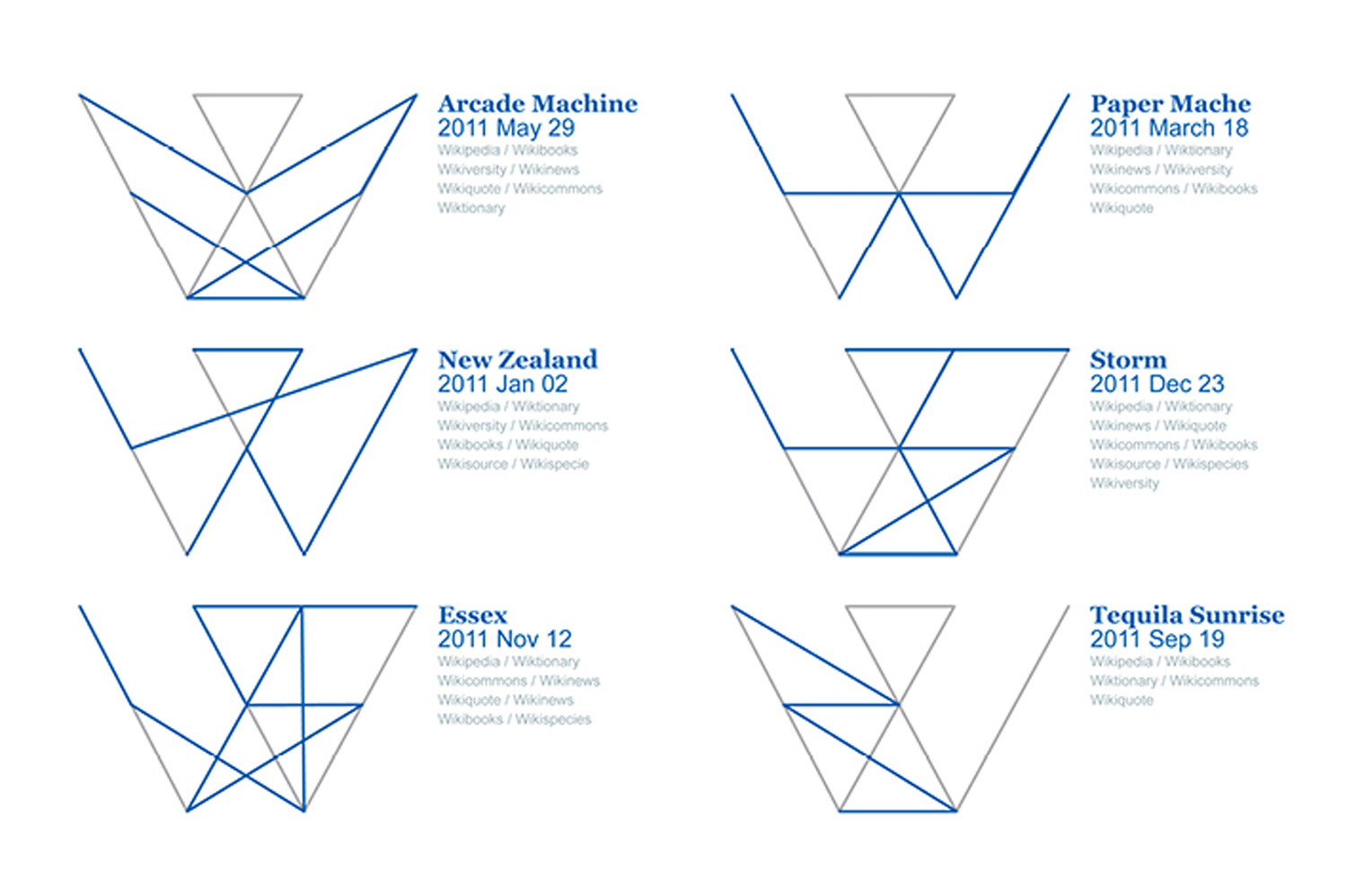
Abb. 28. Wikipedia, Moving Brands, 2011

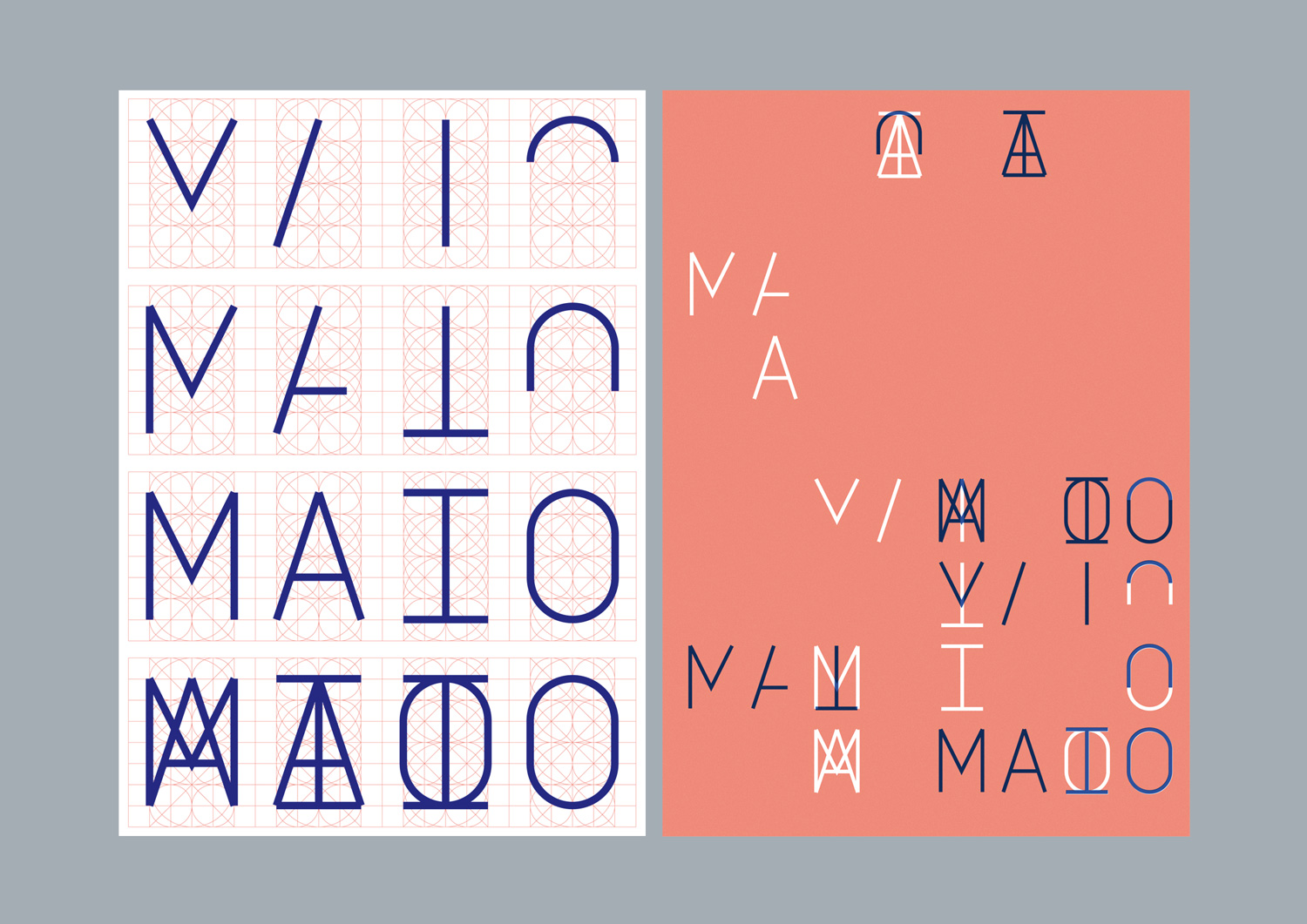
Abb. 29. MAIO, TwoPoints.Net, 2011

Abb. 30. TextielMuseum, Raw Color, 2013
Der Baukasten
Die Anzahl der Design Elemente zu reduzieren ist nicht nur, wie im Falle der Schablone, eine praktische Frage. Die Reduktion vereinfacht auch die Ästhetik, stärkt die Harmonie des Gesamtbildes, macht die einzelnen Elemente erkennbarer und erhöht dadurch die Wiedererkennbarkeit. Selbst bei einer neuen Anordnung der Elemente bleibt das System stabil. Die Robustheit der Baukasten-Systeme, macht sie besonders beliebt bei FVI, die auf Identifizierbarkeit angewiesen sind. Baukasten-Systeme waren und sind aber vor allem bekannt als Kinderspielzeug.
