Flexible Visuelle Identitäten
In dieser vierteiligen Artikelserie behandelt Martin Lorenz die Fragen: Was ist eine visuelle Identität? Wodurch zeichnet sich eine zeitgenössische visuelle Identität aus? Ist ein Logo eine visuelle Identität? Wodurch gewannen die flexiblen visuellen Identitäten an Popularität? Sind flexible visuelle Identitäten wirklich neu? Wie könnten flexible visuelle Systeme typologisiert werden?
Teil 1 – Teil 2 – Teil 3 – Teil 4

Wie könnten flexible visuelle Systeme typologisiert werden?
Die Typologisierung der Funktionsweise historischer FVS und deren Vergleich mit zeitgenössischen FVI hilft uns zu erkennen, dass viele der Systeme heute noch Anwendung finden. Sie reicht aber nicht aus, um alle zeitgenössischen FVI typologisieren zu können, weil sie, wie alle mir bekannten Versuche einer Typologisierung, nur Schubladen ohne System schafft. Bevor ich meinen Versuch einer systematische Typologisierung vorstelle, möchte ich ein paar sehr interessante Ansätze einer Systematisierung 1 FVS vorstellen.
Kehren wir zu Gerstner und den flexiblen Systemen in der Typografie zurück. In seinen Büchern Programme gestalten und Kompendium für Alphabeten 2 spielte Gerstner mit Fritz Zwicky’s morphologischem Kasten. Gerstner versuchte alle möglichen Aspekte einer Wortmarke aufzulisten. Er unterteilte die Aspekte in die vier Hauptbereiche: „Basis“, „Farbe“, „Auftritt“ und „Ausdruck“. Jeder dieser Bereiche wurde wiederum unterteilt und mit verschiedenen Eigenschaften belegt. Durch die Wahl jeweils einer Eigenschaft aus einem Bereich entstanden verschiedene Kombinationen. Gerstner schreibt in Kompendium für Alphabeten, dass der morphologische Kasten genutzt werden kann, um zufällige Lösungen zu schaffen oder einen Überblick zu bekommen, welche Möglichkeiten der Gestalter bei der Gestaltung einer Wortmarke hat.

Abb. 41. Karl Gerstners Auslegung Fritz Zwickys morphologischen Kastens.

Abb. 42. Wortbild nach Fritz Zwickys morphologischem Kasten, Karl Gerstner, 1959 © 2007 Lars Müller Publishers
1964, als Gerstner Programme entwerfen veröffentlichte, war es noch ungewöhnlich für Grafiker zu programmieren und es war auch nicht vor 1970, dass Gerstner sein erstes Computerprogramm schrieb. Mit Hilfe von Klaus Thomas von IBM Stuttgart, schrieben sie ein Programm, damals noch aus Lochkarten ausgestanzt, das eine scheinbar endlose Permutation von Formen generierte.
Nicht so vielseitig und weitreichend wie Gerstners Vision einer programmierten Gestaltung, aber dafür einfacher zu erlernen und anzuwenden und wahrscheinlich deshalb auch erfolgreicher, war die Schweizer Rastergestaltung. Für Gerstner war das Raster das ultimative Programm. Gerstner schrieb in Programme entwerfen: „Ob das Raster ein Programm ist? Lassen Sie es mich so ausdrücken: Wenn das Raster als ein Regulator für Proportionen genutzt wird, dann ist es ein Programme par excellence.“ Auch Gerstner entwickelte höchst vielseitige Raster, wie zum Beispiel das Raster für das Finanzmagazin Capital. Es half dem Magazin ein harmonisches Gleichgewicht zwischen Diversität und Kohärenz im Layout herzustellen. Das Raster beruht auf einem Quadrat, das in 58 Reihen und Spalten aufgeteilt wurde. Die Layouts waren entweder zwei-, drei-, vier-, fünf- oder sechsspaltig. Die Spalten überlappten sich und erzeugten so ein sehr flexibles Raster.
