Responsive- und Mobile-Webdesign: Google möchte mobile Surfer zufriedenstellen
Nur wenige Menschen können sich vorstellen, wie die erste Webseite aussah. Ein kleiner Tipp: Sie besaß weder Bilder noch CSS oder ein Parallax-Design. Der heutige Webdesigner hat es dabei gar nicht so einfach. Er muss sich nicht nur mit den genannten Elementen befassen, sondern auch Suchmaschinen und Webseitenbesucher gleichermaßen zufriedenstellen – und das unter Anbetracht ständiger Veränderungen.
Eine der kommenden Veränderungen ist ein Update, welches Google auf Webmaster loslassen wird: Mit diesem möchte der Suchmaschinengigant das Surferlebnis mobiler Nutzer verbessern. Das Team von arocom, welches Webdesign aus Stuttgart anbietet, erklärt im nachfolgenden Artikel, was Webdesigner und Webmaster für das kommende Mobile-Friendly-Update wissen müssen.
Perfektes Webdesign – wie kann dieses aussehen?
Wenn es um Webdesign geht, gibt es nicht die optimale Lösung. Jeder Webdesigner hat seine eigenen Vorstellungen von Perfektion, die er mit seiner Webseitengestaltung zu vermitteln versucht. Dennoch gibt es fünf Bereiche, in der jede Webseite optimiert werden muss:
- Farbwahl: Menschen sind Lebewesen, auf die Farben eine große Wirkung haben. Diese ist so groß, dass Farben genutzt werden, um Produktivität zu steigern oder beruhigend zu wirken. Selbes gilt auch im Internet: Die Farbwahl ist eines der ersten Elemente, die dem Besucher ins Auge springt. Grelle Farben wirken beispielsweise blendend und sollten sparsam verwendet werden. Die Farben selbst müssen zum Projekt passen und dem Branding des Unternehmens entsprechen.
- Schriftarten & Bilder: Für Schriftarten und Bilder gilt dieselbe Regel wie für Farben. Sie sollten behutsam ausgewählt werden und zum Content und allgemeinen Design passen. Bilder müssen hochauflösend und professionell sein.
- Lesbarkeit: Nichts bringt Besucher einer Webseite schneller zum Absprung, als eine schwer lesbare Webseite. Die Überfüllung mit Elementen, ohne dass es große Zwischenräume gibt, macht die Webseite insgesamt schwer lesbar und sorgt für Unzufriedenheit.
- Navigation: Ein Besucher kann die eigene Webseite nur dann komplett ansehen, wenn sie leicht und sinnvoll zu navigieren ist. Content sollte innerhalb weniger Klicks erreichbar sein – ohne Umwege und Hürden.
- Informationsangebot: Der Besuch einer Webseite ist heute in den wenigsten Fällen ein Zufall. Meist sucht der User gezielt nach Content – über eine Suchmaschine zum Beispiel. Findet er nicht den gewünschten Content, wird er frustriert und springt wieder ab. Das möchte jedes Unternehmen vermeiden.
Wenn Google das mobile Webdesign als Rankingfaktor nutzt
Wie die fünf Hinweise zeigen sollten, richten sie sich einzig und alleine darum, dem Besucher der Webseite den Aufenthalt möglichst angenehm zu gestalten. Was geschieht aber, wenn Suchmaschinen wie Google das Ranking einer Webseite nach der Optimierung für mobile Geräte verlangt? Kommt dies dem Verbraucher zugute oder werden Webseiten lediglich für Mobilgeräte optimiert, um einen Vorteil in den SERPs zu erhalten?
Wie im Blog der Webmaster-Zentrale von Google zu lesen ist, wünscht sich der Suchmaschinenbetreiber, dass mehr mobilfreundliche Webseiten in den Suchergebnissen auftauchen. Um dies zu erreichen, wird die Optimierung für Mobilgeräte ab dem 21. April als Rankingsignal eingeführt.