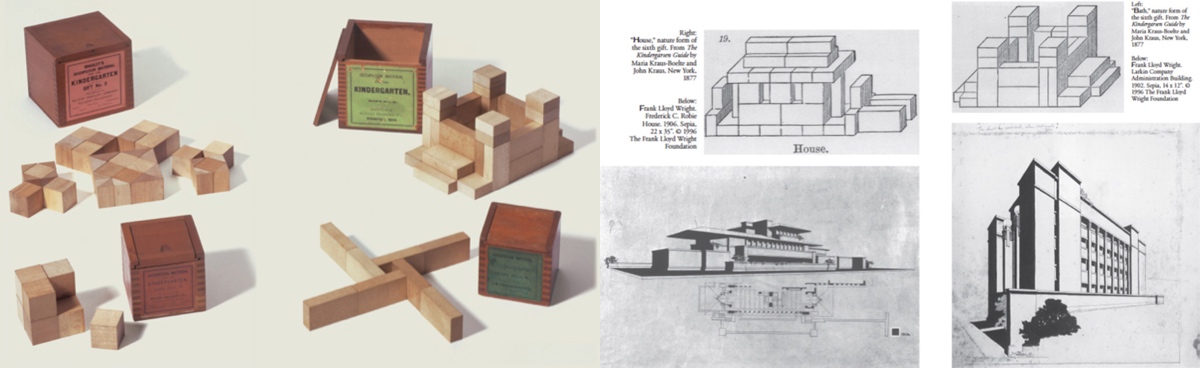
Künstler wie Josef Albers und Architekten wie Frank Lloyd Wright wurden als Kinder von Friedrich Fröbels Baukasten inspiriert, das behauptet zumindest der Autor des Buches Inventing Kindergarten, Nils Brosterman. 16 Fröbel (1782–1852), der Erfinder des Kindergartens, entwickelte die „Fröbels Spielgaben“ zur Erziehung von Kindern. Die zehn Spiele der Original-Spielgaben bestanden hauptsächlich aus geometrischen Holzobjekten. Jedem dieser Spiele war eine Nummer zugeordnet, die Aufschluss über das geeignete Alter des Kindes und damit den Schwierigkeitsgrad des Spieles gab. Jedes Spiel hatte ein anderes pädagogisches Ziel. Von rationalem Denken über die Mathematik, bis hin zur Sprache. Interessant im Zusammenhang mit dem Thema dieses Artikels ist aber das systematische Denken, das Fröbel in den Typografen, Designern, Künstlern und Architekten der Moderne geweckt haben könnte. Auch wenn dieser Einfluss nie nachgewiesen wurde und bei einer Behauptung blieb, so ist der konstruktive Gedanke des Baukasten-Systems doch in der Moderne nicht zu übersehen. Man schaue sich nur die Schriften an, die am Bauhaus gestaltet wurden.

Abb. 31. Bilder aus Brosterman, N 1997, Inventing Kindergarten, Harry N. Abrams, New York;
Laut Pool wurde Soennecken, ein deutscher Bürobedarfs-Hersteller, im Jahr 1875 von Friedrich Soennecken gegründet. Im Jahr 1913 entwickelte die Firma einen Baukasten, um Grundschulkindern das Schreiben beizubringen. Der Baukasten enthielt sieben Bauelemente aus denen die Kinder Großbuchstaben konstruieren sollten. Ein Raster half die Elemente richtig zu positionieren.