Einer der bekanntesten Vertreter der Rastersysteme war Josef Müller-Brockmann. In seinem Buch Rastersysteme für die visuelle Gestaltung 3 erklärt Müller-Brockmann wie man Raster entwickelt und benutzt. Die meisten der vorgestellten Rastersysteme wurden für Magazine, Broschüren, Kataloge und Bücher benutzt. Müller-Brockmann zeigt aber auch wie man drei-dimensionale Raster für Ausstellungen benutzen kann und wie Raster zu einem allumfassenden Gestaltungswerkzeug werden können. Das interessanteste Kapitel ist m.E. das letzte Kapitel. Nicht nur weil Müller-Brockmann Raster aus anderen Disziplinen, wie der Architektur, der Konstruktion, der Städteplanung, der Malerei, der Bildhauerei, der Fassadengestaltung, den Leitsystemen, den Piktogrammen, den Wegweisesystemen und den Signets zeigt, und neue Beispiele mit alten vergleicht, sondern weil er Beispiele aus der Natur zeigt. Müller-Brockmann manifestiert hier ein schon fast religiöses Verhältnis zu Rastersystemen. Müller-Brockmann schreibt „Mit Rastern zu arbeiten, bedeutet sich universalen Gesetzen zu unterwerfen.“ Universalen Gesetzen, die durch seine Beispiele in Natur und Kultur, sowie damals als auch heute, omnipräsent sind.

Abb. 43. Ordnungssysteme im Altertum und in der Neuzeit. Müller-Brockmann, J 1996, Rastersysteme für die visuelle Gestaltung, Verlag Niggli AG, Sulgen, Zürich.
Die systematische Herangehensweise an ein visuelles Kommunikationsproblem kann man auch in Armin Hofmann’s Buch Graphic Design Manual: Principles and Practice 4 aus dem Jahr 1965 finden. In diesem Buch stellt Hofmann systematische Experimente mit Form vor. Die gezeigten Arbeiten, teils abstrakt, teils auf ein konkretes Produkt angewandt, sind in Zusammenarbeit mit seinen Studenten entstanden. Auch in Wucius Wong’s Principles of Two-Dimensional Design 5 von 1972 und Donis A. Dondis’ A Primer of Visual Literacy 6 aus dem gleichen Jahr kann man über systematische Gestaltung lesen. Allerdings geht es in den drei zuletzt genannten Büchern eher um das systematische Gestalten als um das Gestalten von Systemen wie bei Gerstner.
Es dürfte für den einen oder anderen eine Überraschung sein, dass ein Buch über Kartographie einen überaus interessanten Vorschlag zur systematischen Gestaltung von flexiblen visuellen Systemen bietet. 1967 veröffentlichte Bertin Sémiologie Graphique. Les diagrammes, les réseaux, les cartes. 7. Das Buch ist ein Klassiker der Kartografie, wird aber auch oft von Informationsdesignern zitiert. Auch wenn Bertin Systeme entwirft, die zur Gestaltung von Diagrammen, Statistiken und Karten dienen, so würde sie Gerstner doch „Programme par excellence“ nennen.

Abb. 44. Bertin’s acht visuelle Variablen.
In der Ausgabe von 1983 schreibt Bertin über die Erstausgabe: „… es war die Zeit der Konfrontation zwischen Informationstheorie und Kommunikationstheorie, welche die Forschung in der Grafik inspirierte. Wie sollten wir zeichnen? Was sollte abgedruckt werden, um die Kommunikation zu erleichtern, d.h. den anderen zu erklären was wir wissen, ohne einen Informationsverlust zu erleiden? Zehn Jahre später sehen wir die Dinge anders. Von entscheidender Wichtigkeit sind heute die Eigenschaften der visuellen Variablen und die Prozesse hinter der grafischen Klassifizierung und Permutation. Wir beginnen die Ära der operativen Grafiken.“
Bertins grafisches System hat acht visuelle Variablen. Die vertikale und die horizontale Position des Elements auf der Oberfläche, sowie die Größe, der Tonwert, die Textur, 8 die Farbe, die Ausrichtung und die Form des Elements.
Auch wenn Gerstners Herangehensweise an die Entwicklung einer FVI, der zeitgenössischen Herangehensweise sehr ähnlich ist, gibt es doch einen wesentlichen Unterschied zwischen der programmierten FVI von Gerstner und der programmierten FVI von heute. Viele der heutigen FVI benutzen externe Daten um FVI zu beeinflussen.