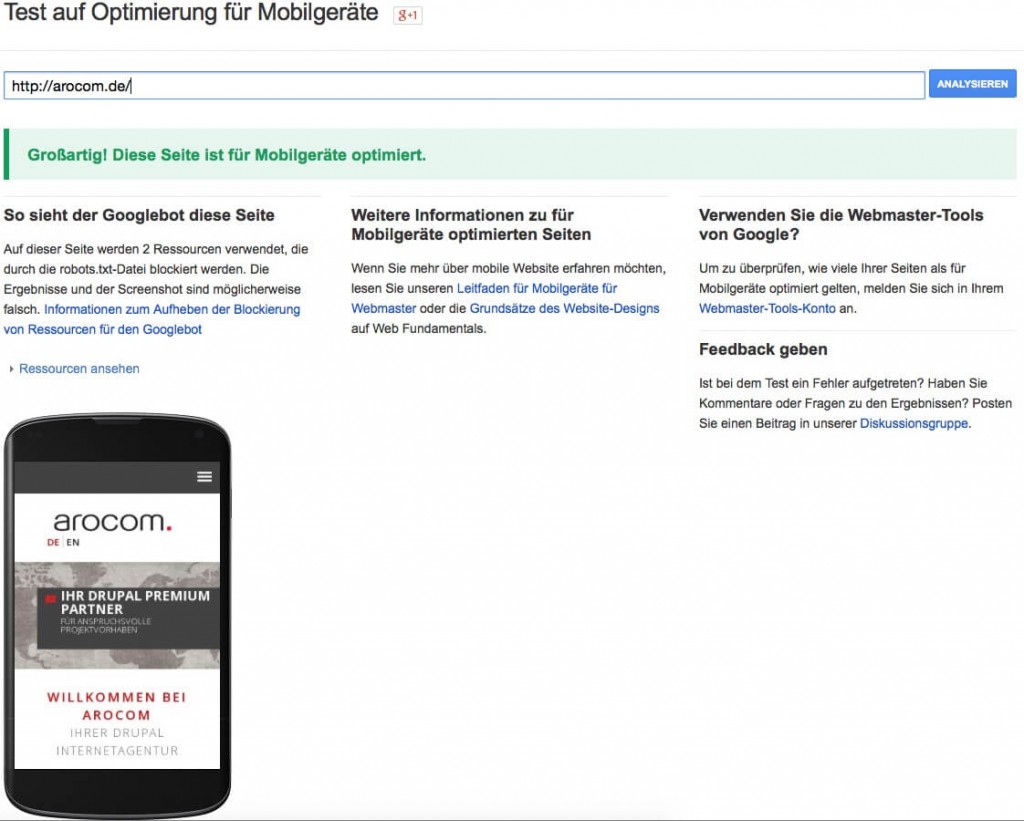
Google stellt Entwicklern ein Tool zur Verfügung, mit dem sie testen können, wie der Googlebot Webseiten anzeigt.
Steigert Google mit seiner neuen Politik das Nutzererlebnis?
Google betrachtet das kommende Mobile-Friendly-Update folgendermaßen: Da die Anzahl der Nutzer mobiler Geräte rapide steigt, derzeit sind es laut eMarketer rund 2,23 Milliarden Mobilfunknutzer, sieht Google einen großen Bedarf dafür, dieser Zielgruppe das Surfen so angenehm wie möglich zu machen. Natürlich kommt es dem Unternehmen zugute, wenn diese neue Zielgruppe mithilfe angepasster Suchergebnisse leichter zum Ziel kommt.
In Deutschland hat Google mit einem Marktanteil von 94,84 Prozent (Quelle: prosiebensat1.com) keine großen Probleme. Doch in anderen Ländern, insbesondere Russland, ist Google keine so große Marktmacht. Deshalb versucht man, den Fokus auf mobile Surfer zu legen, und dadurch den eigenen Marktanteil zu erhöhen.
Folgende Faktoren werden beim kommenden Mobile-Friendly-Update eine Rolle spielen:
- Layout/Gestaltung:
- schnell ersichtlicher und leicht zu lesender Contentbereich
- kleiner Header
- Sidebar/einzelne Elemente werden nach Contentbereich angezeigt
- Links haben genügend Abstand zueinander
- angepasste Zeilenhöhe für klickfähige Elemente
- Performance:
- schnelle Antwortzeit des Servers
- komprimierte Webseite
- kleine Dateigrößen (Bilder)
- Browser-Caching
- asynchron geladenes CSS und Javascript
Responsive- oder Mobile-Webdesign?
Wer sich noch gar keine Gedanken über seine mobilen Besucher gemacht hat, der sollte es spätestens jetzt tun. Betroffene müssen sich die Frage stellen, was mehr Sinn macht:
- Responsive-Webdesign
- Mobile-Webdesign
Die perfekte Lösung für jedes Unternehmen gibt es nicht. Stattdessen muss jede einzelne Webseite untersucht und das beste Szenario gefunden werden. Für einige Unternehmen wird es sinn machen, eine separate mobile Webseite zu betreiben. In anderen Situationen ist ein Responsive-Webdesign empfehlenswerter.
Grundsätzlich lässt sich die allgemeine Empfehlung aussprechen, dass sich Responsive-Webdesign für simple Webseiten oder Blogs eignet. Es handelt sich eher um eine Allzwecklösung, die aber nicht immer die beste ist. Eine mobile Webseite hingegen ist die ideale Wahl für komplexe Inhalte, die sich nicht ohne Weiteres für kleine Displays optimieren lassen.