Abb. 32. Soenneckens’ Schriftsystem für Grundschüler, 1913 © Collection Albert-Jan Pool
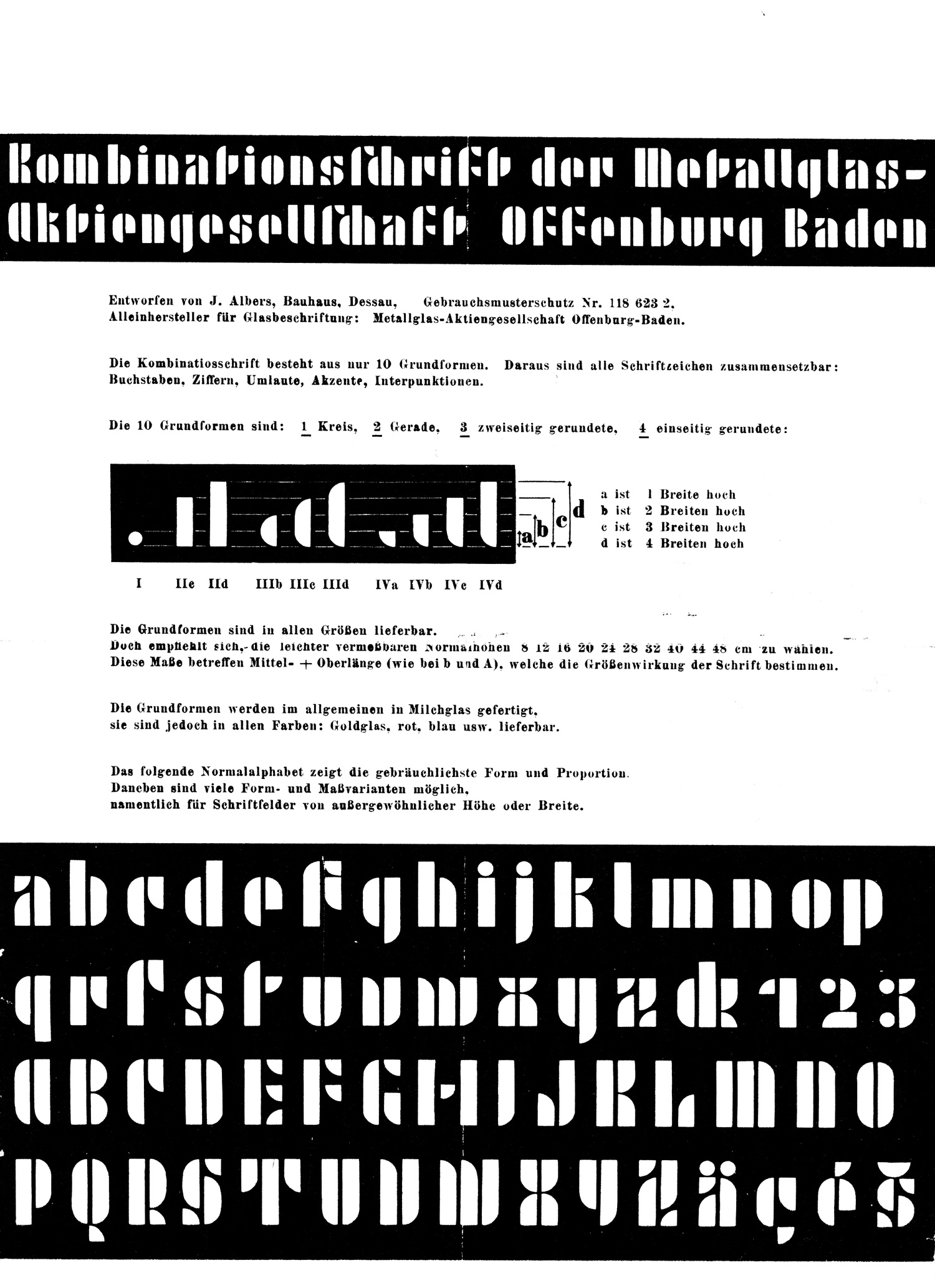
Nicht für Kinder, aber auch ein Baukasten, ist die Kombinationsschrift von Josef Albers. In Sonderdruck: aus Bauhaus, Zeitschrift der Gestaltung, Nr. 1, Januar 1931 stellt Albers die „kombinationsschrift 3’“ vor. Der größte Vorteil dieses Schriftsystems, laut Albers, sind die Einsparungen, die man durch sie machen kann. Die Schrift kann aus nur drei Elementen konstruiert werden, im Vergleich zu einer früheren Version, für die man noch 10 Elemente brauchte. Die drei quadratischen Kegel 17 waren ein Quadrat, ein Viertelkreis und ein voller Kreis. Mit nur drei Elementen war Albers in der Lage 72 verschiedene Glyphen zu konstruieren. Albers argumentiert, dass die Reduzierung der Elemente im Satzkasten auf nur drei Kegel dem Drucker half Platz zu sparen. Außerdem verhinderte die einfache Form die ungleiche Abnutzung der Kegel und verbesserte deren Langlebigkeit, insbesondere wenn die Formen mit Holz, Glas, Karton, Papier oder Neonröhren produziert wurden. Ein weiterer Vorteil der Kombinationsschrift soll die Berechenbarkeit der Zeilenlänge gewesen sein. Dies sei bis dato nur mit einer Schreibmaschine möglich gewesen. 18