Ein sehr bekanntes Beispiel für die Nutzung externer Daten ist die von Neue entwickelte FVI für Nordkyn. Andere Beispiele sind oi 9, die auf Geräusche reagierende FVI von Wolff Olins oder die auch auf Geräusch reagierende FVI für Swisscom von Moving Brands.
In vielen Fällen sind programmierte FVI Effekthascherei, das Potential ist aber noch lange nicht ausgeschöpft. Der wirkliche Fortschritt im Bereich der FVI wird die kontextbezogene FVI sein. Sie wird eine noch unbekannte effizientere und effektivere Kommunikation ermöglichen. 10
In meiner Doktorarbeit über flexible visuelle Systeme im Grafik-Design habe ich ein Analysemodell entwickelt, das die Funktionsweise der FVI aufzeigt. Eine stark vereinfachte Form dieses Modelles werde ich in diesem Artikel vorstellen.

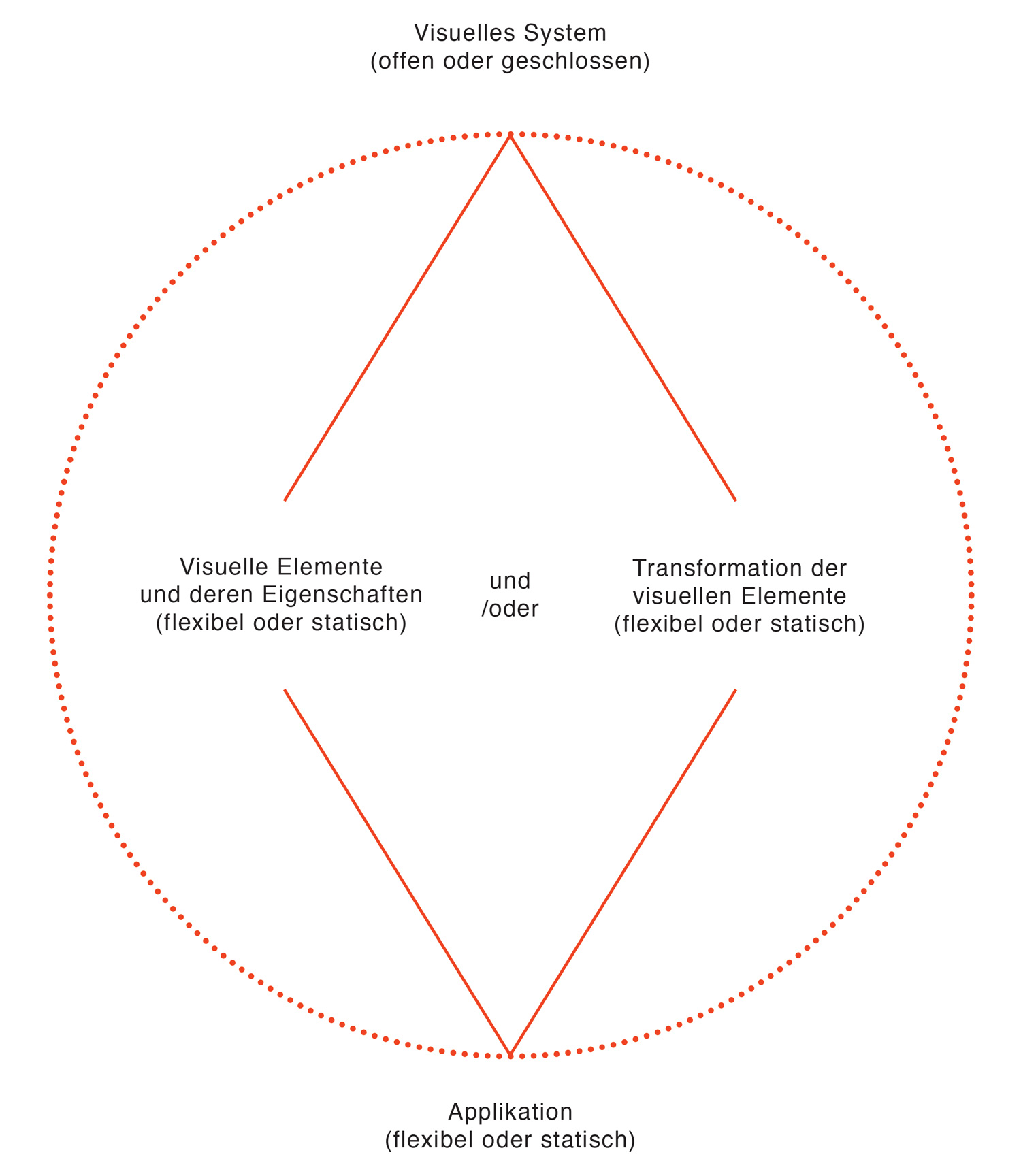
Abb. 45. Analysemodell für FVS für FVI, Dr. Martin Lorenz, 2016
Die diesem Modell zugrunde liegende Idee ist, dass jede FVI ein visuelles System braucht, das ein Gleichgewicht zwischen Konstanten und Variablen schafft. Die Konstanten sind nötig, um die Wiedererkennung zu ermöglichen, also die Identität identifizierbar zu machen. Die Variablen werden gebraucht, um flexibel auf den Kontext reagieren zu können. Jede Komponente kann deshalb flexibel oder statisch sein.
Im Zentrum des visuellen Systems stehen die zwei Kernkomponenten des VS: Erstens die visuellen Elemente und deren Eigenschaften und zweitens die Transformation der visuellen Elemente. Die erste Kernkomponente wird am häufigsten 11 für FVI benutzt. Der Designer gestaltet mehrere grafische Elemente, die bei der Gestaltung der Applikationen benutzt werden können, zum Beispiel einen grünen Kreis, ein rotes Quadrat, und ein blaues Dreieck. Die Elemente sind Kreis, Quadrat und Dreieck. Ihre Eigenschaften sind ihre Farben. Die zweite Kernkomponente, Transformation der visuellen Elemente, wurde bis heute weniger häufig bei der Gestaltung von FVI benutzt. Das heißt aber nicht, dass sobald die Technik uns die Entwicklung von FVI mit dieser Kernkomponente erleichtern wird, sie nicht genauso erfolgreich sein könnte. Ein visuelles Element wird bei dieser Kernkomponente durch eine bestimmte Art transformiert. Die kontrollierte Transformation schafft eine kohärente visuelle Sprache.
Ein Beispiel: Wir benutzen eine alte, zerkratzte Kopiermaschine um Bilder, Schriften oder Fotografien zu kopieren. Die Imperfektion der Fotokopie wirkt wie ein Filter. Es wird keine Rolle spielen, was wir kopieren, die Transformation durch den Filter „Kopiermaschine“ wird visuelle Kohärenz erzeugen.
Beide Kernkomponenten können entweder autark funktionieren oder durch externe Quellen beeinflusst werden. Ich spreche bei autarken Systemen von geschlossenen Systemen und bei von außen beeinflussten Systemen von offenen Systemen. 12 Ein geschlossenes System arbeitet mit vordefinierten Elementen und Regeln, ein offenes System besitzt einen Feedback-Loop, der das System durch externe Daten, wie zum Beispiel das Wetter, beeinflusst.
Nur weil ein System geschlossen ist, muss es aber nicht statisch sein. Die dem System innewohnenden Regeln können durchaus flexibel sein.
Flexibilität ist eine Grundvoraussetzung für eine funktionierende Anwendung einer FVI. Ohne Flexibilität könnte sich die FVI nicht an die verschiedenen Formate, Inhalte und Wirkungsumfelder anpassen. Unter Umständen kann es sogar sein, dass die Kernkomponente flexibel gestaltet worden ist, die Anwendung auf den Applikationen aber statisch durchgeführt wurde und deshalb das System statisch erscheinen lässt.