Abb. 33. Broschüre um Josef Albers’ Kombinationsschrift, produziert von der Metallglas Aktiengesellschaft Offenburg-Baden, zu bewerben, 1930
Der Artikel, den Josef Albers im Jahr 1931 über die Kombinationsschrift veröffentlichte, ist von großem Interesse für diesen Artikel. Albers demonstriert in diesem die Flexibilität des Systems. Der Baukasten ist in der Lage mit nur drei Elementen, nicht nur 27 Glyphen zu konstruieren, sondern auch bis zu vier verschiedene Variationen der Glyphen und 12 verschiedene Schriftschnitte.

Abb. 34. Artikel von Josef Albers über die Kombinationsschrift, Sonderdruck: aus Bauhaus, Zeitschrift der Gestaltung, 1931
Die Funktionsweise des Baukastens ist dem Baukasten den Mevis + van Deursen für die European Capital of Culture 2001 19, TwoPoints.Net für Banjo Music in 2008, Lava Design für idtv 20 im Jahr 2008 und Pentagram für nyc und mit Media Lab 21 in 2011 entwickelt haben, ähnlich.
Das Programm
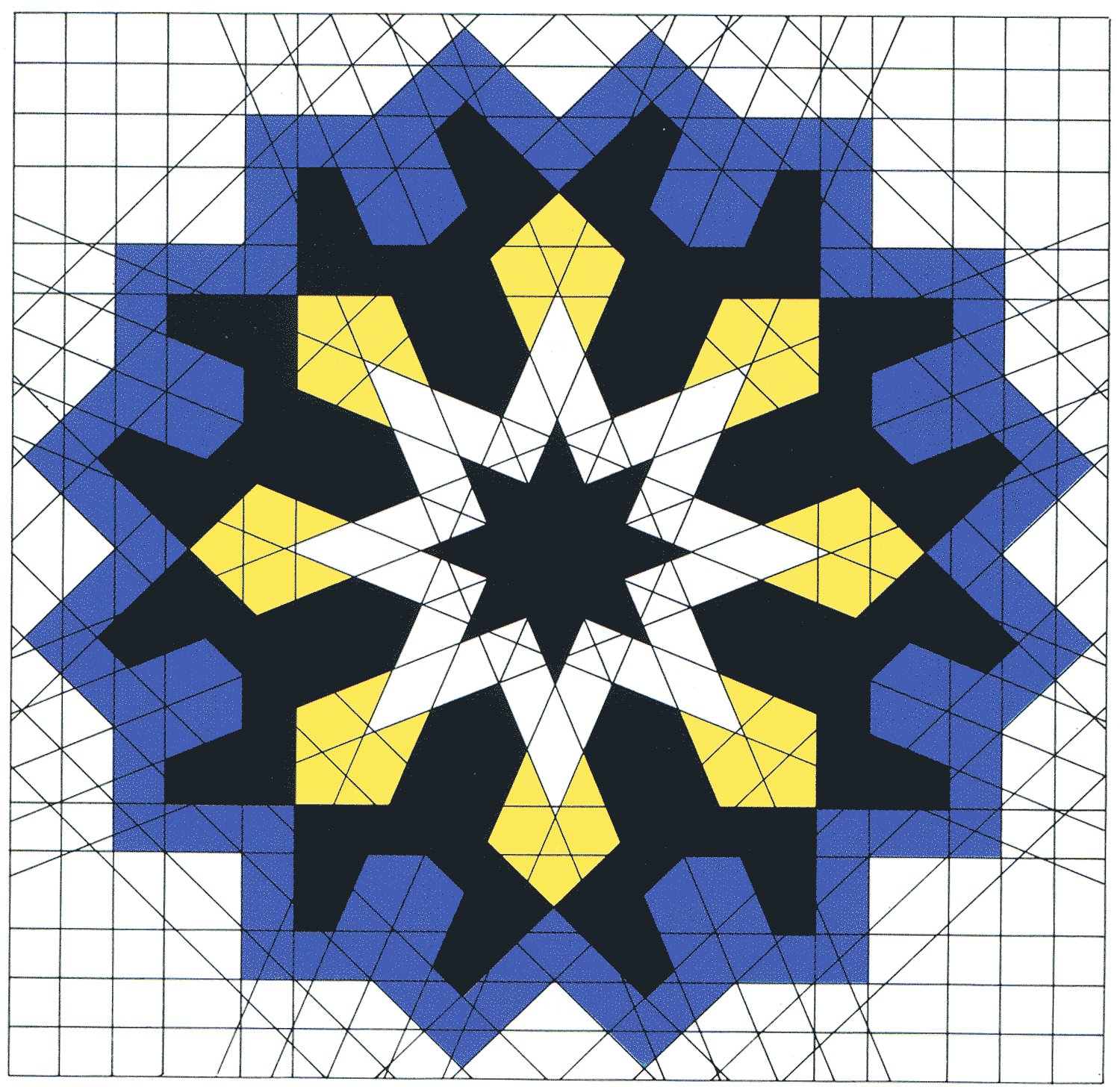
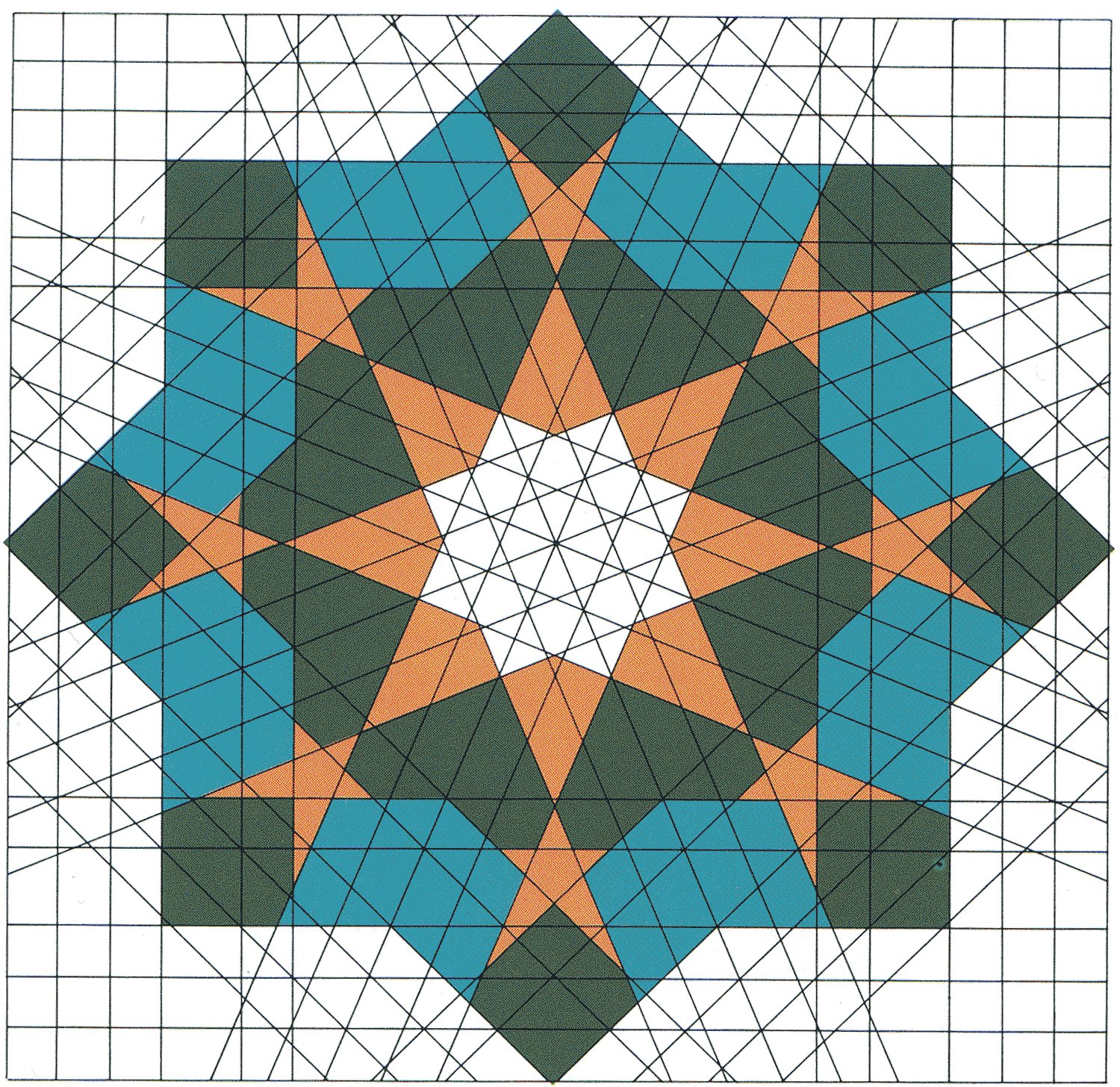
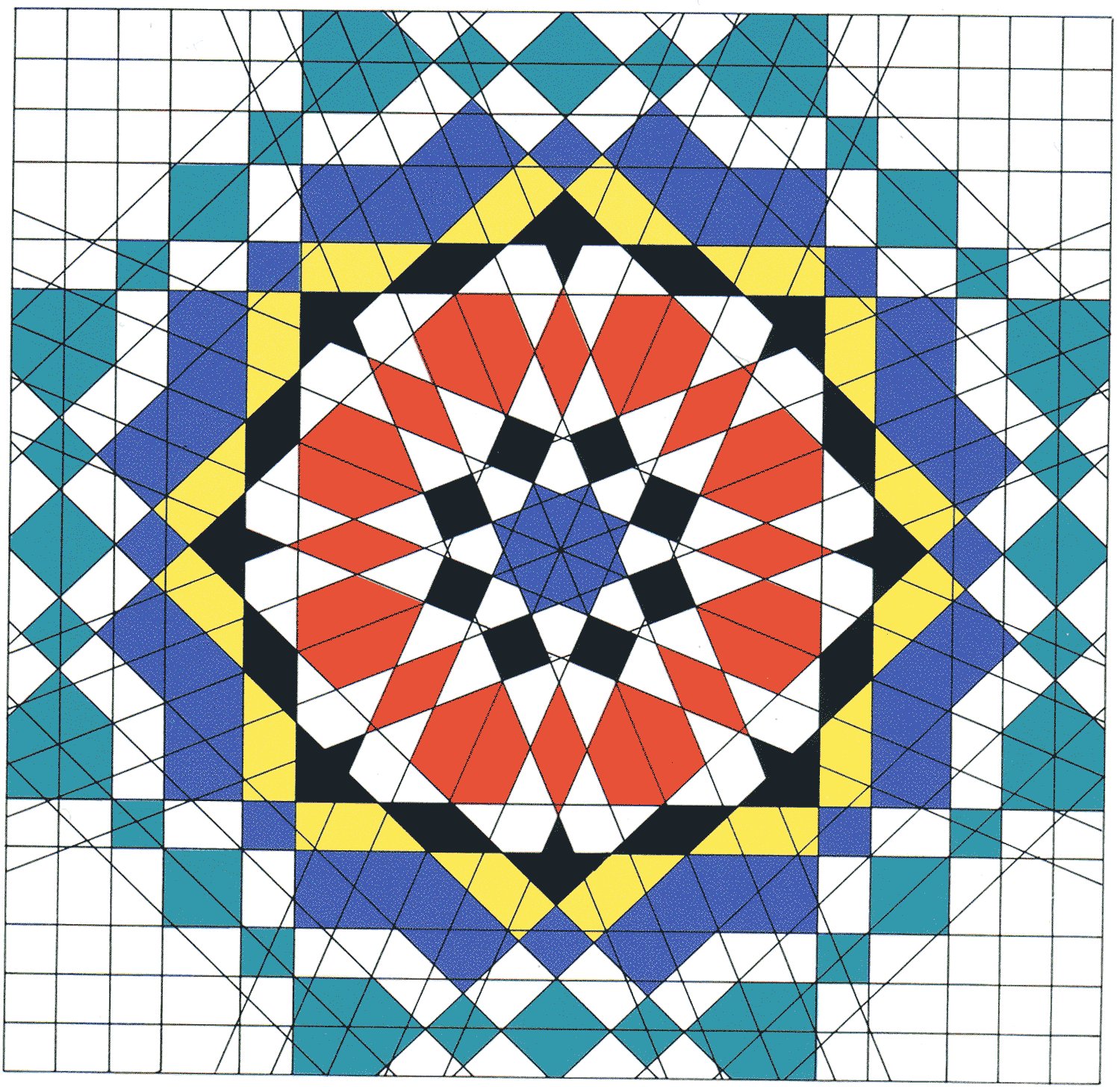
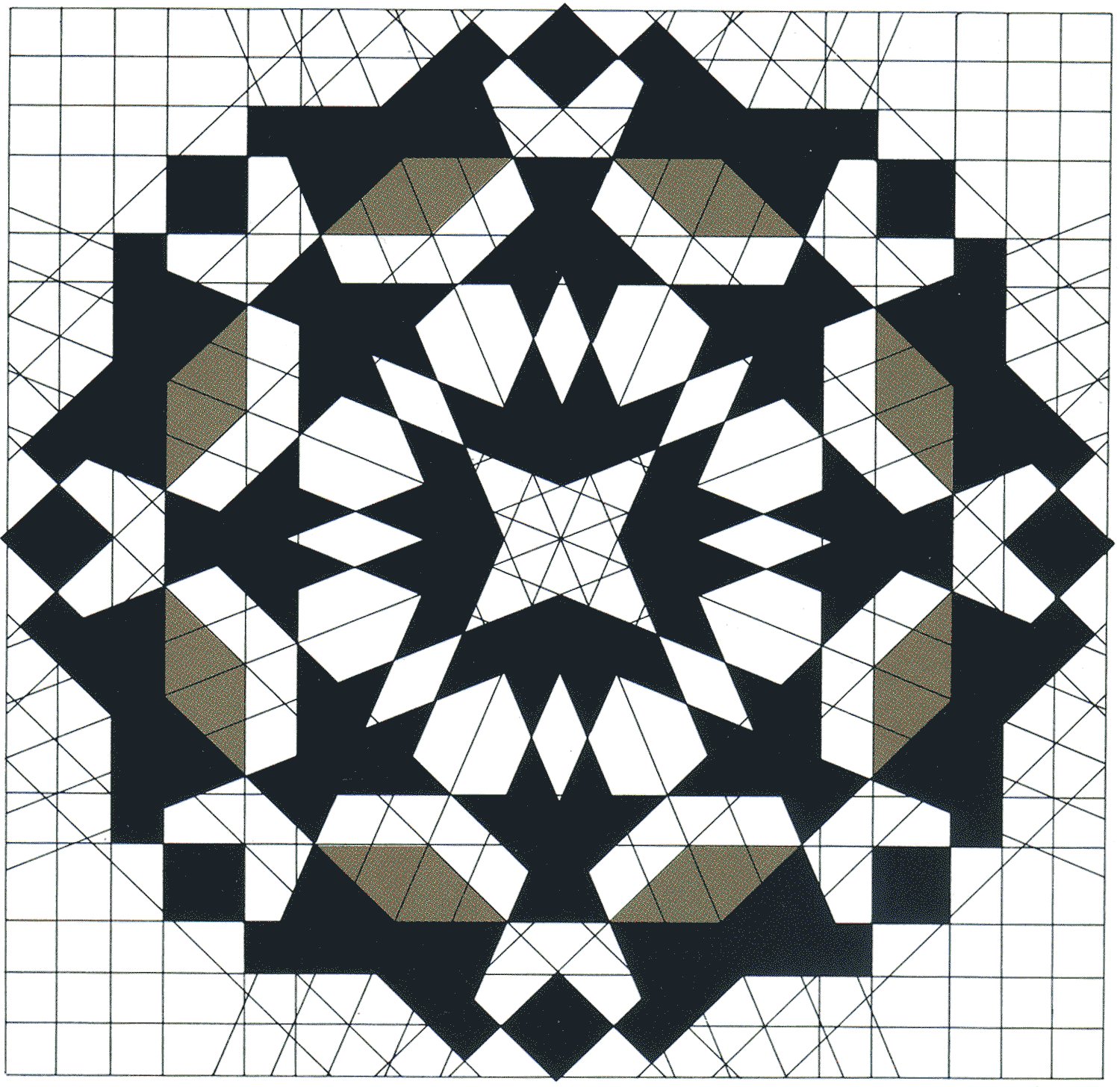
Der Begriff „Programm“ wurde durch den Schweizer Grafiker, Künstler und Autoren Karl Gerstner in die Welt des Grafik-Designs eingeführt. Gerstner, der bedauerlicherweise am 1.1.2017 verstorben ist, war meines Wissens der erste, der flexible visuelle Systeme auf Corporate Identities angewandt und dabei völlig auf den Gebrauch von Logos verzichtet hat. In dem Buch Die Formen der Farben 22 schaffte Gerstner einen interdisziplinären Überblick über die Geschichte der Farb- und Formsysteme. Er stellte Systeme aus der Mathematik, der Physik, der Bildhauerei und der Malerei vor und zeigte damit, wie reich die Geschichte an visuellen Systemen ist, aber auch wie wenig von ihnen in unserer Disziplin angekommen ist. Besonders beeindruckend war für mich die Analyse und Weiterentwicklung eines visuellen Systems einer marokkanischen Kachelmanufaktur. Der Besitzer des Familienbetriebes schenkte Gerstner bei einem seiner Aufenthalte in Marokko ein Muster, das Gerstner benutzte, um eine Vielzahl an Grafiken zu erstellen. Er erkannte das flexible visuelle System und machte es sich zunutze, um eine zeitgenössische Auslegung zu schaffen.