Ein Beispiel: Es wurden 20 verschiedene Briefpapiere gedruckt, dem Sekretariat gefällt aber nur eines und benutzt auch nur dieses. Das Sekretariat hat somit aus einer flexiblen VI eine statische VI gemacht. Ich unterscheide deshalb zwischen dem Mikrosystem, dem System der Kernkomponenten und dem Makrosystem, dem System der Anwendung. Beide können flexibel oder statisch sein.
Aus dem Analysemodell ergeben sich 6 Haupttypen
- Geschlossenes visuelles System, basierend auf Elementen und deren Eigenschaften.
- Geschlossenes visuelles System, basierend auf Elementen und derer Transformation.
- Geschlossenes visuelles System, basierend auf Elementen, deren Eigenschaften und derer Transformation.
- Offenes visuelles System, basierend auf Elementen und deren Eigenschaften.
- Offenes visuelles System, basierend auf Elementen und derer Transformation.
- Offenes visuelles System, basierend auf Elementen, deren Eigenschaften und derer Transformation.
1 Die meisten dieser Systeme verfolgten nicht das Ziel einer Typologisierung. Sie sind Anleitungen zur Gestaltung.
2 Gerstner, K 2000, Kompendium für Alphabeten – Systematik der Schrift, Verlag Niggli AG, Zürich.
3 Müller-Brockmann, J 1996, Rastersysteme für die visuelle Gestaltung, Verlag Niggli AG, Sulgen, Zürich.
4 Hofmann, A 2004, Methodik der Form- und Bildgestaltung; Aufbau, Synthese, Anwendung, Verlag Niggli AG, Sulgen, Zürich.
5 Wong, W 1972, Principles of Two-Dimensional Design, John Wiley & Sons, Inc, Hoboken.
6 Dondis, DA 1973, A Primer of Visual Literacy, mit press, Boston.
7 Bertin, J 2011, Semiology of Graphics; Diagrams, Networks, Maps, Esri Press, Redlands, USA.
8 „Texture“, wird im französischen Original mit „Korn“ benannt. Es soll nicht mit „Muster“ verwechselt werden.
9 Quelle: Dezeen [Angesehen am 1.1.2017]
10 Neue Möglichkeiten, bedeuten auch neue Anforderungen. Bei einer kontextbezogenen FVI ist die Information über den Kontext, also den Ort, die Zeit und den Kommunikationspartner entscheidend. Wie viel Information wollen wir preisgeben? Welche Information möchten wir preisgeben? Wann erlauben wir die Preisgabe? Die Absichten über den Zweck der Kommunikation, der hier effizienter gestaltet werden soll, sollten deutlich werden. Geht es um Manipulation oder um Information? Die Frage ist nicht neu, sie muss aber immer wieder neu gestellt werden.
11 Lorenz, M 2016, Sistemas visuales en identidades dinámicas, Tesis Doctoral, Universitat de Barcelona, Departament Disseny i Imatge, Barcelona, Spanien
12 Bertalanffy’s Systemtheorie bewegte mich zum Gebrauch der Begriffe „offen“ und „geschlossen“. Bertalanffy, KLV 1968, General system theory, G, Braziller, New York. Quelle: Monoskop [Angesehen am 15.07.2014]
Weblog
Die Top 5 Vorteile einer Social Media Werbeagentur buchen
Die Qual der Wahl – Erfolg im Internet – die Auswahl der Webagentur
Entdecke die neuesten Trends in Damenmode: Stilvoll und zeitlos
Festplatte abgestürzt – das sind die 3 häufigsten Gründe!
Webdesign – was müssen Unternehmen beachten?
Welche Werbe- und Designtrends sind für 2024 zu erwarten?
Limitierte Editionen: Das Phänomen von exklusiven Sneaker-Veröffentlichungen
To-go-Verpackungen mit Persönlichkeit
Die Vorteile eines eigenen Website-Servers: Das sind sie
Veröffentlichung der eigenen Arbeit
Das richtige Produkt im Netz finden: Die Welt der SEO-Agenturen
Windows für Mac-Liebhaber: Die besten Tipps im Umgang
Warum mehrsprachiger Content unerlässlich für globale Marken ist
Handwerk trifft auf High-Design: Die Exzellenz von Möbeln ‘Made in Germany’
Nachhaltige Etiketten drucken: Worauf muss man achten?