Abb. 35. Kamal Alis Pattern. Formsystem für eintausend und ein Bild, Karl Gerstner, 1959 © 2007 Lars Müller Publishers
1964 schrieb Gerstner das Buch Programme entwerfen 23, das meiner Ansicht nach bis heute das beste Buch über FVS ist.
Während es die konkreten Formen sind, die die zuvor beschriebenen Typen (das Manual, die Schablone und der Baukasten) ausmachten, so ist es bei dem Programm der Prozess, der die Formen erzeugt. Also anstatt Formen zu entwerfen, entwirft Gerstner Systeme, die Formen entwerfen oder wie Gerstner sagen würde „statt Lösungen für Aufgaben, Programme für Lösungen“.
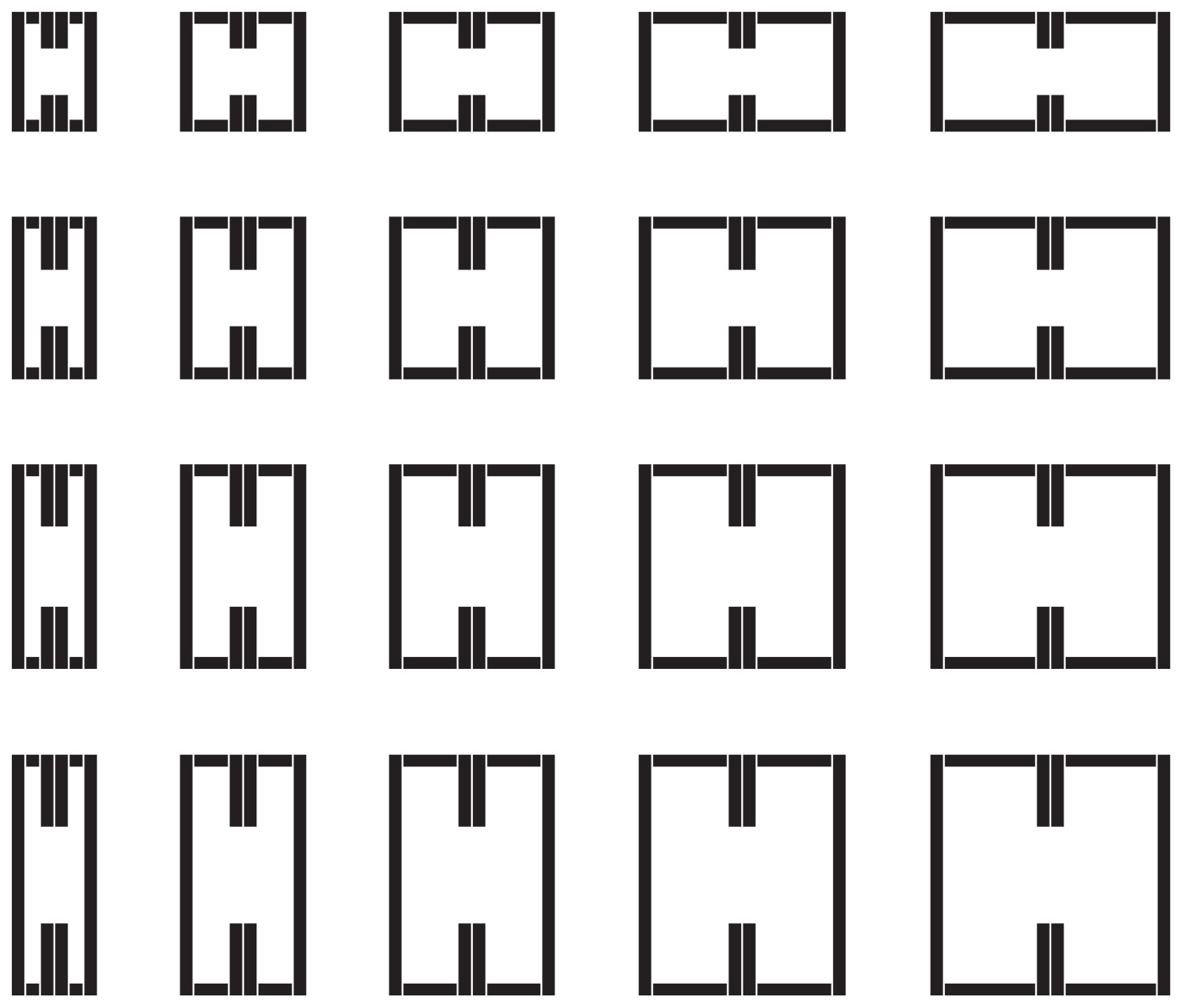
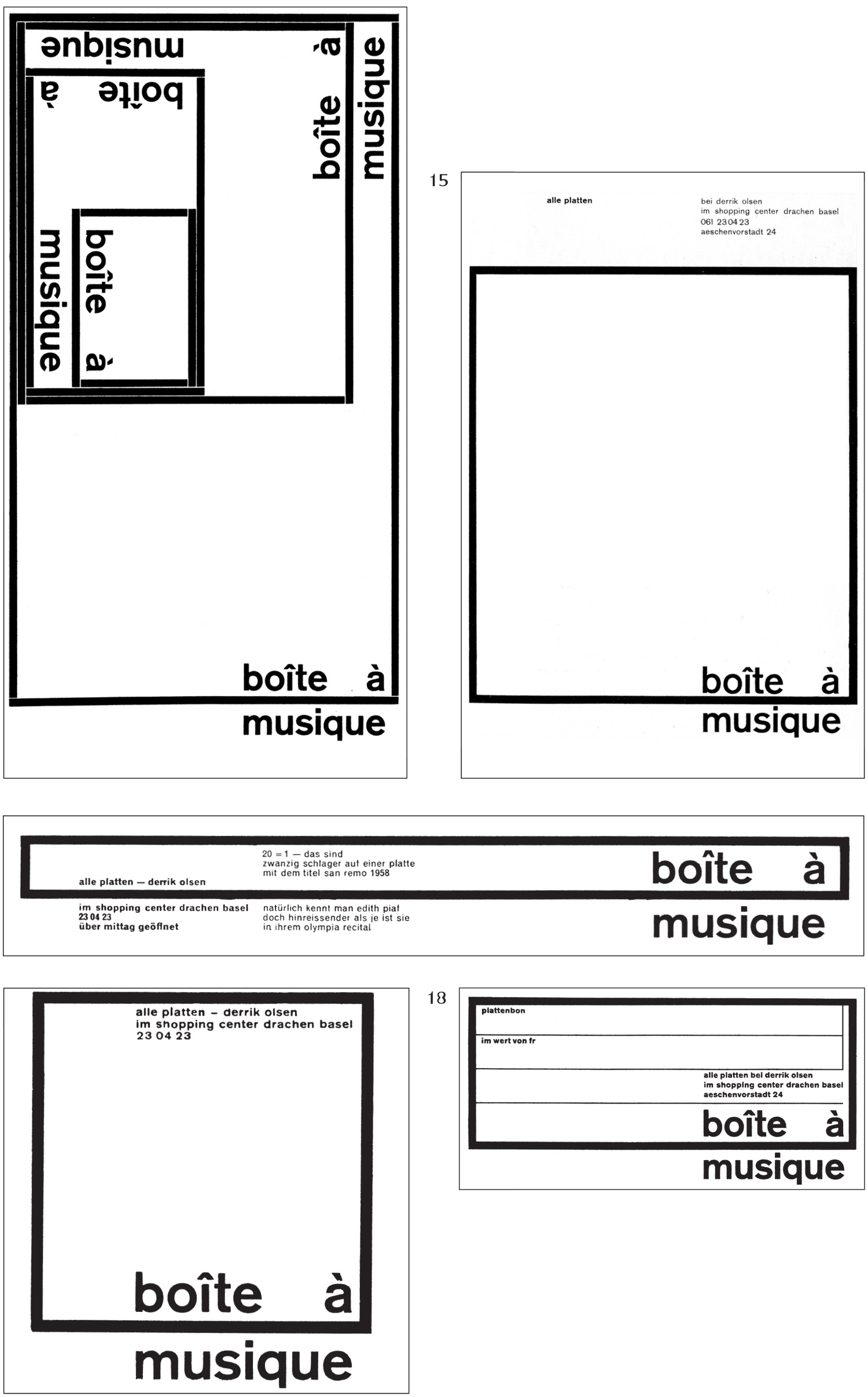
Ulrike Felsing zitiert Gerstner in dem Buch Dynamic Identities in Cultural and Public Contexts: „Eines Tages stellte ich fest, dass es keinen Sinn macht Signets zu entwerfen und diese dann irgendwo zu platzieren. Das Design an sich muss den Platz des Signets 24 einnehmen.“ Die in dem Buch Programme Entwerfen von Gerstner gezeigten und entworfenen FVI (Boîte à Musique, Blech Electronic Centre und Holzäpfel) illustrieren diese Aussage von Gerstner. Sie sind einfach wiederzuerkennen, ohne ein Logo zu brauchen. Der Verzicht auf das Logo scheint sie sogar flexibler und konsequenter zu machen.

Abb. 36. Holzäpfel, Karl Gerstner, 1959 © 2007 Lars Müller Publishers

Abb. 37. Boîte à Musique, Karl Gerstner, 1959 © 2007 Lars Müller Publishers
Gerstner beschränkt sich in seinem Buch nicht auf Grafik-Design, sondern zeigt auch FVS aus der Literatur, Architektur, Städteplanung, Typografie, Fotografie, Kunst und Musik. Das Programm ist bei allen die Systematisierung des Prozesses.
Eines der interessantesten Beispiele für flexible visuelle Systeme oder Programme, wie Gerstner sie nennt, sind die Fotoserien der Autos. Die Autos selber verändern sich nicht, aber die Perspektive aus der sie fotografiert wurden. Die Vielseitigkeit der Bildsprache oder Flexibilität des Systems entsteht durch die sich ändernde Perspektive. Der kontrollierte Perspektivwechsel, sowie das gleichbleibende Objekt bei gleichbleibender Beleuchtung sorgen für die visuelle Kohärenz und somit für die Wiedererkennung der visuellen Sprache.

Abb. 38. Zwei Seiten aus dem Buch Designing Programmes von Karl Gerstner, die fotografische Systeme illustrieren. © 2007 Lars Müller Publishers
Nicht das Objekt selber zu ändern, sondern die Perspektive aus der es angesehen wird, ist eine seltene Herangehensweise bei der Entwicklung einer FVI. Trotzdem gibt es einige FVI, die sich eines solchen Systems bedienen, wie zum Beispiel die FVI für nai 26 von Bruce Mau aus dem Jahr 1993 und die FVI für ovg Real Estate 27 von Studio Dumbar von 2011. Ein weiteres interessantes Beispiel ist die FVI von Moving Brands für Swisscom 28 von 2007. Ein dreidimensionales Objekt dreht sich um die eigene vertikale Achse und erzeugt so eine Vielzahl von zweidimensionalen Bildern, je nach Position des Objekts. Das Objekt ist laut Moving Brands so programmiert worden, dass seine Form auf Geräusche, Bewegung, Internet Traffic oder Konsumentenverhalten reagieren kann.

Abb. 39. NAi, Bruce Mau Design, 1993
1 Während meiner Forschungen zu meiner Doktorarbeit über flexible visuelle Systeme im Grafik-Design fand ich 159 FVI die zwischen 2000 und 2011 veröffentlicht wurden. Während es im Jahr 2000 noch 5 FVI waren, so waren es im Jahr 2004 schon 18 FVI. Als flexibel wurde eine VI angesehen, wenn sie sich nicht nur flexibel den verschiedenen Kommunikationsmitteln angepasst hat, sondern darüber hinaus eine Vielfalt an möglichen Optionen geboten hat.
2 … das älteste und ich wage zu behaupteten, wichtigste Werkzeug der visuellen Kommunikation.
3 Frutiger, A 2001, Der Mensch und seine Zeichen. Schriften, Symbole, Signete, Signale, Fourier Verlag GmbH, Wiesbaden.
4 Burnhill, P 2003, Type spaces: in-house norms in the typography of Aldus Manutius, Hyphen Press, Londres.
5 Lorenz, M 2016, Sistemas visuales en identidades dinámicas, Tesis Doctoral, Universitat de Barcelona, Departament Disseny i Imatge, Barcelona, Spanien
6 Albrecht Dürer To Wilibald Pirckheimer, Of The Just Shaping Of Letters, From The Applied Geometry Of Albrecht Dürer Book, Dover Publications, Inc. New York; Übersetzt von R. T. Nichol aus dem der lateinischen Ausgabe von Mdxxxv (1535); Quelle: Gutenberg [Angesehen am 1.1.2017]
7 Luc Devroye, McGill University Montreal, Canada; Quelle: Luc Devroye [Angesehen am 1.1.2017]
8 Fred Smeijers schreibt in seinem Buch „Counterpunch“ von 1996, „… Schrift, die mit Hilfe von Lineal und Kompass auf einem Raster konstruiert wurde, kann nur dann funktionieren, wenn sie von dem Designer ausgeführt wird, der sie auch entworfen hat und das Raster benutzt hat, um schneller zu arbeiten, nicht um sie rationaler und angeblich besser zu machen.“ Smeijers verwies damit auf die unmögliche Aufgabe, sehr kleine Buchstaben aus Stahl zu schneiden, die auf einem sehr feinen Raster entworfen worden sind, wie die Romain du Roi.
9 Nachdem die Imprimeurs du roi pour le Grec (königlich griechische Drucker) von François I im Jahr 1538 gegründet wurde, wurde sie von Kardinal Richelieu im Jahr 1640 in Imprimerie royale umbenannt. Nachfolgende Regierungen nannten sie die Imprimerie de la République, dann die Imprimerie impériale, die Imprimerie royale und letztendlich die Imprimerie nationale.
10 Diese Aussagen stammen von Frank E. Blokland’s blog „http://lettermodel.org/“ welches Notizen zu Bloklands Forschungsarbeit für seine Doktorarbeit On the Origin of Patterning in Movable Latin Type. Renaissance standardization, systematization, and unitization of textura and roman type. an der Leiden University enthält. Blokland’s Dissertation wurde im Oktober 2016 erfolgreich verteidigt.
11 Der von Frank Blokland angestellte Vergleich bezog sich auf den Unterschied zwischen der geometrischen Konstruktion spezifischer Buchstaben und der Konstruktion auf den historischen Rastersystemen seines Schriftgestaltungsprogramm LeMo. „Der LetterModeller (LeMo) ist auch ein Forschungsinstrument für die Untersuchung der Beziehungen zwischen verschiedenen graphemen Systemen, harmonischen Systemen (unterteilt in verschiedene harmonische Modelle), proportionale Systeme (unterteilt in verschiedene proportionale Modelle), relationale Systeme und rhythmische Systeme …. Es konzentriert sich auf die graphemen Systeme für Großbuchstaben, die handgeschriebene Minuskel und die kursive Minuskel (noch nicht eingebaut) im Einsatz seit der italienischen Renaissance, und die morphologisch verwandten handschriftlichen Minuskeln aus dem späten Mittelalter (Textura und Rotunde, um präzise zu sein). Die aktuelle Version von LeMo unterstützt nicht die flexible Spitzfeder, aber das ist nur eine Frage der Zeit.“ Quelle: Lettermodel [Angesehen am 1.1.2017]
12 Albert-Jan Pool’s Aussagen basieren auf der Forschungsarbeit im Rahmen seiner Doktorarbeit an der Universität von Leiden. Pool untersucht konstruierte serifenlose Schriften aus Deutschland. Quelle: FontFont [Angesehen am 1.1.2017]
13 Eric Kindel: „The ‘Plaque Découpée Universelle’: a geometric sanserif in 1870’s Paris“, Typography Papers 7, Hyphen Press, Reading, 2007
14 Quelle: Moving Brands [Angesehen am 1.1.2017]
15 Quelle: Raw Colour [Angesehen am 1.1.2017]
16 „… die moderne Kunst und Architektur vieler moderner Künstler, lässt sich durch die Erziehung die ihre Schöpfer in den Fröbel Kindergärten erfahren haben, erklären. Er (der Autor des Buches über Fröbels Kindergärten) vergleicht die außergewöhnlichen Schöpfungen der Fröbel Kinder mit den Gemälden von Georges Braque, Piet Mondrian, Paul Klee und Wassily Kandinsky, und sieht außergewöhnliche Parallelen zwischen den Kunstwerken der Kinder und den Kubisten.“ David Elkind (New York Times, 1997) über Brosterman, N 1997, Inventing Kindergarten, Harry N. Abrams, New York; Quelle: New York Times [Angesehen am 1.1.2017]
17 Die Kegel mussten quadratisch sein, ansonsten hätte man sie nicht frei drehen können.
18 Albers scheint Gutenbergs Bibel zu vergessen. Gutenberg ließ sich höchstwahrscheinlich nicht ohne Grund von der klar strukturierten Textura inspirieren, um seine Kegel schneiden zu lassen. Dass der Textura innewohnende Raster ermöglichte es, die Buchstaben in Gruppen verschiedener Breiten einzuteilen und somit ohne große Schwierigkeiten die Länge einer Zeile zu berechnen.
19 Quelle: Design Museum [Angesehen am 1.1.2017]
20 Quelle: Lava [Angesehen am 1.1.2017]
21 Quelle: Pentagram [Angesehen am 1.1.2017]
22 Gerstner, K 1991, Die Formen der Farben. Über die Wechselwirkungen der visuellen Elemente, Athenaeum Vlg., Bodenheim
23 Gerstner, K 1964 Programme entwerfen, statt Lösungen für Aufgaben, Programme für Lösungen, Lars Müller Publishers, Zürich; third edition 2007
24 Auch wenn die Wörter „Signet“ und „Logo“ einen anderen Ursprung und damit eigentlich auch andere Bedeutung haben sollten, werden die Wörter „Signet“ und „Logo“ oft synonym verwandt.
25 Felsing, U, Design 2 context, ZHdK. 2010. Dynamic Identities in Cultural and Public Contexts. Lars Müller Publishers, Baden.
26 Quelle: Bruce Mau Design [Angesehen am 1.1.2017]
27 Quelle: Studio Dumbar [Angesehen am 1.1.2017]
28 Quelle: Moving Brands [Angesehen am 1.1.2017]
Weblog
Darum sollte eine Firma Giveaways nutzen:
Rolex Uhren: Darum sind sie nach wie vor angesagt
Mit einer cleveren SEO die Sichtbarkeit im Netz erhöhen
Einbruchschutz für Eigenheime: Die Grundlagen im Überblick
Moderne Heizsysteme: Welche Heizungsanlagen versprechen die größte Energieersparnis?
Die Top 5 Vorteile einer Social Media Werbeagentur buchen
Die Qual der Wahl – Erfolg im Internet – die Auswahl der Webagentur
Entdecke die neuesten Trends in Damenmode: Stilvoll und zeitlos
Festplatte abgestürzt – das sind die 3 häufigsten Gründe!
Werbebotschaften – der Motor für den Verkauf
Webdesign – was müssen Unternehmen beachten?
Welche Werbe- und Designtrends sind für 2024 zu erwarten?
Limitierte Editionen: Das Phänomen von exklusiven Sneaker-Veröffentlichungen
To-go-Verpackungen mit Persönlichkeit
Vielfalt der Druckverfahren im Etikettendruck
Handwerk trifft auf High-Design: Die Exzellenz von Möbeln ‘Made in Germany’